SW과정 스프링부트 5일차 0831
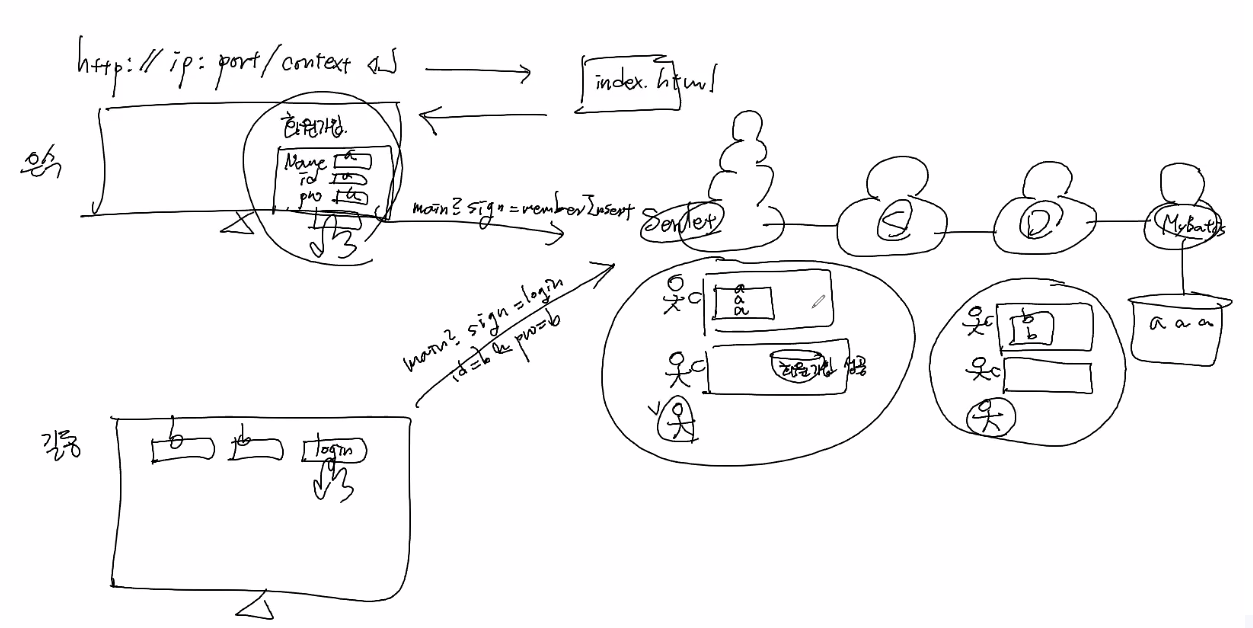
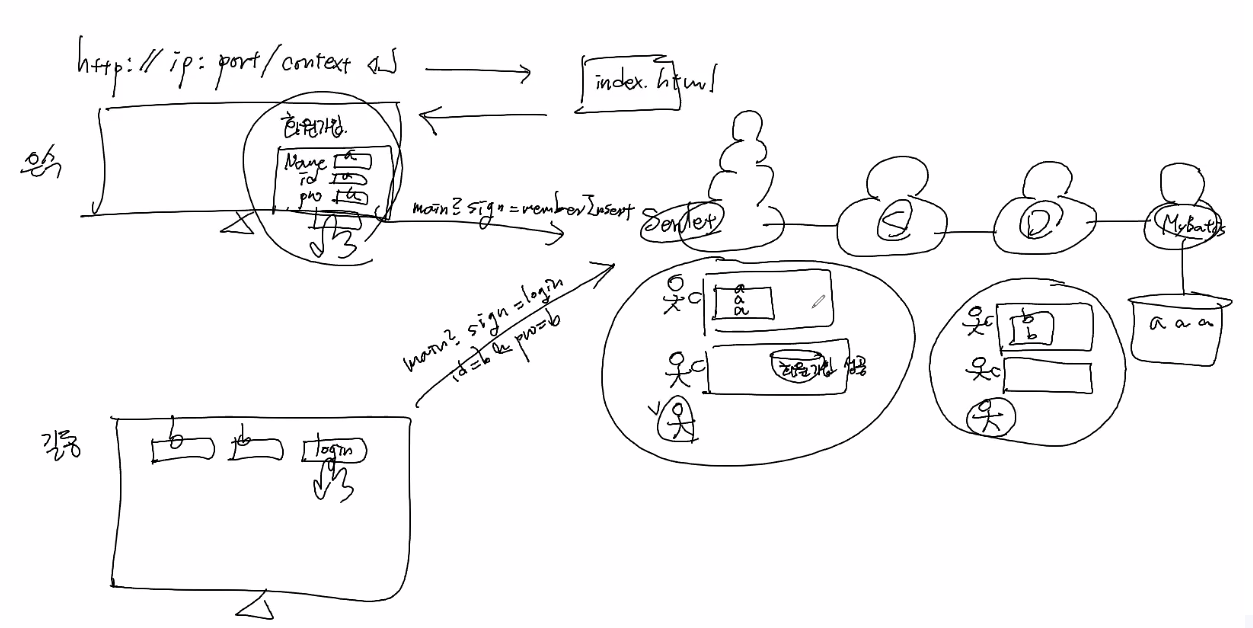
1. 회원가입 솔루션

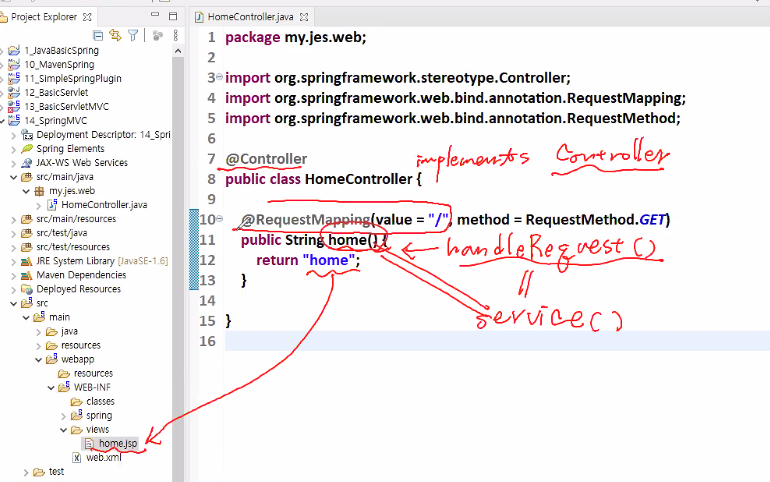
2. Spring Servlet

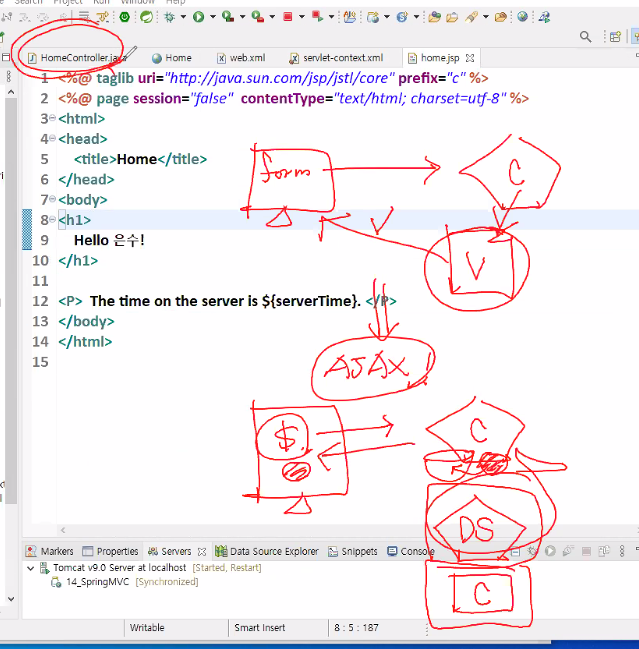
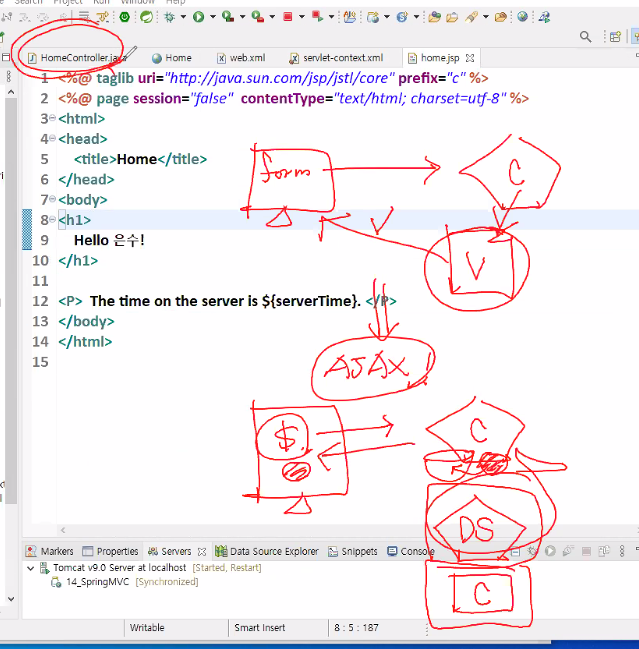
3. Home.jsp

4. 히카리 풀 = 커넥션 풀
●Spring Legacy 생성 순서
1. Spring Legacy 프로젝트 생성하기
2. 패키지 이름 정하기(my.jes.web)
3. run as run on server(이전 프로젝트 다 제거 후 가동)
4. 컨텍스트명 안바꾸면 url주소 끝에 무조건 web으로 표시됨
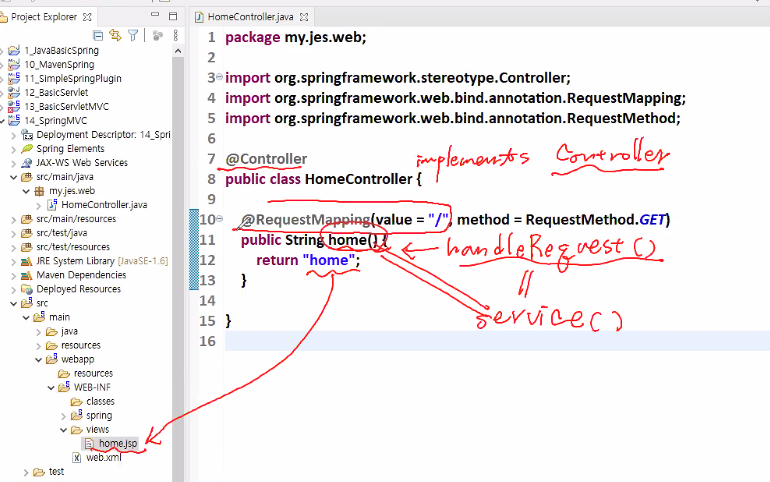
5. HomeContorller.java안에 불필요한 소스 제거 하기
6. return home(home.jsp로 리턴하는 것)
7. home 표시는 view.resolver가 해결해주는 부분임
8. HomeController.java에서 login_result 메서드 만들기
9. views 폴더 밑에 login_result.jsp 생성하기
10. memberInsert_result.jsp 생성
11. 로그인 화면 구성 태그
<div>
ID<input id="login_id" size="5">
PW<input id="login_pw" size="5" type="password">
<button id="loginBtn">로그인</button>
</div>
12. web.xml의 url-pattern에 *.do 삽입
13. web.xml에서 스키마 자바의 소문자 j를 대문자로 바꿔주면 에러가 사라짐
14. 이러한 웹 개발 방식을 SPA(Single Page Application)이라고 함 (index 페이지에서 페이지 이동이 거의 없는 방식)
●Springboot 생성 순서

2. application.properties 파일에 다음 작성
server.port=7777
3. HomeController.java를 다음과 같이 작성
package com.example.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HomeController {
@ResponseBody
@RequestMapping("/")
public String home() {
return "여기는 home()입니다";
}
}
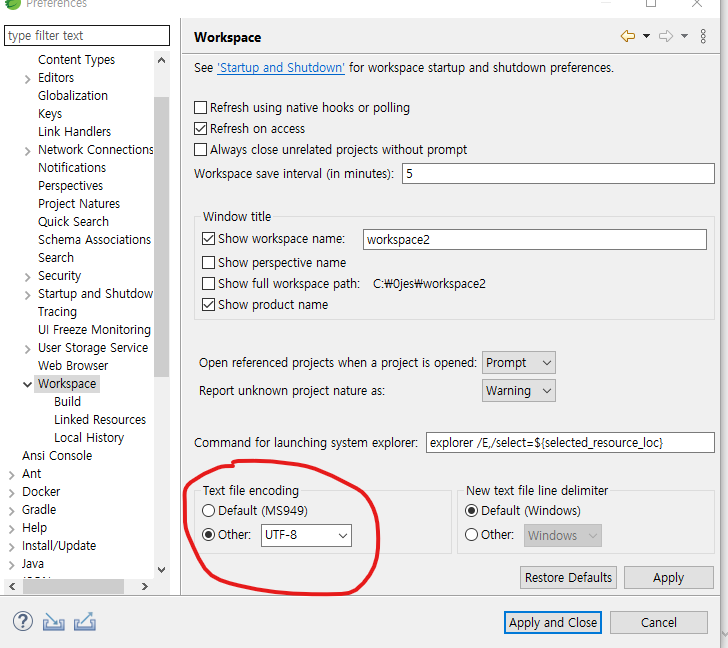
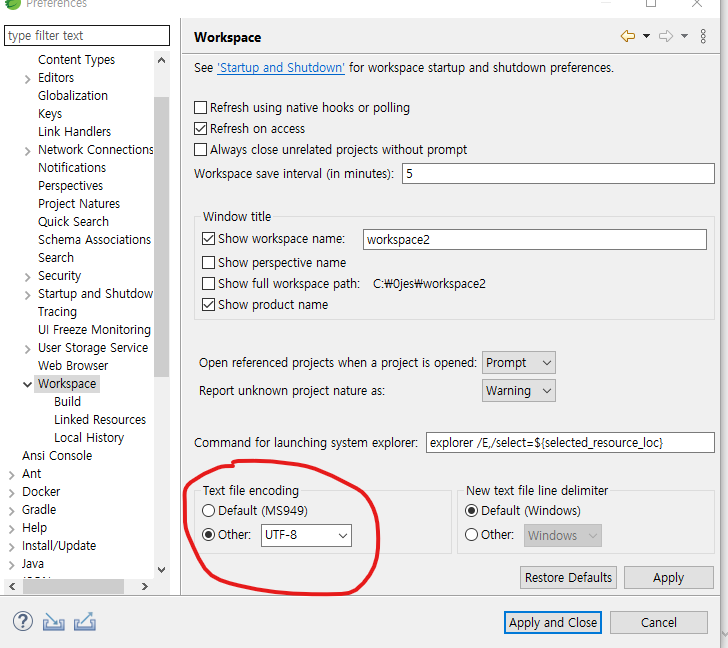
4. 실행파일 한글 적용 방법

8. src/main/resources/static에 index.html을 다음과 같이 수정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Shop Homepage - Start Bootstrap Template</title>
<link rel="icon" type="image/x-icon" href="assets/favicon.ico" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet" />
<link href="css/styles.css" rel="stylesheet" />
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<a class="navbar-brand" href="#!">Start Bootstrap</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#!">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!" onclick='window.open("html/memberInsert.html", "_blank", "toolbar=yes,scrollbars=yes,resizable=yes,top=500,left=500,width=400,height=400");'>About</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">Shop</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#!">All Products</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#!">Popular Items</a></li>
<li><a class="dropdown-item" href="#!">New Arrivals</a></li>
</ul>
</li>
</ul>
<form class="d-flex">
<button class="btn btn-outline-dark" type="submit">
<i class="bi-cart-fill me-1"></i>
Cart
<span class="badge bg-dark text-white ms-1 rounded-pill">0</span>
</button>
</form>
</div>
</div>
</nav>
<header class="bg-dark py-5">
<div class="container px-4 px-lg-5 my-5">
<img src="img/title.gif" width="500">
</div>
</header>
<section class="py-5">
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="img/americano.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<h5 class="fw-bolder">Fancy Product</h5>
$40.00 - $80.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<img class="card-img-top" src="img/latte.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<h5 class="fw-bolder">Special Item</h5>
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<img class="card-img-top" src="img/moca.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<h5 class="fw-bolder">Sale Item</h5>
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="img/sugar.jpg" alt="..." height="160"/>
<div class="card-body p-4">
<div class="text-center">
<h5 class="fw-bolder">Popular Item</h5>
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
$40.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<h5 class="fw-bolder">Sale Item</h5>
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<h5 class="fw-bolder">Fancy Product</h5>
$120.00 - $280.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<h5 class="fw-bolder">Special Item</h5>
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<div class="card-body p-4">
<div class="text-center">
<h5 class="fw-bolder">Popular Item</h5>
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
$40.00
</div>
</div>
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2021</p></div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js"></script>
<script src="js/scripts.js"></script>
</body>
</html>
9. img 폴더에 적당한 이미지들을 넣고 화면 꾸밈
10. src/main/resources/static 밑에 html 폴더를 만들고 memberInsert.html을 다음과 같이 작성