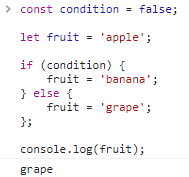
과일 true, false 선언

const를 false로 선언합니다. (현재 condition이 false입니다. 그래야 else가 작동)
fruit이 banana가 true면 banana로 선언, 그렇지 않다면, false이면 grape로 선언합니다.
console.log를 통해 선언하니 false인 grape가 선언됩니다.
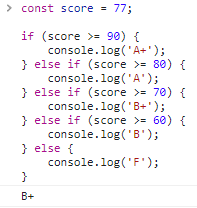
점수로 학점 계산하기

const score = 77;
if (score >= 90) {
console.log('A+'); 90점 이상이면 A+ 학점
} else if (score >= 80) {
console.log('A'); 80점 이상이면 A 학점
} else if (score >= 70) {
console.log('B+'); 70점 이상이면 B+ 학점
} else if (score >= 60) {
console.log('B'); 60점 이상이면 B학점
} else {
console.log('F'); 60점 미만이면 F학점
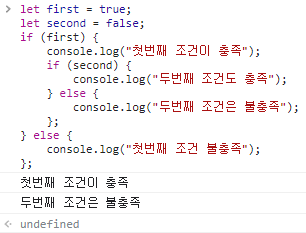
};조건 충족 만들기
let first = true; 첫번째는 true
let second = false; 두번째는 false
if (first) {
console.log("첫번째 조건이 충족"); 첫번째 조건이 충족되면 두번째 조건으로, 그렇지 않다면 불충족
if (second) {
console.log("두번째 조건도 충족"); << 두번째 조건이 충족될 경우 메세지 출력
} else {
console.log("두번째 조건은 불충족"); << 두번째 초건이 불충족할 경우 메세지 출력
};
} else {
console.log("첫번째 조건 불충족"); << 처음부터 조건이 불충족될 시 출력
};실행을 해보면

이렇게 나옵니다만 위의 내용도 보기 쉽게 줄일 수 있습니다.
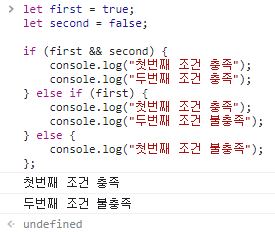
조건 충족 만들기 좋은 가독성
let first = true;
let second = false;
if (first && second) { first와 second가 모두 true이면
console.log("첫번째 조건 충족");
console.log("두번째 조건 충족");
} else if (first) { first만 true이고 second가 false이면
console.log("첫번째 조건 충족");
console.log("두번째 조건 불충족");
} else {
console.log("첫번째 조건 불충족");
};이렇게 줄일 수 있습니다.
&&는 and라고 봐야겠죠, 여기서는 first와 second가 true일 때 실행한다는 의미입니다.
else는 두가지 다 아닐 경우 불충족으로 마치게 됩니다.
그래서 실행을 해보면

네 실행이 됩니다. 보기도 편한 코드가 됩니다.
switch
스위치는 if문을 조금 더 편하게 만든 조건입니다.
switch (조건식) {
case 비교조건식:
동작문
}이런식으로 실행이 됩니다.
let value = 'A';
switch (value) {
case 'A':
console.log('A');
};조건식(value) A와 비교조건식(case) A가 같으면
console.log('A')가 실행이 된다는 의미입니다.

실행하면 A가 나타납니다.
switch
let value = 'A';
switch (value) {
case 'A':
console.log('A');
console.log('B');
};이번엔 A조건이 같으면 두가지인 A, B가 실행한다는 의미입니다.

실행이 잘 됩니다.
switch case : 중괄호?
let value = 'A';
switch (value) {
case 'A': {
console.log('A');
console.log('B');
};
};case 비교조건식: 다음으로 { }를 쓸지 안쓸지에 대한 내용이 있습니다.
안쓰는 분들이 많은데 안쓰면 오류나는 경우가 있고 쓰면 오류나는 경우는 없다고 합니다.

그래서 저는 써봤더니 큰 문제도 없고 좋은 것 같다고 생각합니다.
switch가 여러개가 구동될 때
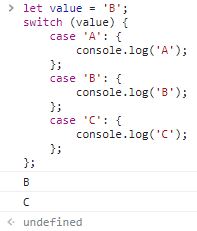
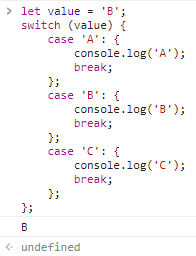
let value = 'B';
switch (value) {
case 'A' : {
console.log('A');
};
case 'B' : {
console.log('B');
};
case 'C' : {
console.log('C');
};
};value를 B로 설정하고 B만 나오는 목적으로 실행하면

B, C가 같이 나옵니다. 원하는것과 다르게 나오죠.
이럴 때는 break를 넣어줍니다.

그럼 break가 걸려서 B만 실행이 됩니다.
switch의 default 걸기
이번엔 default를 넣는 법입니다.
여기서 default는 else와 똑같다 보면 됩니다.
let value = 'F';
switch (value) {
default: {
console.log('뭔지 모르겠습니다');
break;
};
case 'A': {
console.log('A 입니다');
break;
};
case 'B': {
console.log('B 입니다');
break;
};
case 'C': {
console.log('C 입니다');
break;
};
};else와 default를 같다고 생각하면 된다 했는데 왜 default를 위에다 놓았는가? 생각이 될텐데요
switch에서는 default를 맨위로 놓고 작성한다고 생각하면 됩니다.
switch문을 if else로 적어보기
위의 내용을 if, else if로 변환해 적는다면
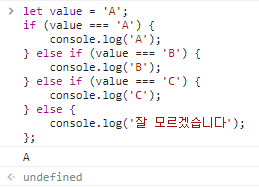
let value = 'A';
if (value === 'A') {
console.log('A');
} else if (value === 'B') {
console.log('B');
} else if (value === 'C') {
console.log('C');
} else {
console.log('잘 모르겠습니다');
};이렇게 적었다고 보시면 됩니다.

네 A가 나옵니다.