
SW과정 JQuery 15일차 - 0813
1. 요소 검사 기능
HTML 페이지 위에서 마우스 오른쪽 버튼을 누르고 [요소 검사]를 선택
Ctrl+Shift+I
Ctrl+Shift+J
Ctrl+Shift+C
2. 요소 검사의 기능
크롬의 요소 검사는 총 여덟 가지 탭이 있음
다음 기능을 수행
- Elements 페이지 내의 문서 객체와 관련된 모든 속성을 실시간으로 확인할 수 있습니다.
- Resources 페이지를 실행하면서 불러들인 모든 리소스 파일을 살펴볼 수 있습니다. 추가로 HTML5 데이터베이스와 로컬 저장소, 쿠키, 캐시를 표시합니다.
- Network Ajax를 포함한 모든 HTTP 요청을 확인할 수 있습니다.
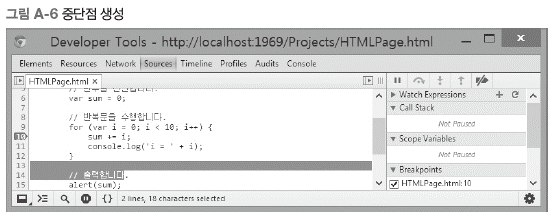
- Sources 자바스크립트와 관련된 디버깅을 수행합니다.
- Timeline 각 요소에 어느 정도의 시간이 걸리는지 확인할 수 있습니다.
- Profiles 자바스크립트를 분석할 때 도움을 주는 기능입니다.
- Audits 페이지를 최적화하기 위한 정보를 제공합니다.
- Console 콘솔 로그를 확인할 수 있습니다. 프로그램이 실행된 상태에서 자바스크립트 코드를 입력할 수 있습니다.
3. 변수 검사
크롬을 사용한다면 console 객체의 log() 메서드를 사용
<!Doctype html>
<html>
<head>
<script>
// 변수를 선언합니다.
var sum = 0;
// 반복문을 수행합니다.
for (var i = 0; i < 10; i++){
sum += i;
console.log('i=' + i);
}
// 출력합니다.
alert(sum);
</script>
</head>
<body>
</body>
</html>크롬 요소 검사의 Sources 탭에 들어가면 코드를 볼 수 있음
코드에 문제가 있다고 생각하는 부분의 왼쪽 줄 번호를 클릭