
SW과정 Spring 19일차 - 0820
마지막 시간
용어정리
서블릿(Servlet)
클라이언트의 요청을 받아서 그에 대한 결과를 전송해주는 역할
- 사용자가 로그인을 하기 위해서 아이디와 패스워드를 입력한다. 그러면 서버는 클라이언트의 정보를 데이터베이스에서 확인하고 그에대한 결과인 로그인이 완료 혹은 정보 이상 발생이 되었다는 결과값을 되돌려 준다. (결과값 : 로그인창 다음 페이지)
제이쿼리(Jquery)
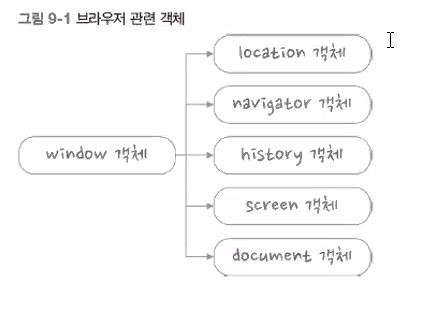
브라우저 객체 모델(BOM : Browser Object Model)
웹 브라우저와 관련된 객체의 집합
대표적인 브라우저 객체 모델
- Window, Location. Navigator, History.Screen, Document 객체

$(document).ready()
- JQuery를 사용한 모든 웹 페이지는 다음 코드로 시작함
a.appendTo/preppendTo("div")
- div태그 안쪽의 제일 앞, 뒤
a.insertAfter/Before("div")
- div태그 바깥의 앞, 뒷 쪽
<html>
<head>
<title>Alternate Color</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
/**
* 대상 : div 내부 select
* 기능 : 홀수 인덱스 option 배경색 변경
* 함수 : filter(), :odd, css()
*/
function run() {
}
</script>
</head>
<body>
<div id="target"
style="color: rgb(51, 51, 51); width: 150px; height: 100px; float: left; border: 1px solid rgb(34, 34, 34); background-color: rgb(238, 232, 170); margin: 10px; padding: 5px; background-position: initial initial; background-repeat: initial initial;">
#target<br>
<select size="4" data-role="none" style="margin: 5px; width: 95px;">
<option value="0">option0 (even)</option>
<option value="1">option1 (odd)</option>
<option value="2">option2 (even)</option>
<option value="3">option3 (odd)</option>
<option value="4">option4 (even)</option></select>
</div>
<input type="button" value="run" onclick="run()" />
</body>
</html>