객체지향 프로그래밍
객체 지향 프로그래밍은 하나의 모델이 되는 청사진(class)과
그 청사진을 바탕으로 한 객체(object)를 만드는 프로그래밍 패턴이다
객체 지향 프로그래밍에서 클래스로 만든 객체는 인스턴스 객체 라고도 부른다
클래스의 고유속성과 메소드를 가진 인스턴스 객체를 만들때는
class키워드를 사용한 ES6문법을 사용한다
ES6 문법 사용예시
class Car {
constuctor(brand, name, color) {
// constuctor는 생성자 함수라고 하며 만들어질 인스턴스의 속성을 생성자 함수안에 정의한다
// this는 만들어질 인스턴스 객체를 의미
this.brand = brand;
this.name = name;
this.color = color;
}
refuel() {
// 메소드 정의
}
drive() {
}
}
let avante = new Car('hyundai', 'avante', 'black');
/*
class 키워드로 클래스를 구현 , new 키워드를 통해 인스턴스를 만들 수 있고
예시와 같이 속성,메소드를 지닌 인스턴스객체는 객체지향 패턴의 프로그래밍으로 컴퓨터적인 사고보다 좀 더 인간 중심적인 사고를 구현하기 용이한 프로그래밍 패러다임 이다
자바스크립트는 엄밀히 따지면 객체지향언어가 아니지만, 객체지향 패턴으로 작성할 수 있다
*/
클래스를 사용한 예제는 배열(array)이다. 배열은 Array의 인스턴스이다
let arr = ['code', 'states','pre'];
let arr = new Array('code', 'states','pre');
// 배열을 정의하는것은 Array의 인스턴스를 만드는 것과 같다
arr.length;
arr.push('course');
// 배열은 인스턴스의 속성과 메소드의 사용법과 비슷하다용어정리
- prototype = 모델의 청사진(class)를 만들때 쓰는 원형 객체
- (class 정의 할때) this = 함수가 실행될 때 , 해당 스코프마다 생성되는 고유한
실행context. new키워드로 인스턴스 생성시 this는 해당 인스턴스객체를 의미함
mdn에서 배열의 메소드들을 검색하면 Array.prototype.메소드명 과 같이 안내되어 있는데
이는 모든 메소드들이 클래스의 원형객체(prototype)에 정의되어 있기 때문이다
객체 지향 프로그래밍 특징
- 캡슐화 : 외부에서 앞서 말했던 데이터(속성)와 기능(메소드)을 따로 정의하는 것이 아닌, 하나의 객체 안에 넣어서 묶는 것을 말한다, 속성과 메소드들이 느슨하게 결합된다
* 느슨한 결합은 실행 순서에 따라 절차적으로 코드를 작성하는 것이 아닌,
코드가 상징하는 실제 모습과 닮게 코드를 모아 결합하는 것을 의미한다
예를 들어 마우스의 작동을 위한 코드를 느슨한 결합으로 작성한다면 마우스의 상태를 속성으로 정하고
클릭,이동을 메소드로 정해서 작성한 코드를 보고 인스턴스 객체의 기능을 상상할 수 있게 작성하는 것이 느슨한 결합을 추구하는 코드이다
캡슐화는 은닉화의 특징도 포함한다
은닉화는 내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는 것, 객체 외부에서 필요한
- 추상화 : 내부구현은 복잡하지만, 실제 노출되는 부분은 단순하게 만든다는 개념
추상화를 사용하면 필요한기능만 노출하기 때문에 인터페이스가 단순해진다
캡슐화와 개념이 헷갈릴수 있는데 캡슐화는 은닉, 추상화는 필요한 기능만 노출하는것에 포커스가 있다
- 상속 : 부모 클래스의 특징을 자식 클래스가 물려받는 것
부모클래스의 속성과 메소드를 자식 클래스가 상속받을수 있다
- 다형성 : 다양한 형태를 가진다
같은 클래스에서 만들어진 인스턴스 객체들은 똑같은 이름의 메소드라 하더라도 다른 방식으로 구현될 수 있다 예를들면
DOM에서 Textarea, Checkbox 등의 엘리먼트들은 전부 객체이며 , 내부적으로 화면에 엘리먼트를 렌더링시켜주는 메소드를 가지고 있다
이런 엘리먼트들의 공통 부모인 HTML Element라는 클래스에서 render라는 메소드를 만들어 상속을 줄 수 있지만
자식엘리먼트인 TextBox는 가로로 긴 네모 상자에 커서가 있어야 하고
Select 박스는 눌렀을 때 선택지가 나오도록 화면에 렌더링되야하는 등
같은 메소드를 상속받더라도 다른 기능을 가지는 것이 다형성 이다
클래스, 프로토타입
자바스크립트는 프로토타입 기반의 언어이다
자바스크립트의 모든 객체들이 메소드와 속성을 상속받기위해 템플릿으로써 프로토타입 객체를 가진다
프로토타입객체도 또다시 상위 프로토타입 객체로부터 속성,메소드를 상속받을 수 있고 그 상위 프로토타입객체도 마찬가지이다. 이를 프로토타입 체인 이라고 한다
정확히 말하자면 상속되는 속성과 메소드들은 각 객체가 아니라 인스턴스에 클래스의 prototype이라는 속성에 정의되어 있다
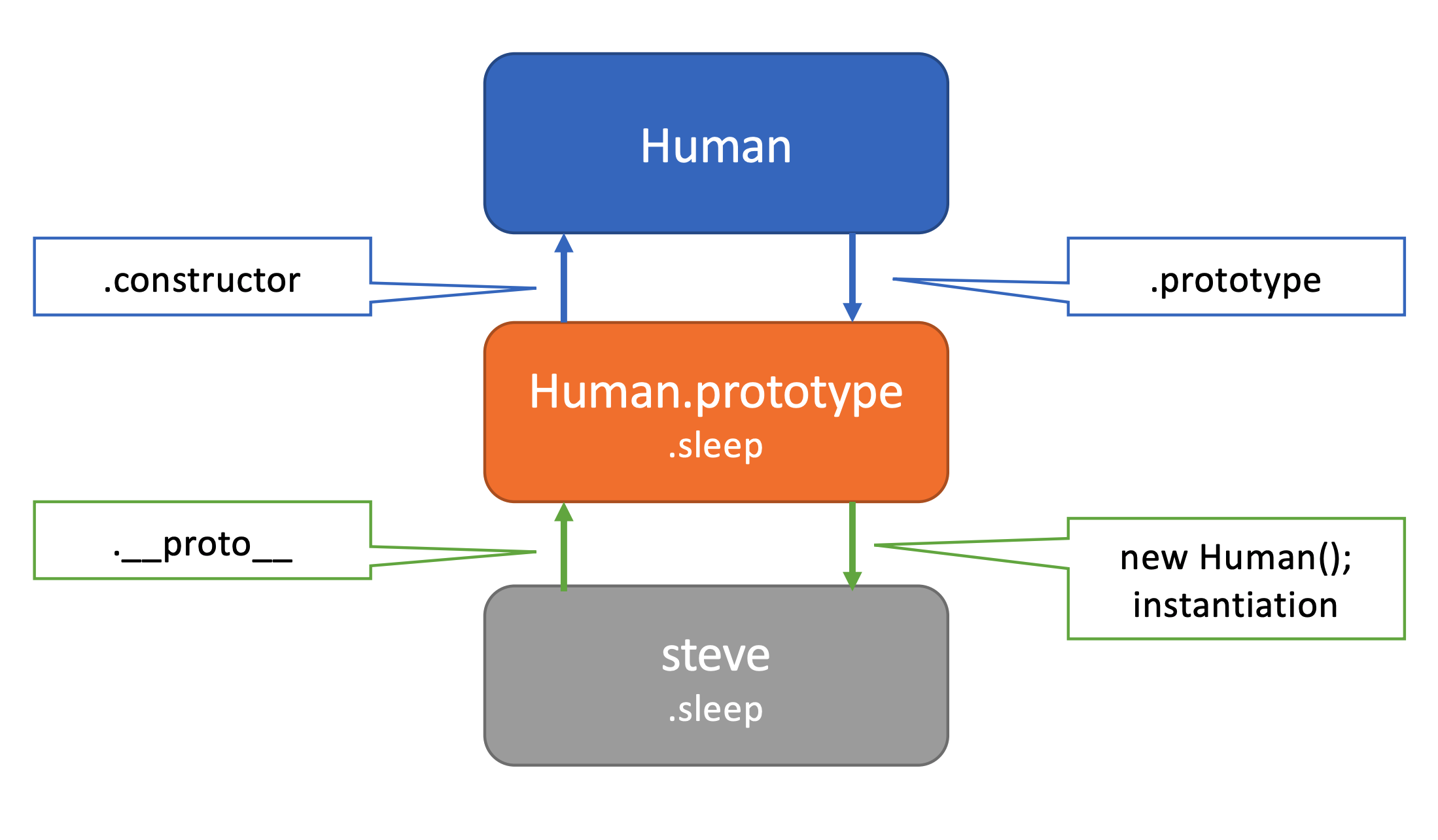
다음은 클래스 Human과 인스턴스, 그리고 프로토타입의 관계를 나타낸다
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let steve = new Human('스티브', 30);
//
Human.prototype.constructor === Human; // true
Human.prototype === steve.__proto__; // true
Human.prototype.sleep === steve.sleep; // true, 프로토타입에 sleep 메소드가 정의되있다

자주 사용하는 배열은 Array의 인스턴스로 프로토타입에 메소드를 정의하여
인스턴스 arr에서 메소드를 사용할 수 있다

클래스의 상속
부모클래스는 자식 클래스에게 속성과 메소드를 물려줄 수 있다 이를 상속 이라고 한다
const Grandparents = require('./Grandparents');
class Parents extends Grandparents {
constructor() {
super();
this.age = 5;
this.job = 'Keep on growing';
this.color = 'yellow';
}
}
// Parents.js
-----------------------
const Parents = require('./Parents ');
class child extends Parents {
// TODO..
constructor() {
super();
this.age = 10;
this.treasureChest = [];
}
forage(value) {
return this.treasureChest.push(value)
}
}
// child.js
자식클래스가 부모클래스에게 상속받을 때에는 클래서 정의 시 extends 뒤에 상속을 줄 부모클래스를 입력하면된다 , 생성자함수 내부에서 super를 통해 또 다른 자식클래스에게 속성과 메소드를 상속해줄수 있다