43 Ajax , XMLHttpRequest

Ajax
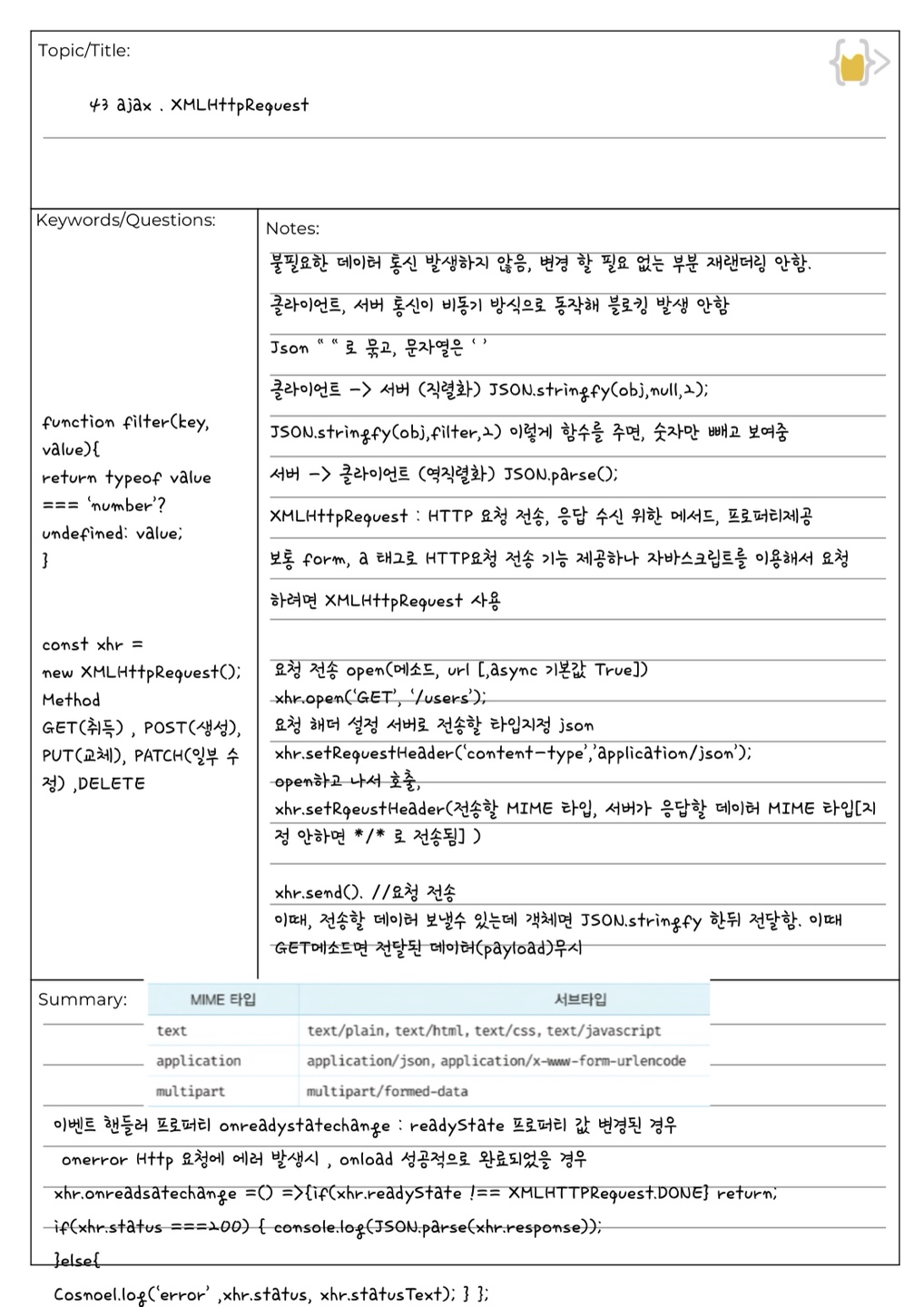
보다 나은 사용자 경험을 위해 사용. 페이지 새로고침 없이 원하는 부분만 갱신 가능한 기능.
클라이언트 -> 서버
이때 배열포함 모든 것을 문자열로 직렬화
JSON.Stringfy(obj, null, 2 )
서버 -> 클라이언트
역직렬화, 모든것을 객체로 변환
JSON.parse(obj)
XMLHttpRequest
자바스크립트에서 HTTP요청시 사용 (이때 일부 브라우저는 XMLHttpRequest를 지원하지 않음 그래서 제이쿼리 ajax를 사용 하기도 한다고 함. )
const xhr = new XMLHttpRequest();
xhr.open('GET', 'url' )
xhr.send();
xhr.onreadystatechange =()=>{
if(xhr.readyState !== XMLHttpRequest.DONE) return;
}
if(xhr.status ===200){
console.log(JSON.parse(xhr.response));
}else{
console.error('err' ,xhr.status, xhr.statusText);
}
};
-
readyState : HTTP 현재 요청 상태나타냄
아래와 같은 정적 프로퍼티 갖음
UNSENT : 0,
OPENED : 1 ,
HEADERS_RECEIVED : 2,
LOADING : 3,
DONE : 4 -
onreadystatechange : 객체 이벤트 핸들러 프로퍼티로 값이 변경된 경우 사용
-
status : 프로토타입 프로퍼티, HTTP 요청에 대한 응답 상태 코드 나타내는 정수 200
-
statusText : HTTP요청에 대한 응답 메시지 나타내는 문자열
const xhr = new XMLHttpRequest();
xhr.open('GET', 'url' )
xhr.send();
xhr.onload=()=>{
if(xhr.status ===200){
console.log(JSON.parse(xhr.response));
}else{
console.error('err' ,xhr.status, xhr.statusText);
}
};
-
onload 는 HTTP요청 성공적으로 완료된 경우 발생, 200이면 서버의 응답 결과 담기
-
onerror HTTP요청에 에러 발생시
요약