객체의 유형

객체(object)는 자료형의 일종으로 다양한 값을 모아둔 값입니다.
이 객체의 종류는 배열(array), 함수(function), 배열이나 함수가 아닌 객체로 나눌수 있습니다.
배열
const apple = '사과';
const orange = '오렌지';
const strawberry = '딸기';
이렇게 하나하나 작성해야 하는데 배열은 그냥 한번에 묶을 수 있습니다.
const fruits = ['사과', '오렌지', '딸기'];
이렇게 하면 변수도 따로 선언할 필요가 없습니다.
만약 오렌지에 접근하고 싶으면
const fruits = ['사과', '오렌지', '딸기'];
console.log(fruits[1]);
인덱스 index[];
이렇게 접근하면 됩니다. 컴퓨터 언어는 0부터 시작해서 fruits[0]은 사과, fruits[1]은 오렌지입니다.
위와 같이 세는 셈법(자릿수)을 프로그래밍에서는 인덱스(index)라 합니다.
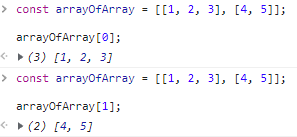
const arrayOfArray = [[1, 2, 3], [4, 5]];
배열 안에 배열이라 해서 배열이 더 들어있을 수도 있습니다.
만약 arrayOfArray에서 index[0] 을 찾고 싶다면

이렇게 index[0]은 [1, 2, 3]이 나옵니다.
그럼 index[1]은 [4, 5]가 나오구요.
변수들도 넣을 수 있는데요.
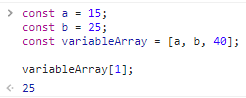
const a = 15;
const b = 25;
const variableArray = [a, b, 40];
variableArray[1];
이렇게 variableArray[1]을 하면 25가 나옵니다.
배열의 종류
const everything = ['사과', 1, undefined, null, true, '참외'];
// 자료형 아무거나 넣어도 되고, 함수 넣어도 되고, 객체 넣어도 됩니다
const duplicate = ['가', '가', '가', '가'];
// 중복되는 걸 넣어도 되구요
const empty = [];
// 아예 아무것도 안 넣어도 됩니다배열의 요소(element) 갯수
배열 내부에 들어있는 값을 요소(element)라 합니다.
그리고 이 요소의 갯수를 구하는 법은 .length를 붙이면 됩니다.
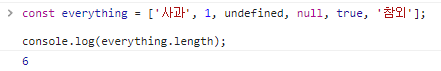
const everything = ['사과', 1, undefined, null, true, '참외'];
console.log(everything.length);
답은 6개가 나옵니다.
배열 안에서 찾기
배열의 안에서 찾을 수도 있습니다.
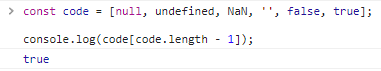
마지막 true를 찾고 싶다면 code.length - 1로 찾으면 됩니다.
const code = [null, undefined, NaN, '', false, true];
console.log(code[code.length - 1]);
이렇게 찾을 수도 있구요.
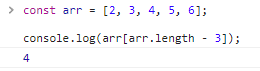
arr 중간에 4을 찾고 싶다면
const arr = [2, 3, 4, 5, 6];
console.log(arr.length - 3);
4를 찾을수도 있습니다.
배열 안에 추가하기 (배열[])
배열의 안에서 추가할 수도 있습니다.
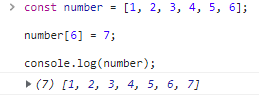
7을 추가 하고 싶다면
const target = ['a', 'b', 'c', 'd', 'e'];
target[5] = 'f';
console.log(target);
마지막 e 다음 자리에 f가 추가됩니다.
배열 안에 추가하기 (배열.length)
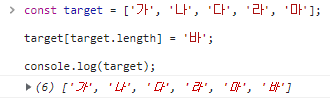
target 배열의 요소중 e의 인덱스가 4이므로 target[5]에 f를 대입하면 e보다 뒤에 f가 위치합니다. 배열의 마지막 요소 인덱스가 배열.length - 1이므로 다음 요소를 추가하려면 배열.length에 값을 넣으면 됩니다.
const target = ['가', '나', '다', '라', '마'];
target[target.length] = '바';
console.log(target);

배열 맨 앞에 추가하기 (unshift)
const target = ['가', '나', '다', '라', '마'];
만약 배열을 제일 앞에 추가하고 싶으면 배열[0]을 넣으면 되겠지 싶겠지만 원하는 결과가 안나옵니다.
const target = ['나', '다', '라', '마', '바'];
target[0] = '가';
console.log(target);
나 -> 가로 수정되어 버립니다.
이럴 땐 unshift로 추가해야 합니다.
const target = ['나', '다', '라', '마', '바'];
target.unshift('가');
console.log(target);
이렇게 하면 '가'가 추가되고 기존 배열들은 뒤로 밀립니다.
배열 맨 뒤에 추가하기 (push)
const target = ['가', '나', '다', '라', '마'];
target.push('바');
console.log(target);
push를 사용하면 '바'가 추가되고 기존 배열들은 맨 앞으로 밀립니다.
const인데 수정이 가능한 이유
target이 const로 선언되어 있는데 이게 왜 수정될 수 있을까요? const는 아주 엄격하게 보면 상수는 아닙니다. 배열에서는 const가 새로운 값을 대입(=)하지만 못한다고 기억한다고 봐야 합니다. const에 객체(배열, 함수, 객체 리터럴)이 대입된 경우 내부 속성이나 배열의 요소는 수정이 가능합니다.
말이 조금 어려우니 차근차근 천천히 읽어 보시길 바랍니다.
간단히 말하면 처음에 const 정의했을 때 =(대입연산자)를 쓰면 그 다음에는 =을 쓸수 없습니다.
대신에 객체 내부 (targeter[0]) 처럼 [0] 내부로 들어가는 대입, 할당 연산자는 가능합니다.
const targeting = ['a', 'b', 'c', 'd', 'e']; 이런 배열이 있으면
targeting = ['c', 'd', 'e'] ← 이렇게 객체 자체의 =을 써서 완전 재정의하는 건 불가능하고
targeting[0] = 'y'; ← 이렇게 내부 요소를 바꾸는 건 가능합니다.