Bootstrap? 🤔
- 쉽게 이야기하자면 html, css에 대한 기본지식만 있다면 빠르게 프론트 디자인을 해결할 수 있는 아주 멋진 녀석이다 👏
왜 쓸까? (개인적인 의견이 쪼큼..들어감)
- 디자인에 큰 시간을 쏟고 싶지 않은 경우
- 디자인 감각이 떨어지는 개발자....(나)
- 단기간에 웹 사이트를 만들어야 하는 경우
등등의 이유로 Bootstrap을 쓴다..
Bootstrap 준비하기 🏋️♀️
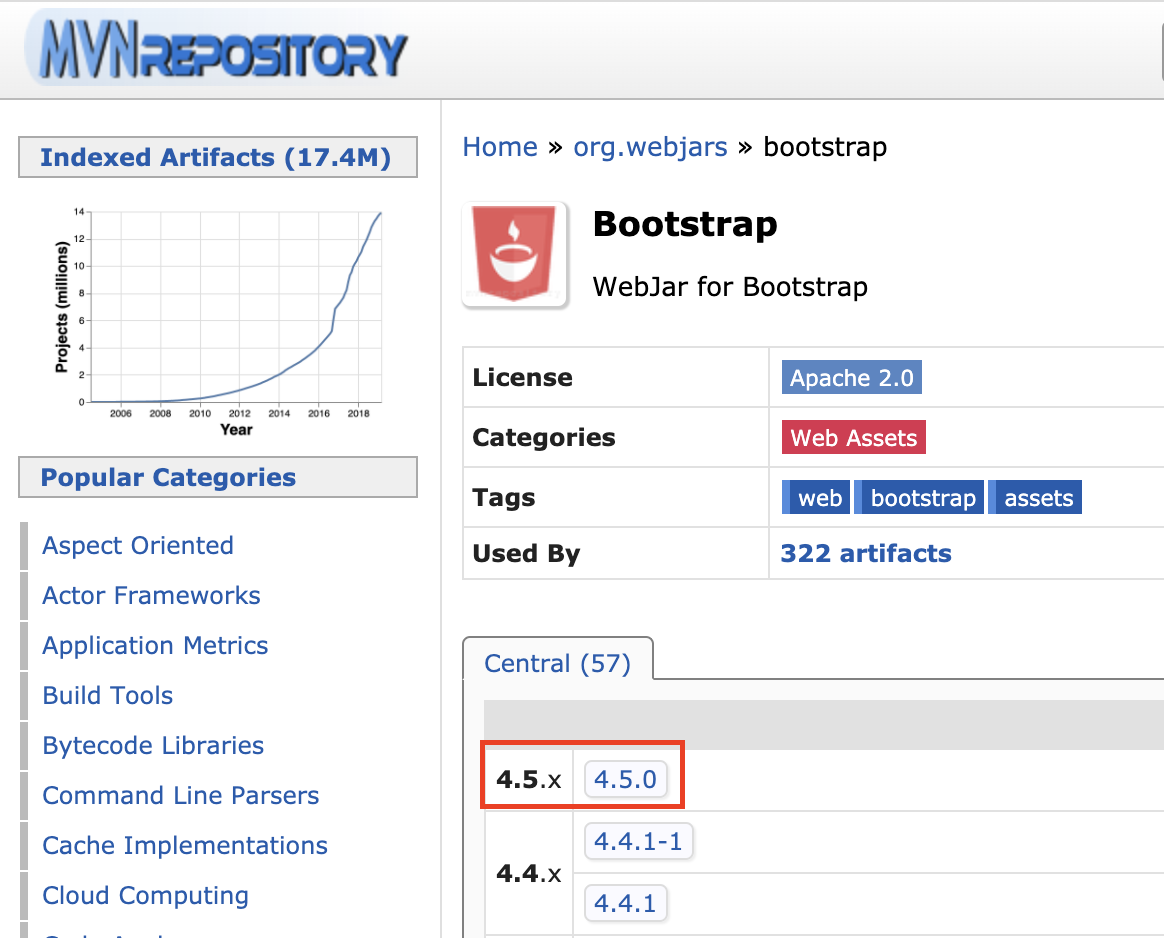
- Maven Repository
위 링크로 접속해 최신 버전에 jar 파일을 선택한다

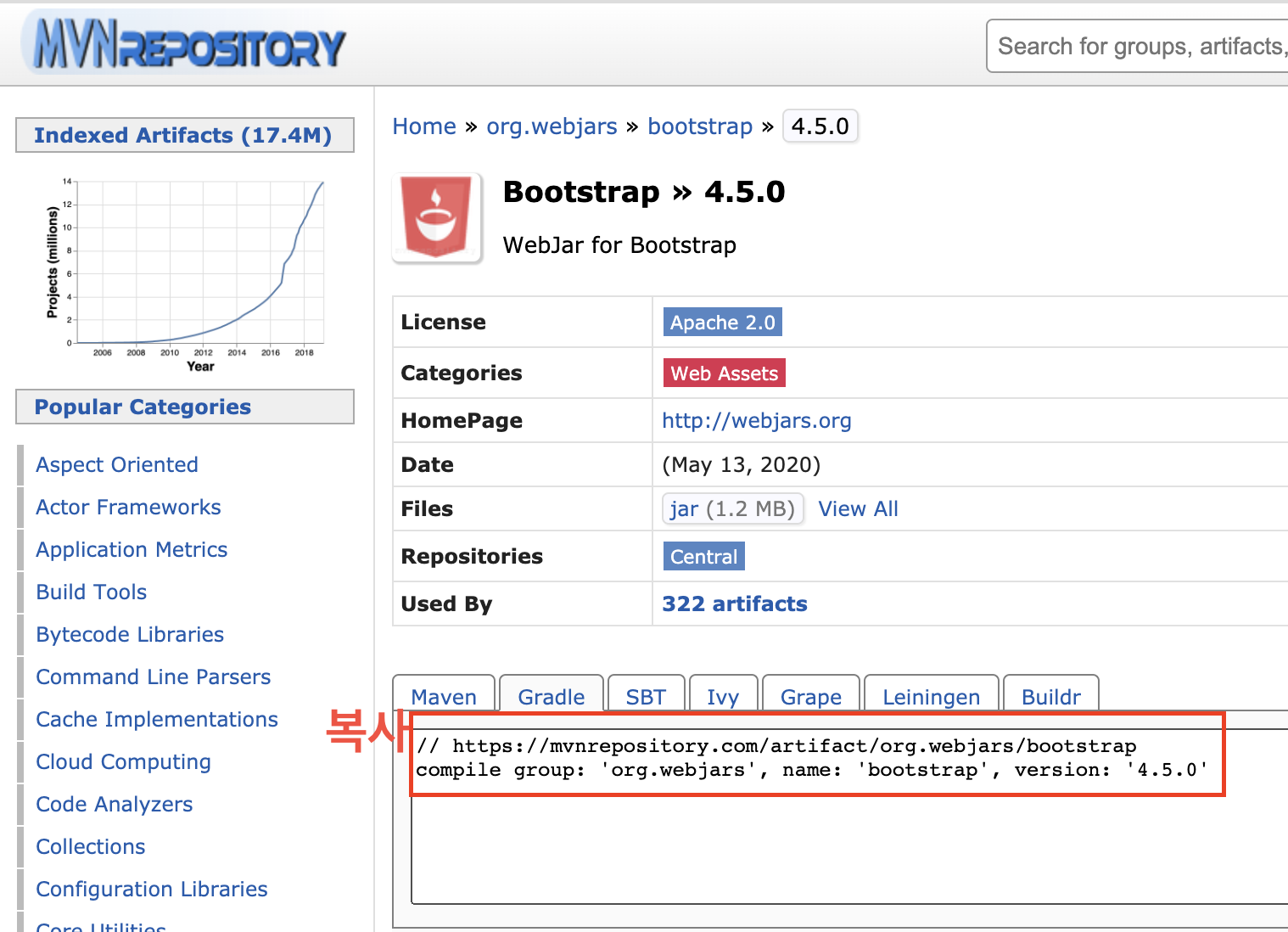
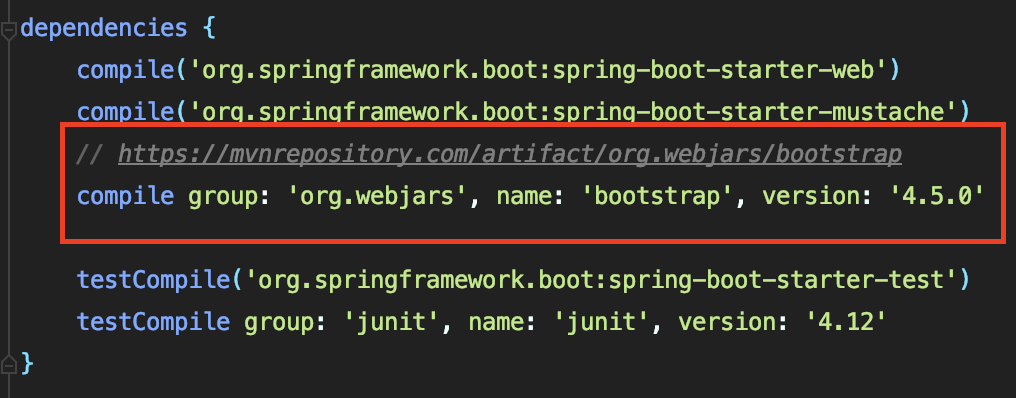
- 필자 기준으로는 gradle 기반에 빌드 시스템이기 때문에 gradle 탭 선택 후 복사

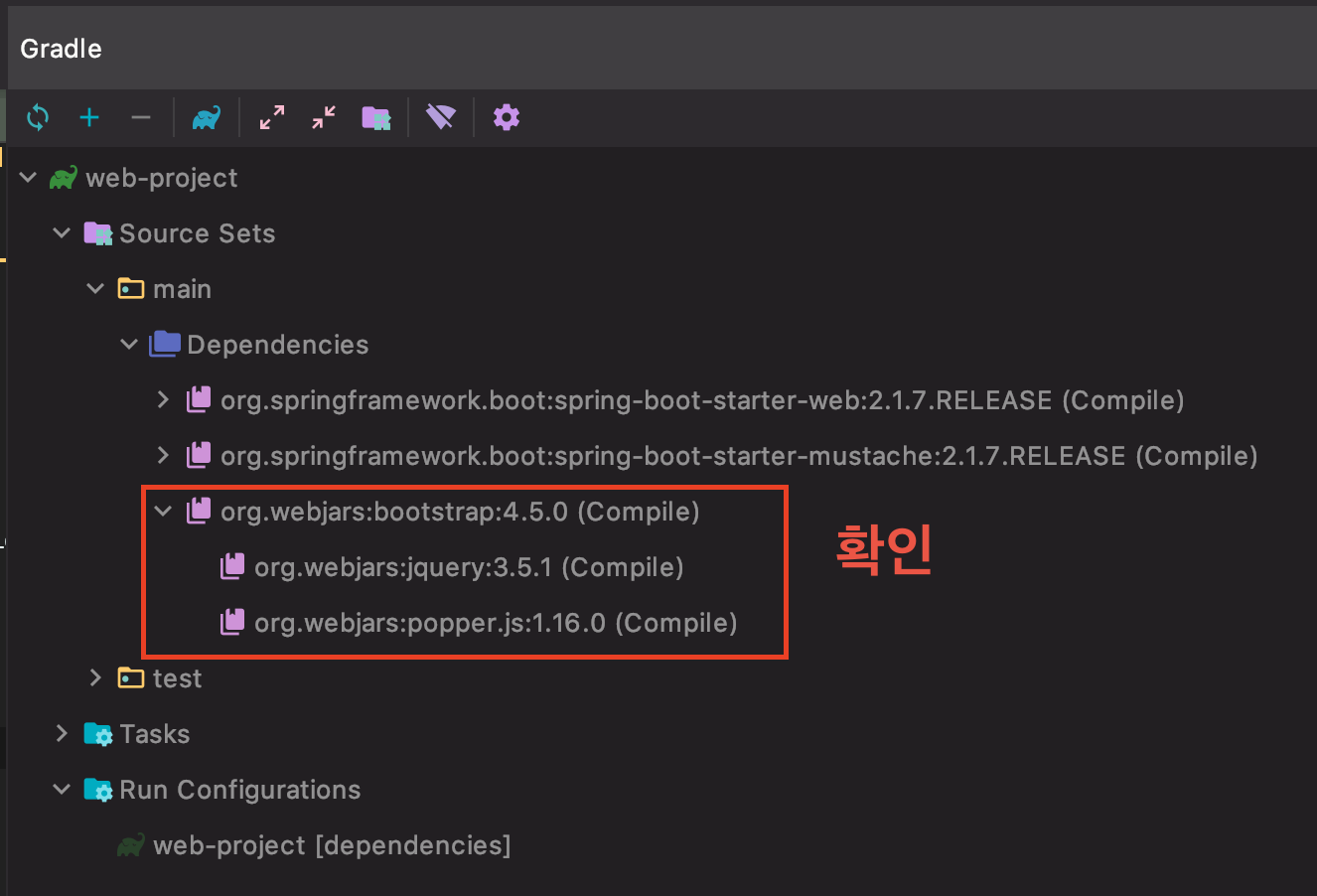
- build.gradle 파일에 붙혀놓고 gradle이 정상적으로 import 되었는지 확인


- 위와 같은 과정을 순수히 잘 끝냈다면 Bootstrap을 사용할 준비는 끝났다 👍
Bootstrap 적용하기 🚀
-
원하는 Demo 파일 준비해보자
로그인 Demo 파일 -
index.html 내용 그대로 복사 후 본인이 원하는 파일에 붙혀넣기(ex login.jsp, login.html)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v4.0.1">
<title>Signin Template · Bootstrap</title>
<link rel="canonical" href="https://getbootstrap.com/docs/4.5/examples/sign-in/">
<!-- Bootstrap core CSS -->
<link href="../assets/dist/css/bootstrap.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="signin.css" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin">
<img class="mb-4" src="../assets/brand/bootstrap-solid.svg" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">Please sign in</h1>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2020</p>
</form>
</body>
</html>
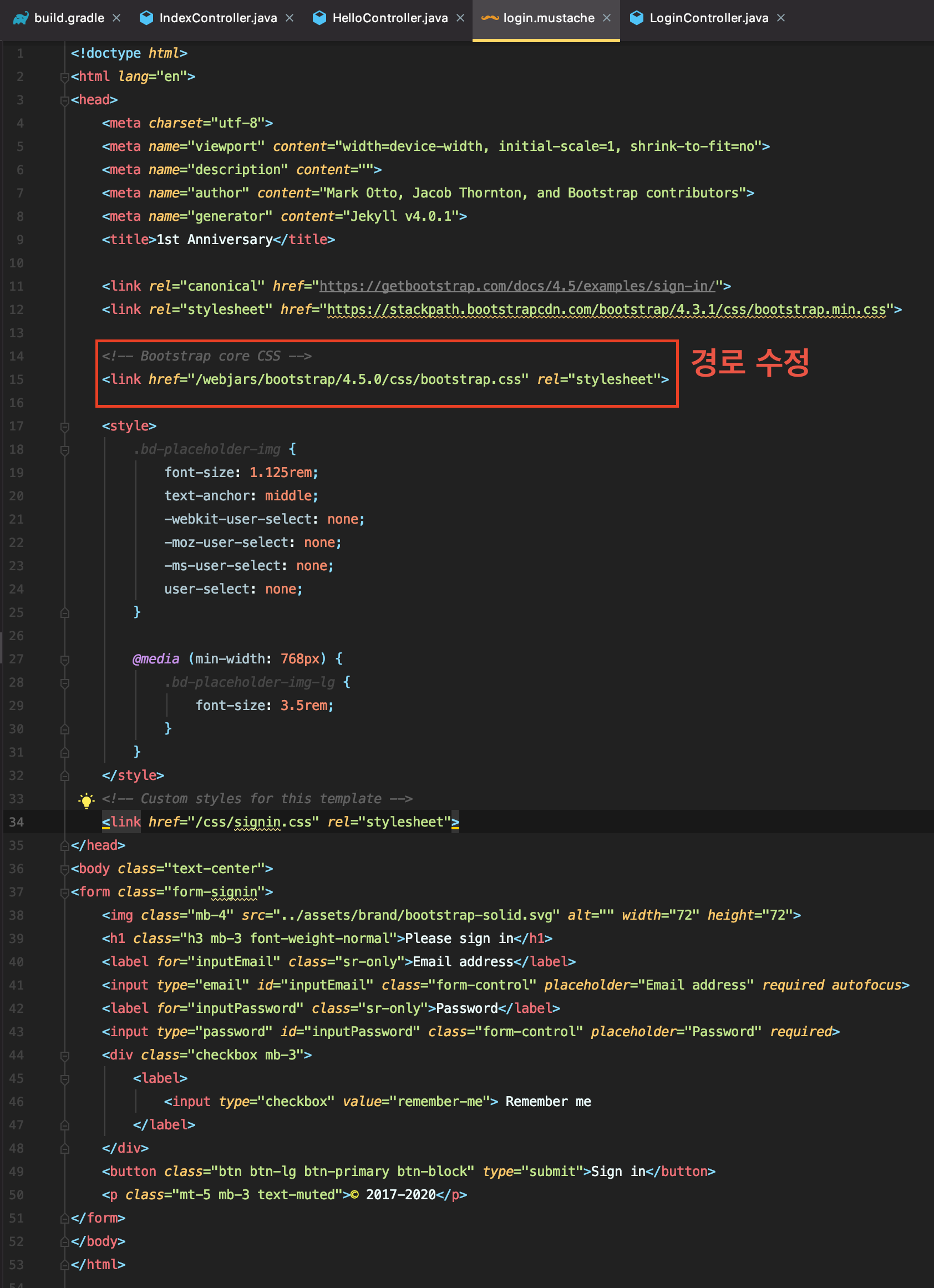
- 경로 수정하기(변경 전)
<!-- Bootstrap core CSS -->
<link href="../assets/dist/css/bootstrap.css" rel="stylesheet">- 경로 수정하기(변경 후)
<!-- Bootstrap core CSS -->
<link href="/webjars/bootstrap/4.5.0/css/bootstrap.css" rel="stylesheet">-
최종 파일 수정 본

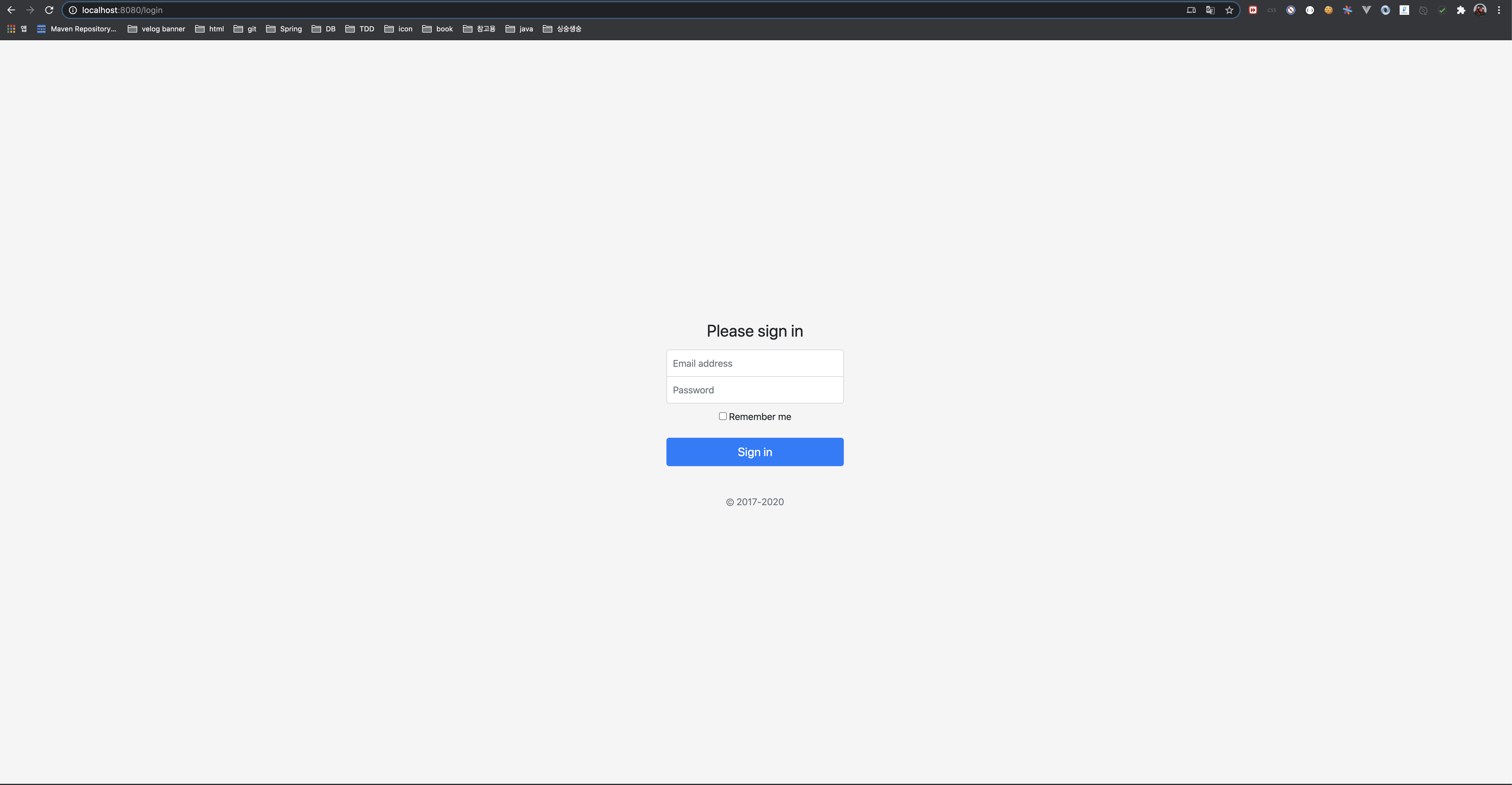
-
결과물 (이미지 경로는 안쓸거라서 따로 경로를 수정하진 않았음)