while문 기본 형식
while (조건식)
동작문;이 있고
while (조건식) {
동작문 1;
동작문 2;
동작문 3;
}이 있는데요.
while (true) {
console.log('Hello, while');
};위와 같이 실수로 무한 반복문을 실행하면 먹통이 되는 경우가 있는데
작업하던 탭을 꺼야하는 경우가 생깁니다.
while 무한반복을 실수로 한 경우
- 브라우저 끄기
탭을 강제로 종료 해야 하는 방법입니다. 기존 하던 작업과 섞인 탭이 있으면 강제 종료 해야 합니다. - 크롬 작업관리자로 끄기
Shift + Esc를 눌러서 프로세스 종료 시키는 방법입니다. 탭만 따로 종료가 가능합니다.
코드 짜보기
let i = 1;
while (i <= 100) {
console.log('Hello, while');
i++;
};let i는 1로 정하고 i가 100이 될때까지 Hello, while을 작성합니다.
i = i + 1; 로 숫자를 올려줘야 완성이 됩니다.
i++, i += 1; i = i + 1;
i++;은
i = i + 1;, i += 1; 과 같은 뜻입니다.
(사실 아주 엄격하게 보면 i++과 i += 1은 다르지만 당장은 비슷하다고 보면 됩니다.)
(i = i + 1에서 i = i 는 대입입니다. 같다로 보면 안되고 대입으로 보셔야 합니다.
오른쪽 i + 1을 i에 넣어라라는 의미입니다. 그렇게 1씩 올려준다 보면 됩니다.)
Hello while
그래서

이걸 실행을 해보면
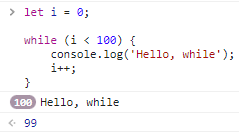
맨 아래에 100이 뜨는데 그 이유는 i++;라 작성한 부분이 실행된 걸 보여준 거라 보면 됩니다.
일반적으로는 while, switch, if문은 반환하는 값이 없지만 i++을 사용해서 100이라는 반환값이 나타났다 생각하면 됩니다.
let i = 0;
보통 실제로 프로그래밍 할 경우에는 let i = 0;으로 시작하는 경우가 많습니다.
첫 값을 0으로 시작하는 경우는 컴퓨터가 0부터 숫자를 세기 때문인데요.
0부터 시작할 경우 조건식을 i <= 99 혹은 i < 100으로 바꿔야 합니다.
이게 헷갈릴 경우 실제 숫자를 넣어보면서 해보셔야 합니다.


0, 1, 2, 3, 4, 5, 6, 7, 8, 9를 10번 하면 마지막은
90, 91, 92, 93, 94, 95, 96, 97, 98, 99가 되겠죠.
< 작다를 많이 사용
i <= 99로 작거나 같다를 쓰기도 하지만 <도 많이 씁니다.
i < 100 보다 < 작다도 많이 사용합니다.
결과는 똑같기 때문에 어떻게 쓰이든 다 하실 줄 알아야 합니다.