- 작성자 본인일 경우에만 수정, 삭제 버튼 보이게 하기.

문제점
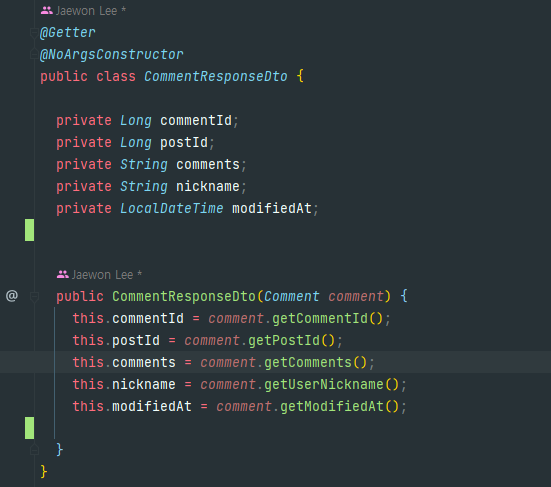
기존 코드에는 userId를 반환하지 않았음.

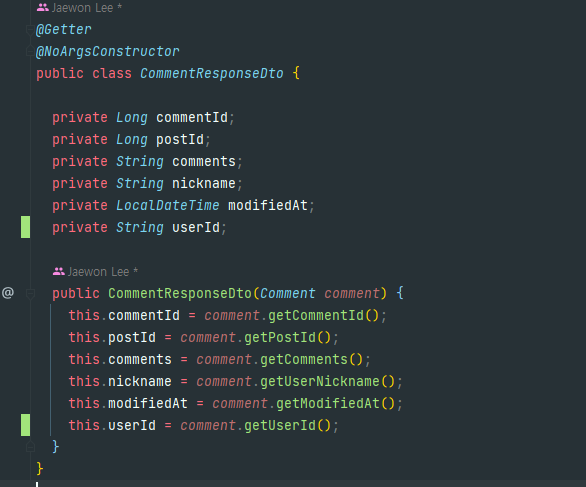
그래서 responseDto에 userId를 추가 해서
댓글 작성, 수정시에 userId를 받게 했다.

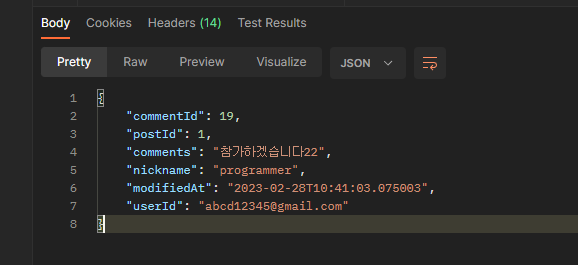
포스트맨에서 잘 작동하는지 확인.

vscode에서 댓글을 작성 했을 때 저장된 userId와 현재 로그인한 userId가 일치하는 경우
버튼이 보이고 그렇지 않은 경우 보이지 않게 하려고 if문을 사용해서 코드를 작성했다.
const writeUser = comments.dataset.userId;
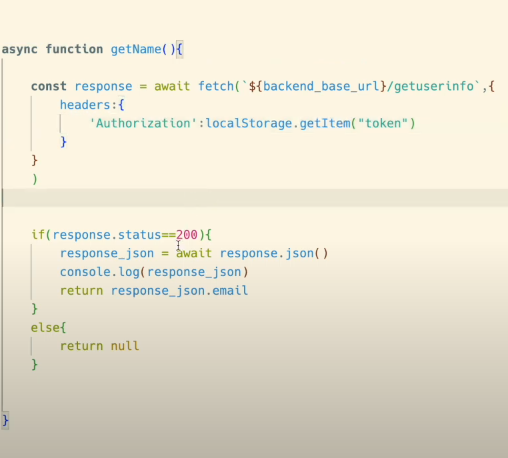
const currentUser = localStorage.getItem('accessToken').userId;
if (writeUser === currentUser) {
const updateBtnShow = document.getElementById('updateBtn');
updateBtn.style.display = 'inline-block';
const deleteBtnShow = document.getElementById('deleteBtn');
deleteBtn.style.display = 'inline-block';
} else {
const updateBtnHide = document.getElementById('updateBtn');
updateBtn.style.display = 'none';
const deleteBtnHide = document.getElementById('deleteBtn');
deleteBtn.style.display = 'none';
}하지만 뭐가 문제인지 잘 작동하지 않았고 이 코드를 쓰면 댓글 수정, 삭제 기능이
제대로 동작하지 않는다. 조금 더 고민해 보고 싶지만 프로젝트 일정이 있기 때문에
여기서 멈추고 추후에 시간이 남을 경우 다시 도전해 보기로 했다.
