들어가기 앞서..
제작과정 (뻘글)
위코드의 과제1번이였던 자기소개 만들기
html과 css로 자기소개 페이지를 만드는 것이었는데
대부분 자기소개 페이지를 만들면 홈페이지 형식으로 배너를 포함한 형식으로 제작할것 같았다. 위코드 사전스터디 전에 개인 홈페이지를 만들어 보았기에 이번 과제는 다르게 만들고 싶었다. 그래서 다양한 아이디어를 생각해보던중 게임처럼 나의 단서를 발견하면서 스토리를 진행할수 있도록 제작해보기로 했다.
과정 중 자바스크립트 없이 화면을 넘어가도록 구성해야 했었고 검색중에 유튜브를 통해서 이 기능을 사용할수 있었다.
유튜브 '코남' 님의 영상을 보면서 많은 공부 및 도움이 되었다.
슬라이드 효과 만들기!
이론
html
이번 슬라이드 효과는 input 태그로 제작되어 진다.
type은 radio를 사용하였다. radio타입에서 name을 같이 주면 그룹을 준것처럼 선택할수 있다. 그리고 id를 설정하여 별도로 스크린을 지정한다.
<input type="radio" name="screen" id="01">
<input type="radio" name="screen" id="02">또한 label값에서 for값을 radio의 id과 같게하면 label에서 지정한 값으로 radio의 id값으로 움직일수 있다.
<input id="01">
<lable= for="01">
</lable>결국 input 값에서 type값을 radio로 설정하여 선택자를 만들고
name값을 다 같게 하여 묶어주고
id값으로 개별 슬라이드를 제작하고 label-for값에 넘어갈 슬라이드 id값을 입력해 주는것!
또한 white-space:nowrap; 이 값이 중요하다.
줄바꿈 효과를 없애서 옆으로 넘어갈수 있게 하기 때문이다.
우리는 여러 슬라이드를 만들것인데 한 화면에는 슬라이드 1개씩만 보이도록 설정하고 나머지는 화면밖으로 빼놓아야 하는데 white-space:nowrap; 이 그 역할을 한다.
슬라이드 영역은 ul과 li태그를 활용한다.
li에 inline-block을 주고 width:100%를 준다.
ul에 white-space:nowrap값을 주면 li값을 통해 화면에 꽉차게 되고 다음 슬라이드는 화면 밖으로 나가지며 대기하게 된다.
CSS 움직이는 효과 주기
넘어가는 효과를 주기 위해서는 CSS가 중요합니다!
.section [id='slide01']:checked ~ .slidewrap .slidelist > li {
transform: translateX(0%);
}
.section [id='slide02']:checked ~ .slidewrap .slidelist > li {
transform: translateX(-100%);
}
.section [id='slide03']:checked ~ .slidewrap .slidelist > li {
transform: translateX(-200%);
}첫번째 input이 선택이 되면 '~' 로 값을 부여하는데
.slidewrap. slidelist >li 값에 (transform:translateX()}값을 주어서 x인 가로 좌표로 이동하는 값을 줍니다.
(transform:translateX()값에는 100% 씩 주며 '-(음수)'값을 주어야 왼쪽으로 이동합니다.
케이스 스터디
제작한 과제의 사례 입니다.
<div class="section">
<input type="radio" name="slide" id="slide01" checked>
<input type="radio" name="slide" id="slide02">
<input type="radio" name="slide" id="slide03">
<input type="radio" name="slide" id="slide04">
<input type="radio" name="slide" id="slide05">
<input type="radio" name="slide" id="slide06">
<input type="radio" name="slide" id="slide07">
<input type="radio" name="slide" id="slide08"> div로 전체를 묶어 주었고 input 타입들을 만들었습니다.
그리고 첫번째가 처음에 선택될수 있도록 checked 속성을 주었습니다.
<ul class= "slidelist">
<li>
<div class="top">
<div class="caution">
<h3 style="color:yellow">보시기 전 주의사항</h3>
아래 회색의 대화창으로 이야기가 진행됩니다.<br>
대화창에 마우스를 위치시켜주세요 ㅎㅎ<br>
대화가 안나온다면 회색창에서 마우스를 조금 움직여주세요<br>
대화는 5줄로 적으니 오래걸리더라도 기다려주세요 ㅠㅠ<br>
5줄 이하의 대화도 있으니 대화가 다 나온것 같으면 손버튼을 눌러주세요<br>
</div>
</div>
<div class="bottom">
<p class= 'typing-txt'><b>. . .</b></p>
<a class="trigger">
<label for="slide02" class ="right1">
<i class="fas fa-hand-pointer"></i>
</label>
</a>
</div>
<!-- <i class="fas fa-chevron-circle-right"></i> -->
</li>한 슬라이드 상황입니다. 모든 li값들은 ul안속에 넣어줍니다.
li 내부에 있는 자식요소들이 슬라이드 화면에 구성되어 집니다.
저는 내부에서도 그림이 보여지는 윗화면(class= top)과 대화가 구성되는 아래화면(class=bottom)으로 나누어서 제작하였습니다.
a태그를 활용하여 다음 페이지를 넘어갈수 있는 클릭 태그를 만들고
안에 label의 for값에 다음 페이지의 input id값을 지정하여 다음페이지로 지정하였는데요. 이전페이지는 따로 만들지 않았습니다.
무조건 직진
저는 클릭 이미지를 만들기 위해서 이미지 소스를 받아 첨부하였습니다.
i태그가 그 이미지 입니다.

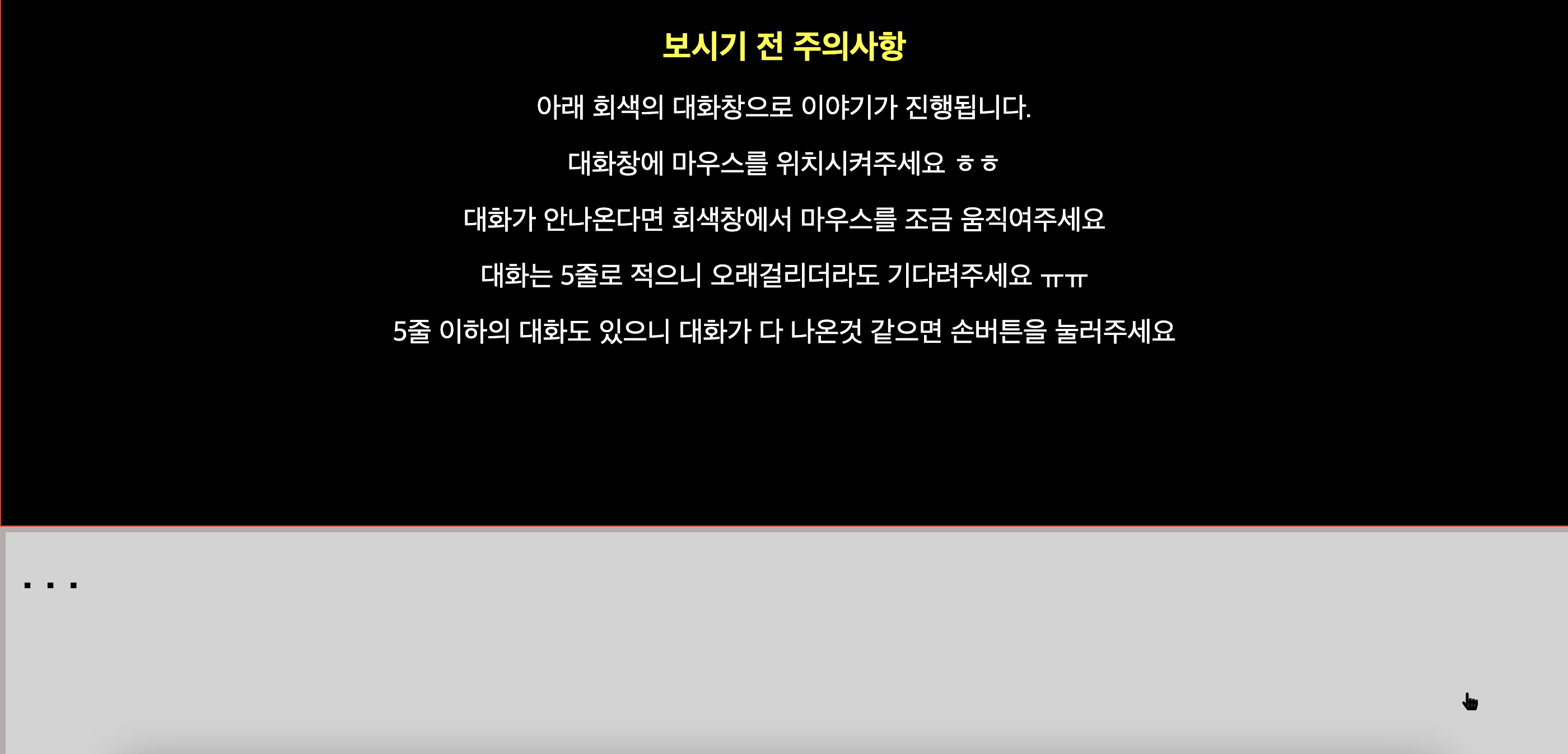
사례의 첫 페이지 입니다. 위에는 이미지가 보여질 부분이고 아래는 대화가 진행됩니다.
대화창의 손커서 모양의 그림이 다음페이지로 넘어갈수 있는 a태그 입니다.
다음페이지로 잘 넘어갑니다.
CSS값 설정 사례입니다.
.section input[id*='slide'] {
display: none;
}
.section .slidewrap {
max-width: 1400px;
margin: 0 auto;
overflow: hidden;
}
.section .slidelist {
white-space: nowrap;
}input 값의 id값 지정한 것을 선택하여
dispaly:none;을 줍니다. radio값이 보이지 않습니다
그리고 화면에 하나의 리스트가 보여야 하기 때문에 슬라이드 크기를 지정해줍니다. ul을 div값 안에 넣어주고 div 값의 max-width를 지정해줍니다.
또한 overflow:hidden 값을 넣어야만 대기하고 있는 화면들이 보이지 않습니다.
.section [id='slide01']:checked ~ .slidewrap .slidelist > li {
transform: translateX(0%);
}
.section [id='slide02']:checked ~ .slidewrap .slidelist > li {
transform: translateX(-100%);
}
.section [id='slide03']:checked ~ .slidewrap .slidelist > li {
transform: translateX(-200%);
}움직이는 효과 위의 이론과 마찬가지로 저도 -100% 값을 주었습니다.
슬라이드가 많아서 그런지 이상하게 슬라이드가 넘어갈수록 넘어간 슬라이드가 약간은 보이게 됩니다...
이로써 움직이는 슬라이드를 만들수 있게 되었습니다.
글로 설명하다 보니 이론이 어려운데 코남님의 강의를 본다면 쉽게 이해할수 있을것입니다.
참고를 위한 강의 영상주소입니다.
https://www.youtube.com/watch?v=JryRu5zby3A&t=244s
