
위코드에서 리액트 state와 props를 듣고 과제를 진행하게 되었다.
리액트 수업을 들을때는 이해가 잘되어서 잘할수 있을것 같지만
과제를 통해서 응용해 나갈때는 어려움을 크게 느꼈다.
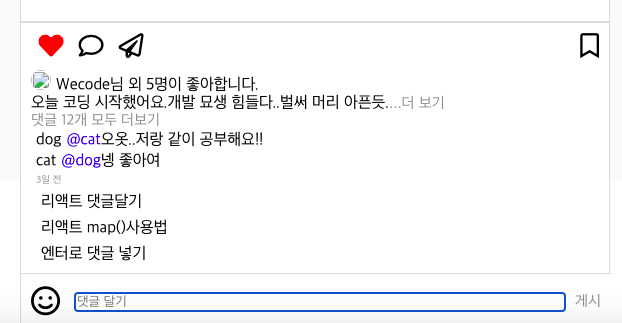
이번 과제는 미리 만들어둔 클론 인스타그램 페이지에 댓글 기능을 구현하는 것.
자바스크립트에서 이미 댓글 기능을 구현 해봤던 터라 재사용해서 쉽게 할수 있을거라 생각하였지만 생각보다 어려운 문제였다.
엄청 고민하다가 결국 구글링을 통해서 문제를 해결할수 있었다. 확실히 안풀리는 문제를 오래 잡고 있는 것보다 답을 보면서 연구해보고 다시 작성하면서 내것으로 만드는 것이 중요한것 같다
이번에도 해답을 먼저 보고 어떻게 문제를 해결할지 해결방향에 대해 잡고
어떻게 풀었는지 분석해보고 답을 안보고 해결방향대로 직접 작성해보는 방법으로 문제를 풀었다. 확실히 머리로는 알겠는데 직접 작성해보니 오류가 발생하고 문제가 발생해서 해답을 두세번 반복적으로 읽어가며 코드들을 파악하였다.
아직도 완전히 이해가 안가는 부분이 있어서 벨로그를 작성해 본다.
case study
진행한 코드
state부분
this.state = {
comment: '',
replies: [],
};함수 부분
regeistComent = (e) => {
console.log(this.state.comment);
this.setState({
comment: e.target.value,
});
};
inputComment = (e) => {
console.log('enter');
console.log('clicked');
const add = this.state.replies;
console.log(add);
add.push(this.state.comment);
this.setState({
replies: this.state.replies,
comment: '',
});
console.log('최종 리플 :' + this.state.replies);
};
PressClick = (e) => {
console.log('clicked');
this.inputComment();
};
pressEnter = (e) => {
if (e.key === 'Enter') {
this.inputComment();
}
};render 부분
<ul className="repliy">
{this.state.replies.map((el) => (
<li>{el}</li>
))}
</ul>
<section className="input">
<span className="smlie">
<i className="far fa-smile"></i>
</span>
<input
type="text"
placeholder="댓글 달기"
className="cmt"
onChange={this.regeistComent}
onKeyPress={this.pressEnter}
value={this.state.comment}/>
<button className="upload" onClick={this.PressClick}>
게시
</button>진행 방향
우선 render 부분에서 어느 부분에서 접근해야 할지 방향을 정하고 함수를 제작하였다.
input에 입력할 경우 댓글의 데이터를 저장한뒤 버튼을 클릭하거나 엔터를 누를시에 댓글이 입력 되어야 했기에
input에 댓글 입력을 감지하는 onChange와 엔터를 감지할수 있도록 onKeyPress 기능을 주었으며 댓글이 등록되면 초기화 시켜야 하기에 value를 지정해 줘야 했다.
button은 누르면 등록 되어야 했기 때문에 onclick 기능을 주었으며
댓글 박스 안에 ul태그의 li태그를 사용하여 map을 사용하여 li태그들을 늘려주며 댓글을 입력하게 되었다.
함수 작성
댓글 데이터 저장
댓글들의 데이터를 기록해야 했기에 regeistComent 라는 함수를 만들었다.
regeistComent = (e) => {
console.log(this.state.comment);
this.setState({
comment: e.target.value,
});
};
(e)는 이벤트를 인자로 받는 다는 뜻이다.
state값에 댓글을 기록할수 있는 comment 키와 map을 돌려야 했기에 배열로 댓글들을 기록할수 있는 replies 키를 주었다.
comment: '',
replies: [],
regeistComent는 state의 comment 값을 input에 입력 받는 값들로 변경해 주는 함수이다.
데이터를 잘 받는지 확인하기 위해 console.log 를 사용하였다
댓글을 배열로 저장 및 input 초기화
inputComment = (e) => {
const add = this.state.replies;
add.push(this.state.comment);
this.setState({
replies: this.state.replies,
comment: '',
});
console.log('최종 리플 :' + this.state.replies);
};
다음으로 inputComment 함수를 만들어 주었다.
push를 사용하기 위해 add변수를 만들어 주었으며 add는 replies값을 할당해 주었다. add.push를 통해서 replies값은 state의 comment값을 저장한다. this.setState로 인해 replies값에 변경된 replies값을 받고 comment는 다음 댓글을 작성하기 위해서 초기화 시켜준다.
엔터 기능 구현 및 댓글 등록
PressClick = (e) => {
console.log('clicked');
this.inputComment();
};
pressEnter = (e) => {
if (e.key === 'Enter') {
this.inputComment();
}
};
onKeyPress이벤트를 보면 key값을 객체로 가지고 있다.
onkeyPress.key에서 enter값을 받았을 경우 inputComment를 실행하게 하였으며 버튼을 클릭하였을 경우에도 함수가 실행 되도록 함수를 만들었다.
알게된 사항
ul에 li을 추가할수 있도록 map을 사용하였다.
< ul className="repliy">
{ this.state.replies.map((el) => (
< li>{el}</ li>
))}
< /ul>
우선 render 부분에서 map함수를 활용할수 있는 것에 대해서 몰랐었다.
과제에서 map을 사용하라고 해서 어떻게 어느곳에 사용해야 할지 감이 오지를 않았는데 render 부분에서 사용할수 있다 라는 것을 알수 있었다.
또한 map함수를 자바스크립트에서 많이 사용하며 익혀와서
.map(()=>{}) 형식으로 사용하였었다. 화살표 함수라서 ()=>{}를 사용하였는데 코드를 다 입력하고 나서 완벽하게 작성하였는데 댓글이 등록 안되는 오류를 만나게 되었다. 코드를 계속 확인 해봐도 잘 몰라서 해답을 보며 하나하나 파악했는데 .map함수에서 .map(()=>())으로 작성해야 기능이 구현된다는 것을 파악할수 있었다. 리액트만의 문법인지 아직은 잘 모르겠다.
조금더 공부해보고 확인해 봐야 할것 같다.
결과적으로 과제를 마칠수 있었지만 여러번 제작하면서 확실히 내것으로 익혀야 겠다.

