인터넷 효과에서 자주 사용되는 효과인 필터 효과를 자바스크립트를 이용해서 구현해보았다.
카테고리 버튼을 클릭하여 필터링 되는 방법과 검색을 통해서 필터링 되는 방법 두가지를 구현하였다.
저번에 한 리액트와 동일한 방법으로 접근하려고 했는데 리액트를 배우다가 오래간만에 자바스크립트를 다뤄서 그런지 어려웠고 데이터를 객체로 반환하여 map을 돌릴생각이었는데 데이터를 담는데도 고민이 많이 되었다.
그래서 결국 풀지는 못했지만 답을 보고 다시 작성해 보면서 코딩을 진행했다.
우선 첫번째로 카테고리 버튼을 눌러서 필터링 하는 방법이다.
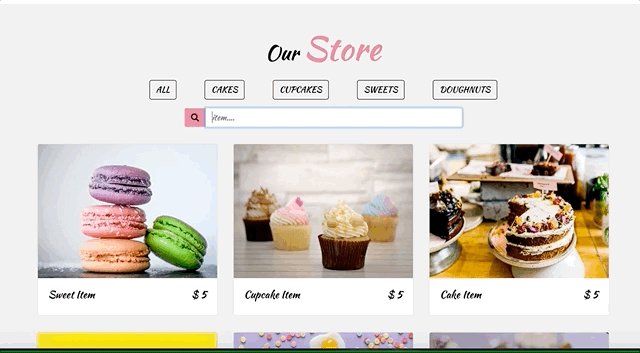
카테고리 버튼 누를시 필터링

위의 카테고리 버튼을 누를 경우 제품에 따라 필터링이 된다.
css 와 html은 클론 하였고 js부분만 수정하였다.
전체적인 js 코드부분이다.
function start (){
const button = document.querySelectorAll('.btn ')
const storeItems = document.querySelectorAll('.store-item')
button.forEach(b=>b.addEventListener('click',(e)=>{
e.preventDefault()
const filter = e.target.dataset.filter
storeItems.forEach(i=>{
if(filter ==='all'){
i.style.display = 'block';
}else{
if(i.classList.contains(filter)){
i.style.display='block';
}
else{
i.style.display='none';
}
}
})
})
)
}흐름을 쭉 보면 일단 버튼 클래스 모두를 button으로 상수로 할당해 주었고 스토어 아이템 들을 상수로 할당해 주었다.
그리고 버튼을 forEach문으로 돌려 주었다.
e.target.dataset.filter
filter 상수로 e.target.dataset.filter를 사용하였다.
이부분이 무엇일까 찾게 되었는데 MDN부분에서 사용법을 알게 되었고
아래는 MDN부분의 예시 일부 이다.
html부분에서 data - 값으로 준 값들을 가져와서 filter해주는 역할을 하는 것 같다. 리액트와 비교했을데 setstate함수와 비슷한것 같다.
<article
id="electriccars"
data-columns="3"
data-index-number="12314"
data-parent="cars">위처럼 article태그가 있을 경우 getElementById로 id값을 가져오고
그아래에서는 data를 set 하면서 값들을 변경할수 있다.
var article = document.getElementById('electriccars');
article.dataset.columns // "3"
article.dataset.indexNumber // "12314"
article.dataset.parent // "cars"dataset인데 -값들을 .으로 쓴다는 점에 유의점이 있다.
article.dataset.columns = 5 와 같이 쓴다면 값을 변경할수 있다.
계속 코드를 살펴 보면 그 다음으로 조건문을 사용하여 css태그 속성을 변경해 주었다.
if(filter ==='all'){
i.style.display = 'block';block일 경우 보이도록 설정한 것이고 none이면 보이지 않는다.
filter 함수를 사용하지 않고 e.target.dataset.filter을 활용하여 값들을 조건에 맞을시 필터링하도록 만든 코드 이다.
예상외로 짧은 코드에 이런 효과를 줄수 있다는 점이 놀라웠다.
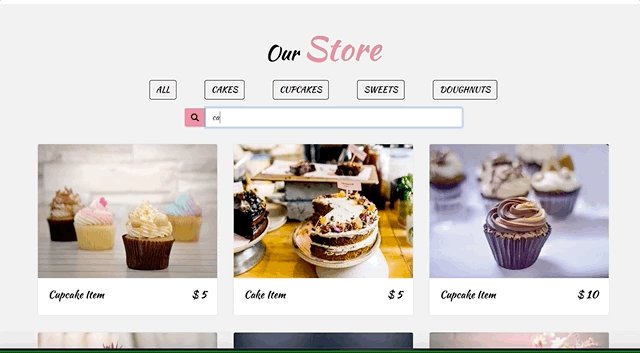
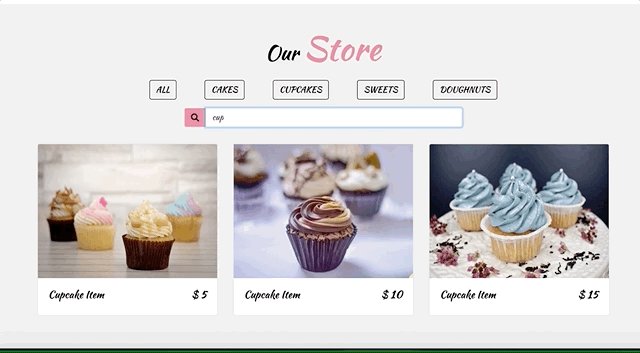
검색을 이용한 필터링 효과

다음은 검색창을 활용한 필터링 효과 이다.
의외로 간단한 코드로 활용이 가능했다 .
function start (){
const button = document.querySelectorAll('.btn ')
const storeItems = document.querySelectorAll('.store-item')
const searchBox =document.querySelectorAll('#search-item')
searchBox = document.addEventListener('keyup',(e)=>{
const searchFilter = e.target.value.toLowerCase().trim()
storeItems.forEach((item)=>{
if(item.textContent.includes(searchFilter)){
item.style.display = 'block'
}else{
item.style.display ='none'
}
})
})기존에 있던 함수에서 searchBox를 추가해 주었다.
이전 리액트 함수에서와 같이 e.target.value.toLowerCase().trim()
입력값을 받아서 소문자로 변경해주고 공백을 없애주는 작업을 거쳤다.
그리고 각각 카드의 textcontent에 입력값이 있을 경우 보이고 안보이면 none으로 가려주는 효과를 주었다.
textcontent
textcontent는 글자를 가져오는 역할을 한다 .
innertext와 다른 점은 innertext는 이름 그대로 HTML을 반환한다.
HTML로 분석할 필요가 없다는 점에서 textContent의 성능이 더 좋다고 MDN에는 나와 있다.
forEach문에서 item을 콘솔 찍어 보면 각각의 div값으로 카드의 전체 내용이 들어가 있다 그중 textcontent를 이용해 텍스트 값만 가지고 와서 비교를 한후 필터링 하는 것이다.
간단하지만 요즘 데이터가 많은 인터넷에서 자주 사용될것 같다.
자주 참조를 하면서 익숙해지고 많이 사용해봐야 할것 같다.
