Node.js

node.js 강의 참고
https://youtu.be/Tt_tKhhhJqY
1. node.js
**자바스크립트가 설치 없이 가능했던 이유?**
= 자바스크립트는 브라우저에서 실행되기 때문
= 브라우저에 인터프리터가 내장되어 있어 브라우저 자체에서 실행이 가능
**자바스크립트를 내 컴퓨터, 서버에서 돌리려면?**
= node.js를 설치해야 자바스크립트를 실행할 수 있음시작하기
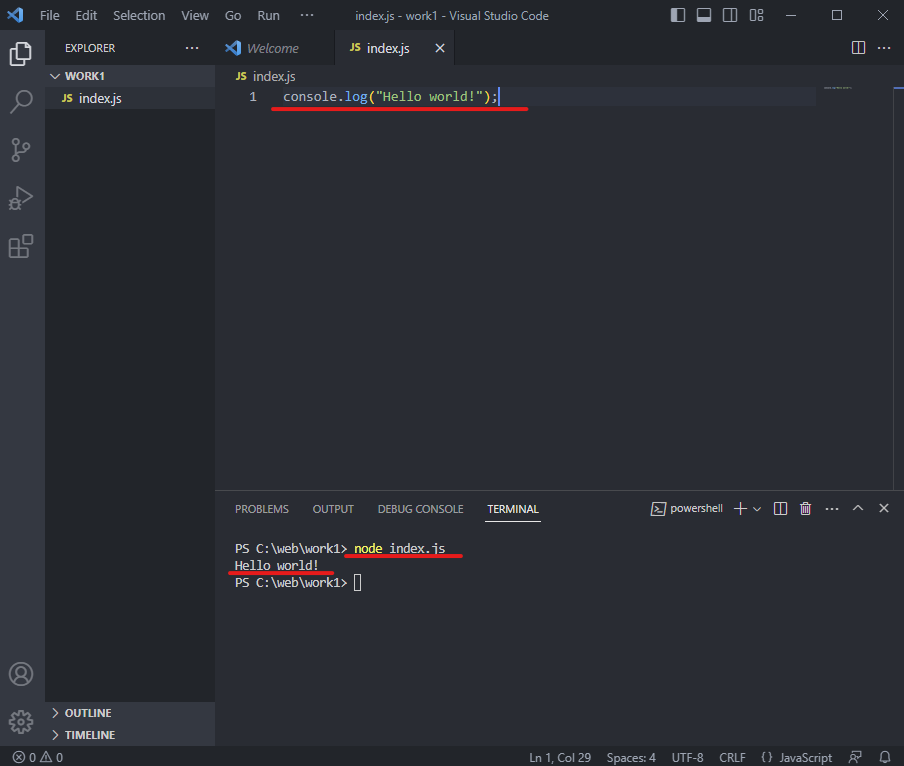
1) vscode 실행
2) index.js 파일 생성 -> 내용 작성
3) New Terminal -> node index.js 실행
4) 터미널에서 실행 확인

2. npm
https://www.npmjs.com
**npm?**
= Node package manager의 약자
= 필요한 tool 검색해서 다운받아 사용
= express : 웹 프레임워크
=> npm install 모듈이름 in Terminal (= npm i 모듈이름)
=> 모듈이름 뒤 -g: 해당 프로젝트 뿐만 아니라 내 컴퓨터 전체에 적용되어 다른 경로에서도 사용 가능함.* 다운받은 모듈 정리
-
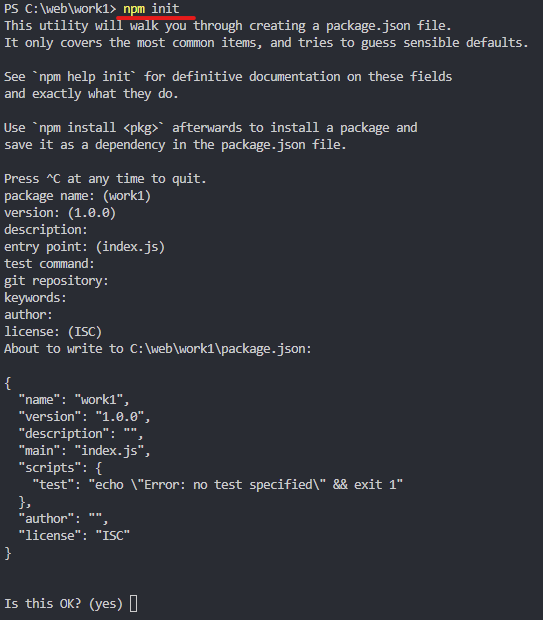
npm init

-
package.json생성 확인 => 설치된 모듈들을 정리(관리)함.

-
사용 예
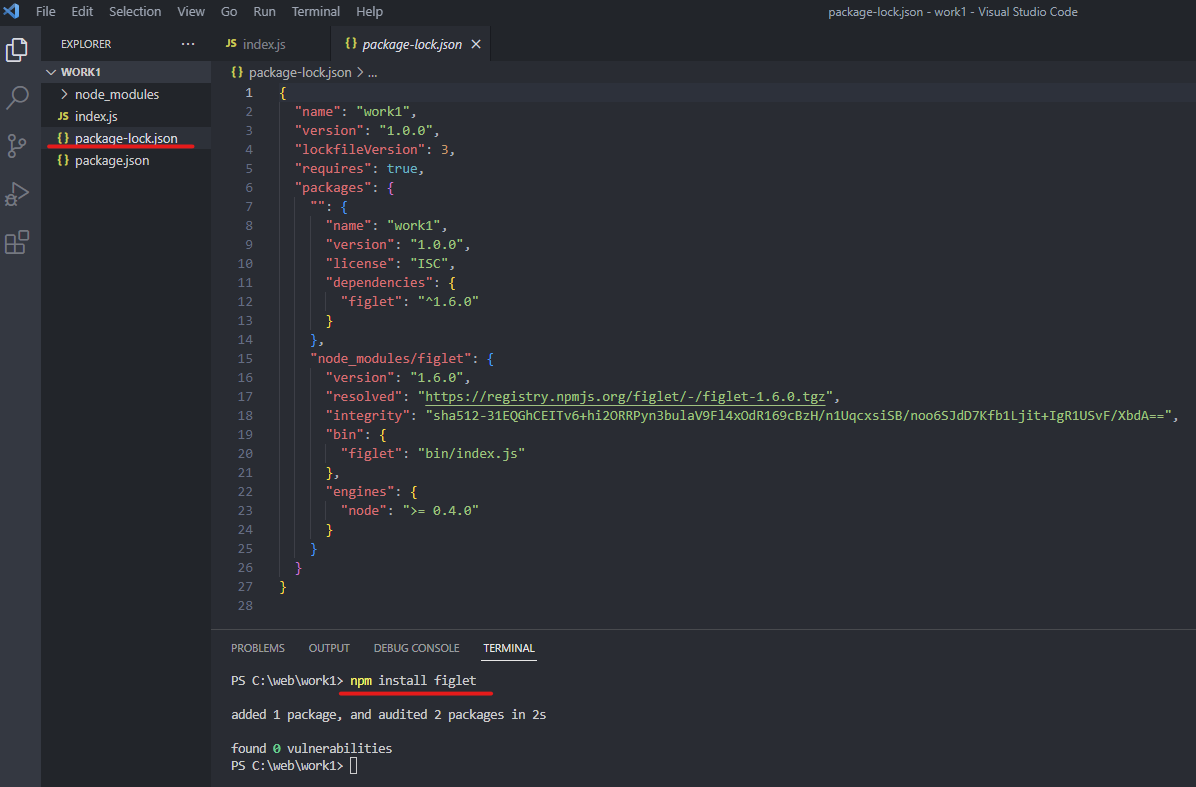
1.npm install figlet
2.package-lock.json생성 확인 (모듈 상세 내용 파악)

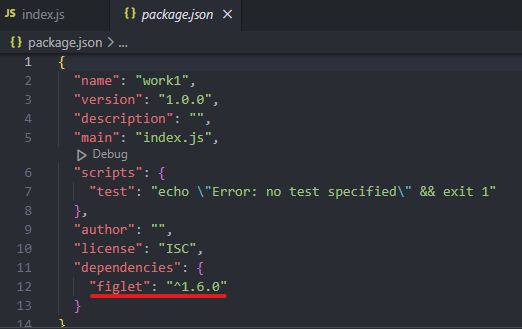
3.package.jsondependencies -> figlet 생성 확인 (모듈 대략적으로 파악)

-
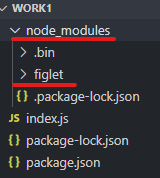
node_modeules생성 확인 (설치된 모든 모듈을 기록)

//npm 홈페이지에서 figlet에 관한 예제코드 확인
var figlet = require("figlet"); // figlet을 요청하여 figlet 변수에 넣어준다.
figlet("Hello World!!", function (err, data) {
if (err) {
console.log("Something went wrong...");
console.dir(err);
return;
}
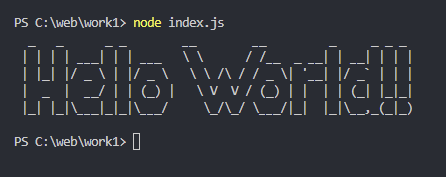
console.log(data);
});- 실행 확인
node 파일이름

npm uninstall 모듈이름-> 모듈 삭제
3. Express
= node.js 기반의 웹 프레임워크를 만들고 사용
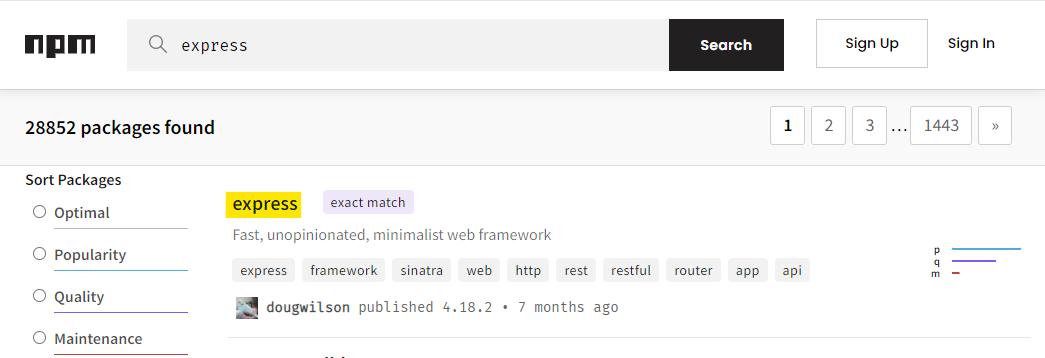
- npm 페이지 -> express 검색

터미널npm i express
- index.js에 예제코드 작성 (두 코드는 같은 코드)
https://expressjs.com/ko/starter/hello-world.html (두번째 예제)
const express = require('express')
const app = express()
app.get('/', function (req, res) {
res.send('Hello World') // 응답에 'Hello World' 를 보내겠다는 뜻
})
app.listen(3000) // port 번호 const express = require('express')
const app = express()
const port = 3000
// HTTP 메소드 , 라우팅 , 콜백함수
app.get('/', (req, res) => {
res.send('Hello World!') // html 코드도 들어갈 수 있음.
res.send({'sound': '멍멍'}) // json 형식도 가능.
res.json({'sound': '멍멍'}) // 명시적으로 보낼 수도 있음.
})
app.listen(port, () => { // 포트 번호를 읽고 콜백함수 실행
console.log(`Example app listening on port ${port}`)
// 백틱 사용하여 변수값 사용할 수 있도록 함.
})- 터미널에
node index.js작성 후 브라우저를 열어localhost:3000작성

- 터미널에서
Ctrl + c를 통해 서버를 종료
=> 브라우저를 새로고침하면 연결 끊김.
- 포트?
들어올 수 있는 입구로 들어온 후, 특정 입구로 들어가는 것
1) 포트 규격
https://ko.wikipedia.org/wiki/TCP/UDP%EC%9D%98_%ED%8F%AC%ED%8A%B8_%EB%AA%A9%EB%A1%9D
2) 웹 사이트를 접속할 때도 겉으로는 보이지 않았지만 포트 존재
3) 포트마다 다 다른 프로그램을 실행할 수 있다.- 로컬호스트?
- 내 컴퓨터는 아이피로 접속하는데,
아이피를 사용하지 않고도 localhost를 사용하여 웹 서버에 접속 가능.
- URL에 한글 넣으면 오류가 날 수 있으므로 인코딩 -> 디코딩을 하여 값을 넘겨준다.app.get(HTTP 메소드) ( '/'(라우팅), () => {} (콜백함수) )
- HTTP 메소드: 요청의 목적, 종류를 알려주기 위해 사용하는 수단
GET - 주소창에서 데이터 전달
POST - 주소창X, 내부적으로 body에 데이터 전달
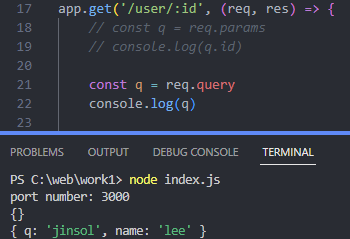
* GET: params, query를 이용하여 데이터 교환 가능
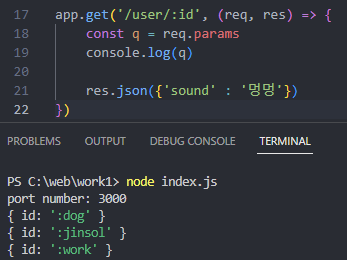
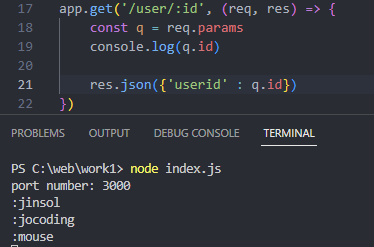
1) params: 변수 값을 받아 사용하는 것
ex) 사용 예시 : app.get('/user/:id', () => {} )
- 변수(id) 앞 콜론(:) 작성 필수!
=> 콜론을 쓰고 변수 명을 써주면 params로 값을 받아와 사용이 가능하다.

2) query: Key: Value 형태
- 값이 여러 개일 경우 &로 묶어서 데이터를 보낸다
ex) http://localhost:3000/user/:?q=jinsol&name=lee 
* POST: params, body를 이용하여 데이터 교환 가능 app.use(express.json())
app.post('/user/:id', (req, res) => {
const p = req.params
console.log(p)
const b = req.body
console.log(b)
res.send({'message': 'Hello World'})- 라우팅(Routing)
특정 포트 안에서도 여러가지 파일이 있는데, /로 나누어서 경로를 찾아가는 것- 콜백함수
- 함수(끝나고 실행할 함수) => 앞에 적힌 함수 실행 한 후, 그 다음에 실행할 함수
- 다른 코드의 인수로서 넘겨주는 실행 가능한 코드
- 실행순서를 조정하기 위해 주로 사용.4. API 서버 만들기
- 코드 작성
app.get('/sound/:name', (req, res) => {
// 1번째 방법
const p = req.params
console.log(p.name)
// 2번째 방법: 중괄호 안에 Key 값을 입력하여 사용하면 더 간단
// 받은 값이 중괄호 { name }으로 바로 들어간다.
const { name } = req.params
if(name == "dog") {
res.json({'sound' : '멍멍'})
} else if(name == "cat") {
res.json({'sound' : '야옹'})
} else if(name == 'pig') {
res.json({'sound' : '꿀꿀'})
} else {
res.json({'sound' : '알 수 없음'})
}
console.log(name)
})cors 이슈?
= HTML 파일로 서버에 요청을 했을 때 cors가 없으면 오류가 날 수도 있다.
= cors는 HTML의 요청에 대한 응답이 잘 되도록 도와주는 역할.-
cors 모듈 설치
=npm install cors -
index.js 파일에 추가
=const cors = request('cors')
=app.use(cors())=> () 안에 조건 설정 가능 -
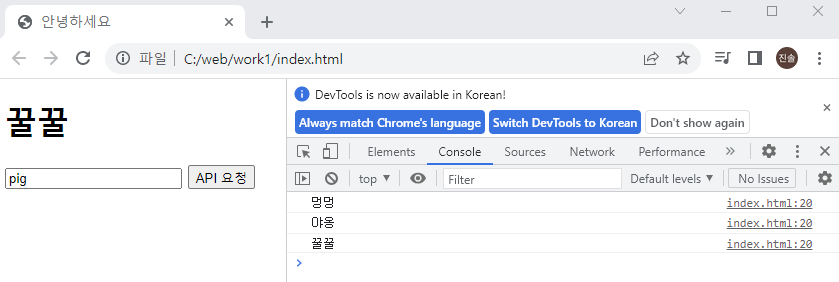
html 파일 작성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>안녕하세요</title>
</head>
<body>
<h1 id = "sound"></h1>
<input id="name" type="text">
<button onclick="getSound()">API 요청</button>
<script>
function getSound() {
const name = document.getElementById('name').value
fetch(`http://localhost:3000/sound/${name}`)
.then((response) => response.json())
.then((data) => {
console.log(data.sound)
document.getElementById('sound').innerHTML = data.sound
});
}
</script>
</body>
</html>- html 파일을 열어 값이 잘 넘어가는지 확인

끝!
(너무 헷갈린다..~)
