(번역) 과한 지연 로딩이 웹 성능에 미치는 영향

원문 : https://blog.bitsrc.io/effects-of-too-much-lazy-loading-on-performance-4dbe8df33c37
지연 로딩을 적절하게 사용하여 웹 성능 향상에 기여
오늘날, 지연 로딩(Lazy Loading)은 애플리케이션 성능을 향상시키기 위해 널리 사용되는 기술입니다. 로딩 시간을 줄이고 데이터 사용을 최적화하여 사용자 경험을 향상시키는데 도움을 줍니다.
하지만, 지연 로딩을 과도하게 사용하면 애플리케이션의 성능에 부정적인 영향을 미칠 수 있습니다. 이 글에서는 지연 로딩의 성능을 설명하여 언제 사용하는 지에 대한 이해에 도움을 줄것입니다.
지연 로딩이란?

지연 로딩은 필요한 리소스가 필요할 때까지 리소스를 가져오기를 일시적으로 연기하여 웹 페이지의 데이터 사용을 줄이는 편리한 기술입니다.
요즘은 지연 로딩이 웹 표준이며, 대부분의 주요 웹 브라우저는 loading = "lazy" 속성을 사용하여 지연 로딩을 지원합니다.
// with img tag
<img
src="bits.jpeg"
loading="lazy"
alt="an image of a laptop"
/>
// with IFrame
<iframe
src="about-page.html"
loading="lazy">
</iframe>
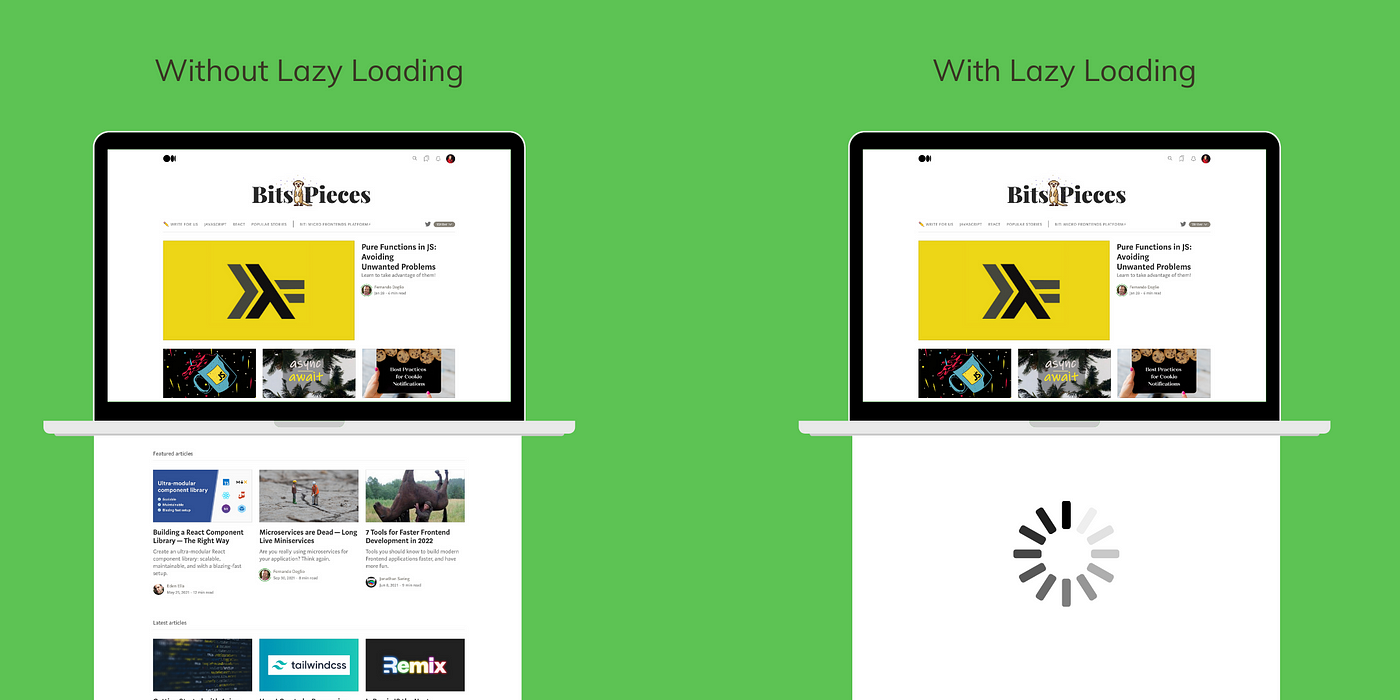
지연 로딩이 활성화 되어 있으면 사용자가 컨텐츠를 표시해야 하는 위치로 스크롤할 때만 컨텐츠가 표시됩니다.

보다시피 지연 로딩은 확실히 애플리케이션의 성능과 사용자 경험을 향상시킵니다. 이것이 개발자가 지연 로딩을 선택해야 하는 명백한 이유입니다.
하지만, 지연 로딩이 항상 애플리케이션의 성능 향상을 보장하지는 않습니다. 그렇다면, 지연 로딩의 성능 효과가 무엇인지 알아보겠습니다.
지연 로딩의 성능 효과
많은 연구에 따르면, 개발자들이 지연 로딩을 통해 얻을 수 있는 두 가지 주요 이점이 있습니다.
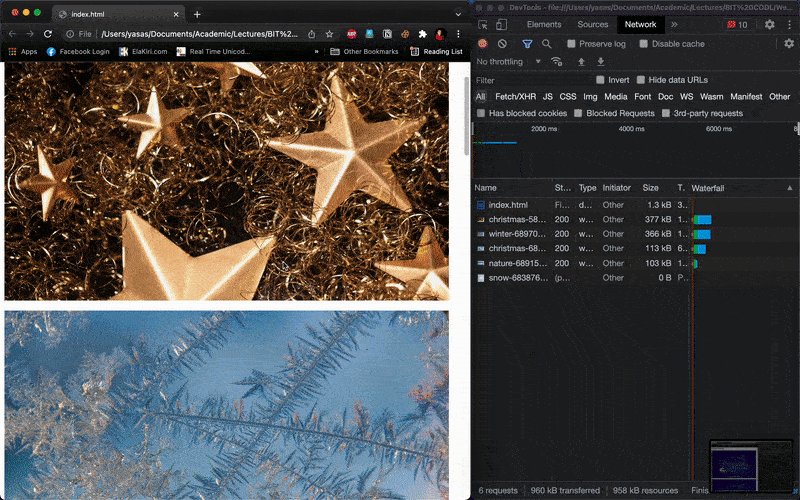
- 페이지 로딩 시간 감소(PLT) : 리소스 로딩을 지연시킴으로써 초기 페이지 로드 시간을 줄일 수 있습니다.
- 리소스 사용 최적화 : 리소스를 지연 로드하여 시스템 리소스 사용을 최적화 할 수 있습니다. 이 효과는 처리 기능이 낮고 메모리가 적은 모바일 장치에서 효과적으로 작용합니다.
하지만 지연 로딩을 과도하게 사용하면 몇 가지 성능 영향이 발생할 수 있습니다.
빠른 스크롤 속도 저하
온라인 스토어와 같은 웹 애플리케이션이 있는 경우 사용자가 빠르게 아래로 스크롤하여 탐색할 수 있도록 해야 합니다.
이러한 애플리케이션에 지연 로딩을 사용하면 데이터가 로드될 때까지 기다려야 하므로 스크롤 속도가 느려질 수 있습니다. 이렇게 하면 애플리케이션 성능이 저하되고 사용자 경험이 문제가 될 수 있습니다.
컨텐츠 이동으로 인한 지연
지연 로딩 이미지가 너비와 높이 속성이 정의 되지 않은 경우 이미지 렌더링 프로세스 중에 눈에 띄는 지연이 발생할 수 있습니다. 리소스가 초기 페이지 로드 시 다운로드 되지 않기 때문에 브라우저는 페이지 레이아웃에 맞는 콘텐츠 크기를 알 수 없습니다.
리소스가 로드되고 사용자가 특정 뷰포트로 스크롤 되면 브라우저는 컨텐츠를 처리하고 페이지 레이아웃을 다시 변경 해야 합니다. 이로 인해 다른 요소가 이동하여 좋지 않은 사용자 경험을 발생시킬 수 있습니다.
컨텐츠 버퍼링
애플리케이션에서 불필요한 지연 로딩을 사용한 경우 컨텐츠 버퍼링이 발생할 수 있습니다. 이 현상은 리소스가 아직 다운로드 되는 동안 사용자가 빠르게 아래로 스크롤할 때 발생합니다.
이 상황은 특히 느린 대역폭의 연결에서 발생할 수 있으며 웹 페이지 렌더링 속도에 영향을 미칩니다.
지연 로딩을 사용해야 하는 경우
이제 우리는 더 나은 웹 성능을 위해 지연 로딩을 적절하게 사용하는 것에 대해 생각해야 합니다.
제가 앞으로 제안하는 방식은 적절한 지점을 찾는데 도움이 될 것입니다.
1. 적절한 위치에 적절한 리소스를 지연 로드
리소스가 많은 긴 웹 페이지가 있는 경우 지연 로딩을 추가하는 것을 고려할 수 있습니다. 단, 스크롤을 해야 볼 수 있는(below the fold)부분이나 사용자 시점 밖에 있는 컨텐츠에 대해서만 지연 로딩을 추가합니다.

백그라운드 작업을 실행하는데 필요한 리소스를 절대 지연 로딩하면 안됩니다. 예를 들어, 자바스크립트 컴포넌트, 배경 이미지 또는 기타 멀티미디어 컨텐츠가 될 수 있습니다. 이러한 항목에 대해서는 지연 로딩을 해서는 안 됩니다.
크롬 브라우저의 Lighthouse 도구를 이용하여 검사하여 가능한 리소스를 구별하여 지연 로딩 속성을 추가할 수 있습니다.
2. 웹 페이지 사용을 방해하지 않는 컨텐츠를 지연 로딩
중요도가 높은 리소스보다 중요도가 낮은 리소스는 지연 로딩을 하는 것이 좋습니다. 또한, 오류 처리를 잊으면 안되며 예상치 못하게 지연 로딩이 동작하지 않는 경우 중요도가 낮은 리소스가 로드되지 않는 것이 더 좋은 사용자 경험임을 잊으면 안됩니다.
지연 로딩은 아직 모든 플랫폼과 브라우저에서 보편적으로 지원되지 않습니다. 또한, 라이브러리 또는 자바스크립트 커스텀 구현체를 사용하는 경우에도 모든 사용자에게 동작하지 않을 수 있습니다. 특히, 자바스크립트를 사용할 수 없는 브라우저에서 이 기술은 문제가 될 수 있습니다.
3. 검색엔진 최적화(SEO)에 중요하지 않은 컨텐츠를 지연 로딩
컨텐츠를 지연 로드하면 웹사이트가 점진적으로 렌더링 됩니다. 즉, 초기 페이지 로드 시 일부 컨텐츠를 포함되어 있지 않습니다. 얼핏 보면 지연 로딩의 페이지 로드가 훨씬 빠르기 때문에 SEO 페이지 순위를 높이는 데 도움이 되는 것처럼 보일 수 있습니다. 하지만, 지연 로딩을 과도하게 사용하면 부정적인 영향이 있습니다.
SEO 인덱싱이 진행 중일 때 검색 엔진은 사이트를 크롤링 하여 페이지 인덱싱을 위한 웹사이트 데이터를 찾습니다. 하지만 지연 로딩으로 인해 웹 크롤러는 모든 페이지 데이터를 볼 수 없습니다. 사용자가 페이지와 상호작용을 하지 않아 데이터가 로드 되지 않기 때문입니다. 따라서 지연 로딩은 SEO에 장점이 되지 않습니다.
개발자로서 우리는 SEO를 위해 필수적인 비지니스 데이터를 놓치는 것을 원하지 않습니다. 따라서 키워드 및 비지니스 정보와 같은 SEO 대상 컨텐츠에는 지연 로딩을 사용하지 않는 것이 좋습니다.
결론
지연 로딩은 웹 개발자가 웹 페이지의 사용성과 성능을 향상시키기 위해 사용할 수 있는 스마트한 도구입니다. 그러나 "사공이 많으면 배가 산으로 간다" 처럼 이 기술을 과도하게 사용하면 사이트의 성능이 저하될 수 있습니다. 이 글에서는 지연 로딩이 성능에 미치는 영향에 대해 집중적으로 설명하고 적절한 사용 시기를 이해하기 위한 몇 가지 제안을 했습니다. 언제 어디서 사용해야 하는지 알고 이 기술을 주의해서 사용한다면 상당한 성능을 얻을 수 있습니다.
이 기사가 도움이 되었기를 바랍니다. 읽어주셔서 감사합니다!
