break
1부터 100까지 찍다가 "50 되었으니 멈춰야겠다" 인 상황도 있거든요.
그래서 중간에 break를 쓰면 반복문을 멈출 수 있습니다.
while문
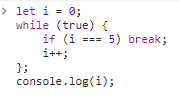
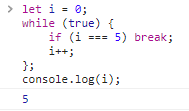
let i = 0; // i가 0입니다
while (true) {
if (i === 5) break; // 무한 반복입니다, i가 5가 되면 break가(멈춤) 실행됩니다
i++; // i가 0이고 1씩 더하기를 합니다 5까지 연산합니다
};
console.log(i);

그러면 결과값은 5가 됩니다.
for문
for (let i = 0; ; i++) {
console.log(i);
};
for문으로는 조건식이 생략되어 무한 반복되는데요. 보통 조건식을 잘 생략하지 않아서
어색할 수 있습니다. 그래서 무한 반복을 표현할 땐 while문을 더 많이 씁니다.
continue
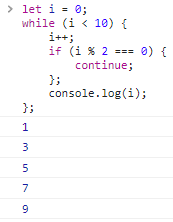
가끔은 특정 숫자를 건너 뛰고 반복을 할 수도 있습니다.
1부터 100까지 반복하는데 "나는 홀수만 건너뛰고 싶어"라는 의도를 가지고 만들 수 있습니다.

i를 1씩 더했는데 어떻게 1, 3, 5, 7, 9가 나오나요?
이건 continue 때문인데요.
1 % 2하면 나오는 나머지 값이 0이 아니어서 1이 나오고
2 % 2 하면 0이 되서 생략이 됩니다.
2 % 2 / 4 % 2 / 6 % 2 / 8 % 2 다 마찬가지입니다. 2의 배수는 다 건너 뜁니다.
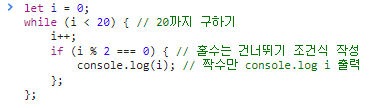
또 다른 문제 풀기

다시 한번 쳐보고, 답이 어떻게 나오는지 예측해보고 결과를 확인하시길 바랍니다.
주석
- 주석은 초보일 때 많이 달수록 좋습니다. 주석은 아끼지 마세요.
- 나중에 직관적이지 않은 경우 해석하기 오래 걸리기 힘들 수 있어요.
- 지금 당장은 문제를 풀었어도 한달 지나서 기억이 안나는 경우가 있거든요. 그럴때 참 답답한데 주석을 달아놓으세요. 주석 달면 언제 와도 알기 쉽겠죠.
- 주석 없이 코드 작성하는게 좋긴한데 초보일 때는 주석 아낌없이 쓰세요.