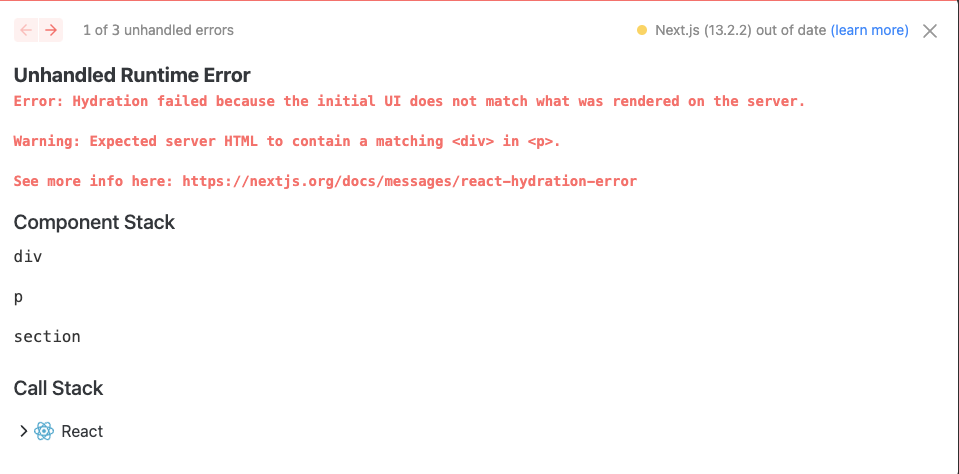
며칠 전, 작은 웹 애플리케이션을 개발해보고자 Next.js 에서 제공하는 무료 웹 템플릿을 다운받아서 개발 진행을 하는 중 아래와 같은 에러가 발생하였다.

Error 분석
Error: Hydration failed because the initial UI does not match what was rendered on the server.
해석 : *Hydration 작업을 실패하였습니다. 그 원인은 첫 번째 UI가 서버에서 render된 것과 매칭되지 않았기 때문입니다.
Next.js 공식 문서에 따르면 이 오류는 애플리케이션을 rendering 하는 동안 미리 rendered 된 React tree(SSR/SSG)와 브라우저에서 첫 번째 rendering 중에 rendered 된 React tree 간에 차이가 발생했기 때문이다.
이 에러는 React tree가 DOME과 동기화되지 않아 예기치 않은 콘텐츠 또는 속성이 나타날 수 있다는 것을 암시한다.
*Hydration 이란?
한 마디로 Component를 rendering 하고 event handler 를 연결하는 프로세스이다.
React의 기능 중 하나인 hydrate(element, container[, callback])는 render() 메서드와 기능적으로는 동일하지만, ReactDOMServer 에 의해 렌더링 된 HTML contents를 지칭하는 container을 hydrate 하는데 사용된다.
Warning: Expected server HTML to contain a matching
<div>in<p>.
해석: <p> 태그 내부에 <div> 태그가 매칭되는 DOM tree 구조가 server HTML에 포함될 것으로 예상됩니다.
이것은 현재 프로젝트 코드들 중, <p> 태그 내부에 child element 로 <div> 가 정의되는 부분이 있어서 발생하는 경고 문구이다. 이 Warning 에러는 Hydration 에러 발생 원인을 뜻하는 것 같았다.
Error 해결 방법
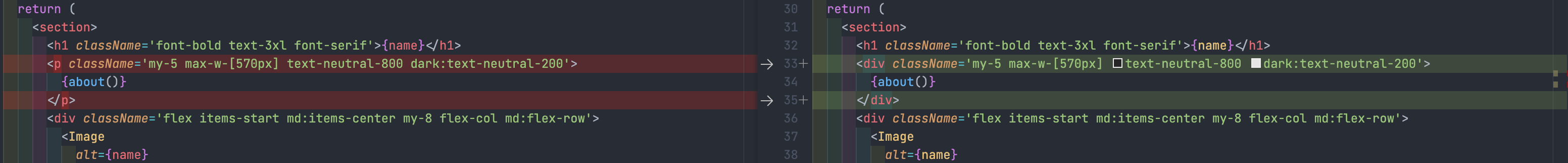
따라서, 나는 Next.js 의 공식 문서에서 제안한대로 <p> 내부에 <div>가 정의되어 있는 코드를 찾아서 다음과 같이 수정하였더니, 말끔하게 에러가 해결되었다.

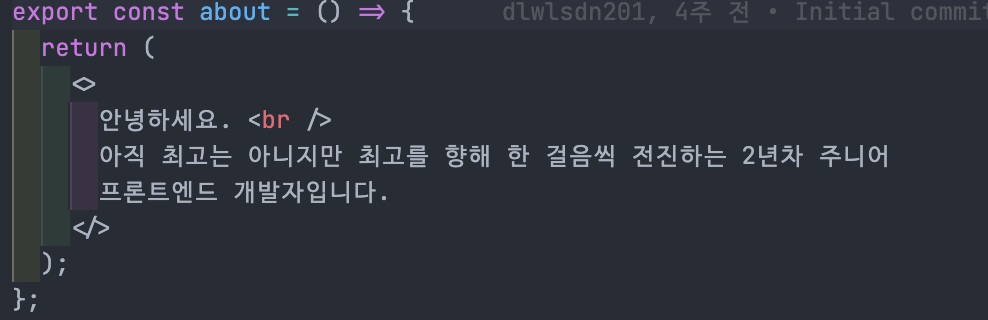
참고로 about() 함수는 아래와 같이 return 되는 jsx 최상위 태그가 <>...</> 즉, <div> 이었다.

결론
<p>태그 안에<div>와 같은 블럭 형태 태그 넣는 것을 지양하자- Hydration 이란 Component를 rendering 하고 event handler를 연결하는 프로세스이다.
