
어드민 페이지에 포스팅할수 있는 에디터를 작업해야 해서 에디터 라이브러리를 찾아보게 되었다.
태그 형식으로 저장을 해서 저장된 값을 태그형식으로 받아서 다른 곳에서 사용해야 했기에
태그로 작성할수 있는 에디터를 찾아보게 되었다.
간단한 작업이라고 생각이 되어서 간단하게 쓰여질 것으로 작업했었다. 처음에는
Toss editor를 사용했고 그다음에는 react-md-editor 를 사용하게 되었는데
이전 글 읽기는 아래 링크 클릭
이전 에디터 선정 관련 글
개발자가 아닌 사람이 포스팅을 할때 태그를 사용해야 하는 점이 불편한것 같았고
이미지 삽입, 리사이징을 하기 위해서 태그를 활용해야 하면서 불편하다고 느껴져서 다른 라이브러리를 찾게 되었다.
특히나 좌우 정렬, 중간 정렬 이런것이 없는 것이 큰 흠이 되었다.
그러던중 거의 완벽하다고 생각하는 라이브러리를 찾게 되었다.
라이브러리를 찾기 위해 고려했던 점들은
- nextjs에서도 사용이 가능한가?
- 입력할때 사용자편의성으로 비 개발자가 태그 없이 사용이 가능하면서 저장할때는 태그 형식으로 저장해서 후 가공 처리를 할수 있는가 ?
- 좌우 , 중간 정렬을 할수 있는가 ?
를 우선으로 생각하면서 여러 라이브러리를 찾게 되었다.
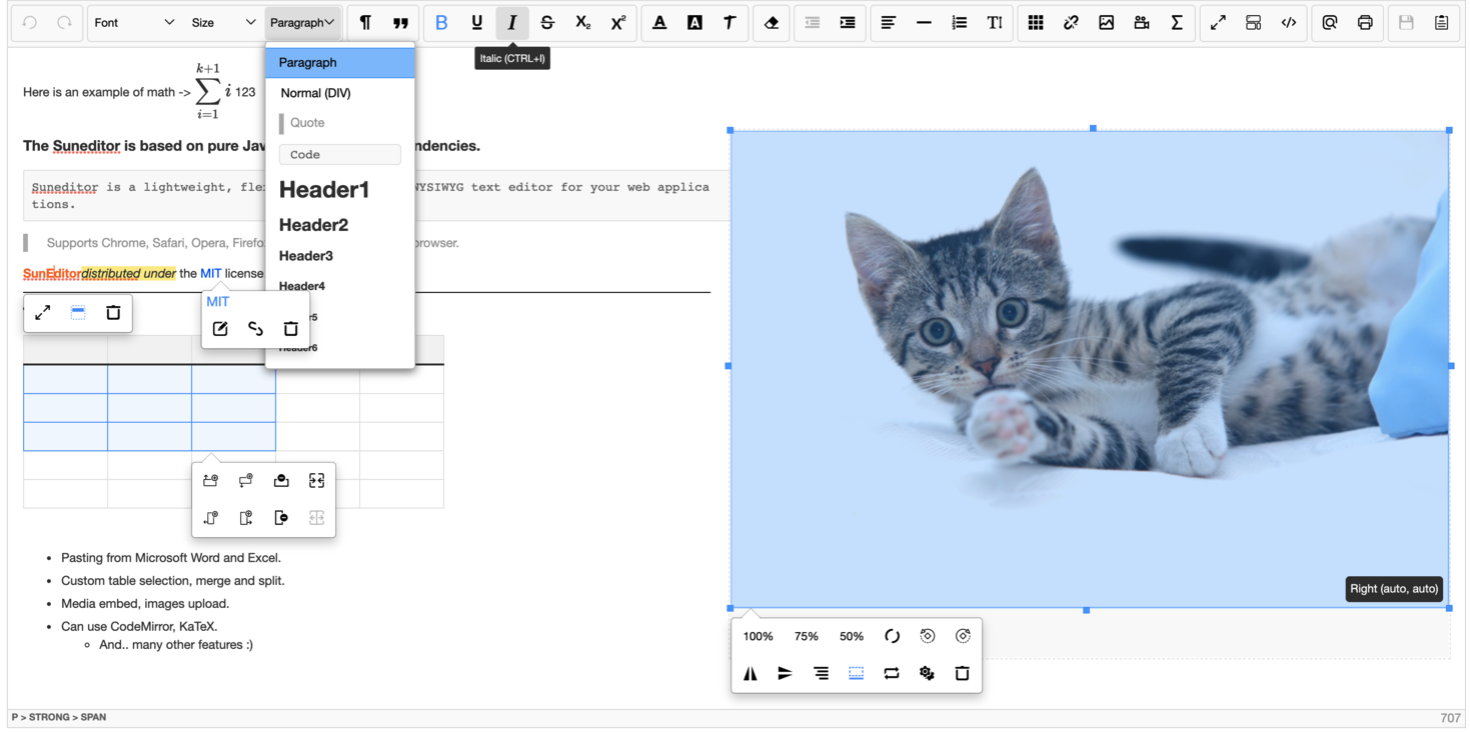
결국 찾아서 적용하게 된것은 suneditor-react 라이브러리 이다.
라이브러리 주소는 아래와 같다.
라이브러리 사용법에 대해서도 잘 정리가 되어 있다.
특히 nextjs에서도 사용이 가능했다. 사용법도 잘 나와 있다.
https://www.npmjs.com/package/suneditor-react
내가 고려했던 점들이 딱 맞는 라이브러리 였다.
입력할때 비 개발자도 사용이 가능하도록 UI가 잘 되어 있었으며 결과 값들은 태그 형식으로 나타났고
태그 형식으로 내가 값을 줄때는 비 개발자도 수정할수 있게 태그 없이 글들과 이미지 형태가 잘 나왔다.
그리고 좌우, 중간 정렬도 할수 있었으며 이미지도 등록할때 리사이징이 기본으로 가능했다.
아무런 작업없이 이미지를 찾아보기를 통해서 데스크탑에서 찾을수 있었으며 정 안되면 링크 형식도 받아서 이미지를 등록할수 있었다. 아주 완벽한 라이브러리를 찾게 되었다.
다만 흠이 있다면 plugin을 사용해야 하는데 plugin에서 문제가 발생하는 것이다.
import 를 했는데 module 형식으로 import를 해줘야 했다. 라이브러리 index와 다양한 컴포넌트 들이 import 형식으로 작성되어 있는데 불러올때 import 를 찾을수 없다고 에러가 나온다. 결국 해결 방법을 찾다보니 라이브러리에 직접 접근해서 import 값들을 module화 로 변경해줘야 하는데 직접 변경하면서 확인해보니 오류가 계속 이어져서 일단 plugin을 사용하지 않는 것으로 해결했다. plugin 없이 기본으로 사용해도 어드민페이지에서 사용하기 때문에 충분했다.
표도 사용할수 있고 다양한 플러그인으로 확장할수 있는 것 같은데. 천천히 공식문서를 읽어보며 적용해 볼 예정이다.
아마 별다른 문제가 없다면 이것으로 정착하게 될 것 같다.
