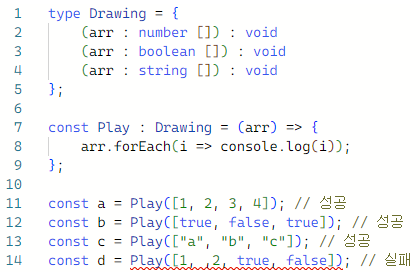
기존에는 call signature를 통해 number, string, boolean을 허용해 작성했지만
섞어서는 처리가 불가능했는데요 type이 섞인 배열에 대해 call signature가 없기 때문입니다.
타입스크립트가 타입을 모를 때 Generic을 사용합니다.

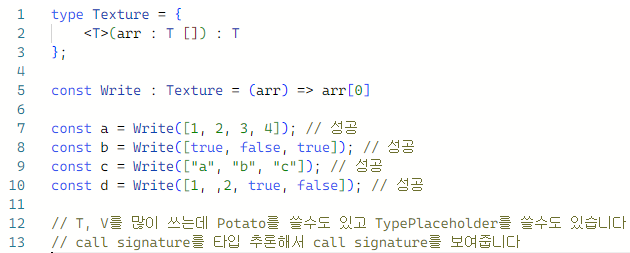
이걸 수정하면

Generic을 사용해 arr 0부터 가져옵니다.
Texture = (arr) => arr[0] 방법은 흔한 방법이 아니며 React에서는 다른 방법을 사용합니다.
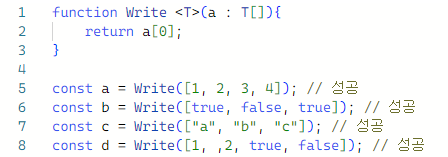
이걸 function함수로 작성하면

결론
자바스크립트처럼 여러 타입을 받을수 있다. 하지만 자바스크립트는 any타입이 설정되어 해당 변수가 number타입인 경우 toUpperCase 같이 스트링에만 사용되는 function을 사용할 경우 컴파일 과정에서 문제없이 진행되고 런타임 과정에서 에러가 뜨는 상황이 발생한다.
하지만 타입스크립트에서 제네릭을 사용하게 되면 일반 자바스크립트처럼 자동 타입 할당이 되고 소스 작성 과정중에 타입스크립트가 해당 변수가 number 타입인 걸 알게 되고 toUpperCase같이 스트링 전용 function이 사용이 불가능하다. 에러가 뜨게 되서 런타임 과정중에 에러가 나지 않도록 막아준다.