(번역) 2024년에 리액트 프로젝트를 시작하는 방법

매년 저는 여러분들에게 새로운 리액트 프로젝트를 시작하는 방법에 대해 간략하게 설명하고자 합니다. 각 스타터 프로젝트의 장단점, 개발자로서 필요한 기술 수준 그리고 각 스타터 프로젝트가 리액트 개발자인 여러분에게 제공해야 하는 기능에 대해 이야기해보고 싶습니다. 마지막에는 다양한 요구사항에 대한 3가지 솔루션에 대해 알게 될 것입니다.
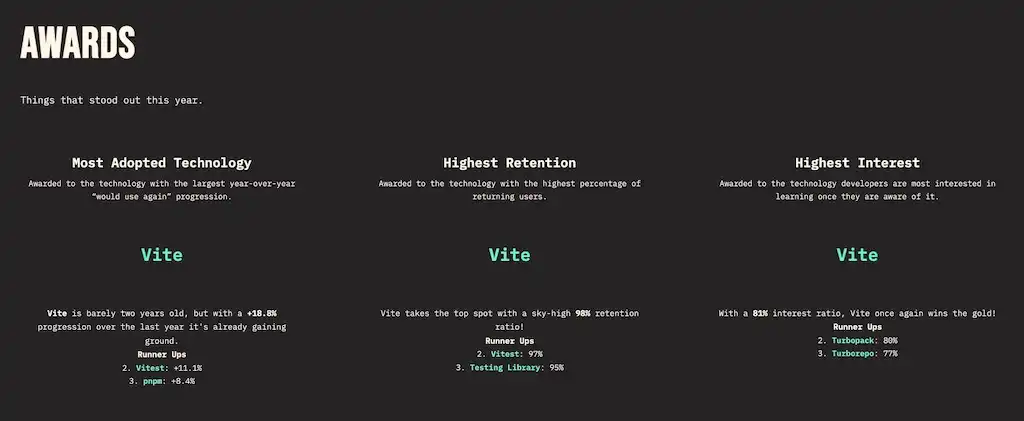
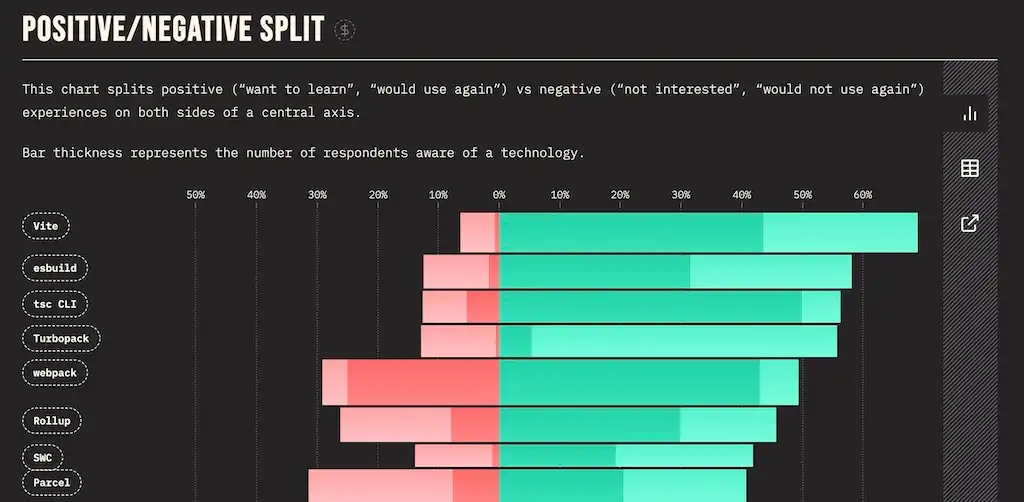
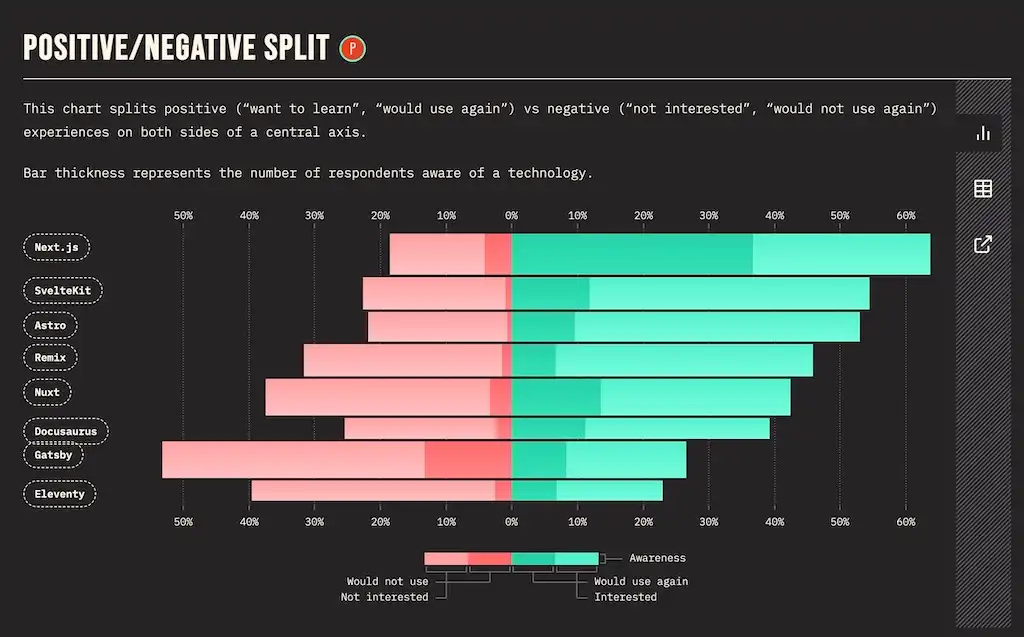
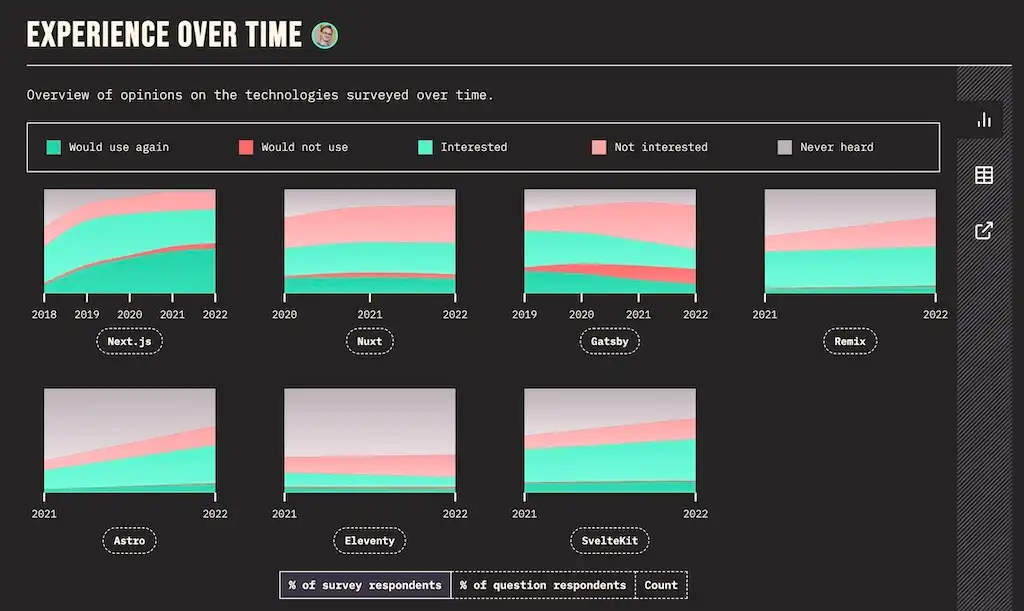
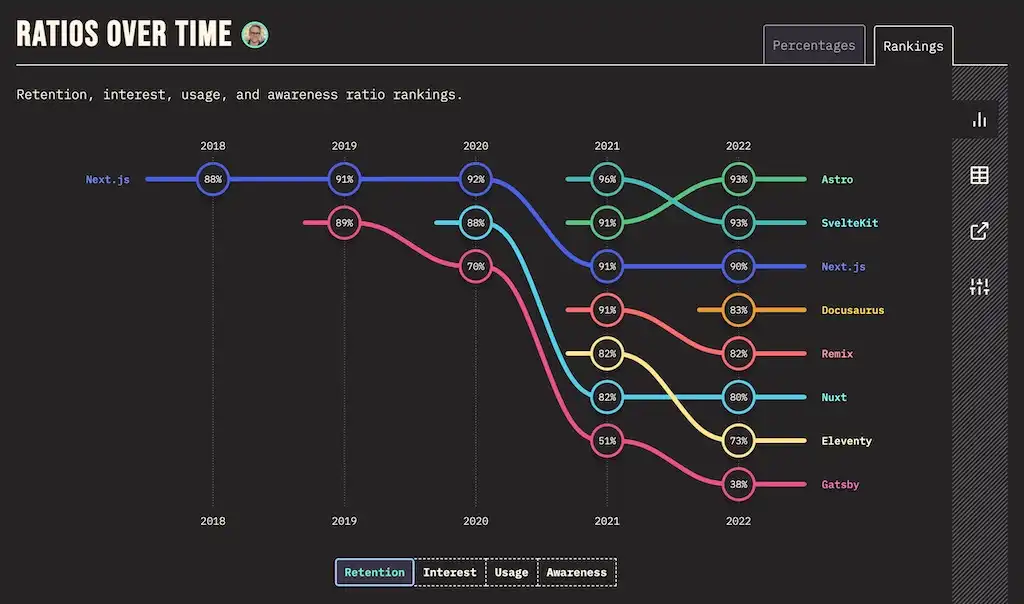
참고: 최신 결과는 아직 온라인에 공개되지 않았기 때문에 스크린샷은 작년 State of Javascript에서 가져온 것입니다.
Vite와 리액트
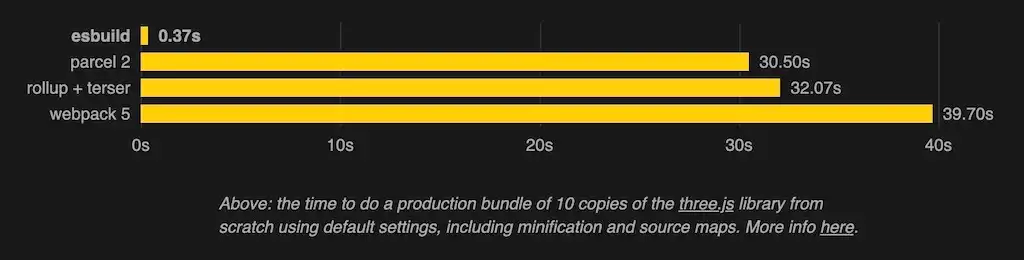
Vite는 (현재는 중단된) create-react-app(CRA)라는 가장 인기 있는 리액트 스타터의 확실한 후계자입니다. 웹팩을 사용했던 CRA에 비해 내부적으로 esbuild를 사용하기 때문에 훨씬 빠릅니다.

Vite는 서버 사이드 렌더링(SSR)보다 클라이언트 사이드 라우팅/렌더링으로 단일 페이지 애플리케이션(SPA)을 만드는 것을 선호합니다. 하지만 최근 SSR이 더 중요한 화두가 되고 있기 때문에 Vite에서는 옵트인 기능으로 사용할 수 있습니다.

CRA에서 Vite로 마이그레이션하는 것은 간단합니다. 타입스크립트, SVG, SSR과 같은 옵트인 기능은 기능별 파일(예: tsconfig) 외에도 Vite의 vite.config.js 파일로 몇 가지 설정만 하면 사용할 수 있습니다.

Vite와 함께 리액트를 사용하면 개발자는 독단적인 프레임워크 없이도 리액트를 사용할 수 있습니다. 라우팅, 데이터 불러오기, 상태 관리 및 테스트를 위해 보완적인 리액트 라이브러리를 선택하는 것은 개발자의 몫입니다. 다른 모든 리액트 프레임워크와 비교했을 때, 프로젝트 수준에서 특정 리액트 기능, 라이브러리 또는 구성을 강요하지 않습니다.
계속 읽어보기 : 2024년 리액트 라이브러리
마지막으로, Vite는 프레임워크의 방해 없이 초보자도 리액트와 그 기본을 배울 수 있도록 지원합니다. 2022년에 The Road to React를 업데이트하면서 CRA를 Vite로 대체했습니다. Vite가 보조하면 초보자는 리액트와 그 핵심 기능에만 집중할 수 있습니다.
반대로 프레임워크 환경에서 리액트를 배울 때는 리액트가 거의 보조를 하게 되고 대신 프레임워크의 의견(예: 파일 기반 라우팅)을 따라야 합니다.
Vite와 리액트를 사용했을 때의 장점
- create-react-app(CRA)를 거의 완전하게 대체
- 여전히 SPA/CSR 친화적이며, SSR은 선택적 사용 가능
- 프레임워크/회사 종속성 없음
- 가벼움
- 기능 수준에서 리액트와 섞이지 않음
- 따라서 프레임워크가 아닌 리액트 자체에 집중 가능
- 리액트의 기본을 익히기 위한 완만한 학습 곡선
- Vite는 리액트 외에도 많은 프레임워크에서 사용 중
Vite와 리액트를 사용했을 때의 단점
- SPA/CSR에 초점이 맞춰있음
- 프레임워크 지원 없음
- 통합 프레임워크에 대해 리액트가 제공하는 아키텍처 기능에 대한 제한된 접근성
- 예: 리액트 서버 컴포넌트(RSC)
Next와 리액트
프레임워크로서의 Next.js는 리액트 개발자가 의견이 분분한 프레임워크 환경에서 리액트를 사용하고자 할 때 가장 성숙하기 때문에 가장 확실한 선택입니다. 다양한 기능과 도구가 이미 내장되어 있습니다. Next.js가 마음에 들지 않는다면 Remix를 확인해 보세요.

Next.js는 렌더링 기술로 서버 사이드 렌더링(SSR)을 우선시합니다. 하지만 정적 사이트 생성(SSG) 및 클라이언트 사이드 렌더링(CSR, Vite와 리액트 참조)과 함께 사용할 수도 있습니다. 그 외에도 점진적 정적 재생성(ISR) 및 리액트 서버 컴포넌트(RSC)와 같은 여러 가지 최첨단 렌더링 기술을 사용할 수 있습니다.
이것이 더 놀라운 이유입니다. Next.js 애플리케이션에서 렌더링 기술을 혼합하고 일치시킬 수 있습니다. 마케팅 페이지에서는 SSG를 사용할 수 있지만, 로그인/가입 이후에 있는 실제 애플리케이션에서는 SSR을 사용합니다.
계속 읽어보기 : 웹 어플리케이션 가이드 (SSG, SSR, CSR, SPAs)
하지만 이렇게 강력한 성능에는 대가가 따릅니다. 다양한 렌더링 기술로 인해 엔지니어링 오버헤드가 발생하고, 프레임워크는 새로운 렌더링 기술을 지속적으로 적용해야 하며, 기술 담당자가 하루종일 작업해도 그 속도를 따라잡을 수는 없습니다.

결론적으로, Next.js에는 파일 기반 라우팅과 같은 다양한 내장 기능들이 있지만 책임도 따릅니다. 리액트 자체(예: Vite)는 비교적 안정적으로 유지되고 있지만, Next.js 생태계에서는 리액트를 서버로 가져오기 위해 열심히 노력하고 있기 때문에 분명 변화를 보게 될 것입니다.
Next.js 장점
- 라이브러리가 내장되어 특정 방식으로 사용해야만 하는 프레임워크
- SSR 및 기타 다양한 렌더링 기술
- 성능 향상(주의: 올바르게 수행한 경우)
- CSR에 비해 향상된 SEO(리액트와 Vite 참고)
- 많은 자금을 지원하는 대형 업체인 Vercel
- 리액트 코어 팀과 긴밀히 협력
- 과거에 여러 명의 리액트 핵심 팀원을 고용
- 최첨단의 작업
Next.js 단점
- 최첨단의 작업
- Vite로 리액트를 사용할 때 보다 오버헤드/안정성/유지보수성
- Vite를 사용한 리액트에 비해 러닝 커브 높음
- 프레임워크 세부 사항에 더 집중하고 리액트 자체에는 덜 집중
- 프레임워크(및 인프라(예: Vercel에 배포)) 종속성
- 이것은 아마도 OpenNext로 해결될 예정
Astro와 리액트
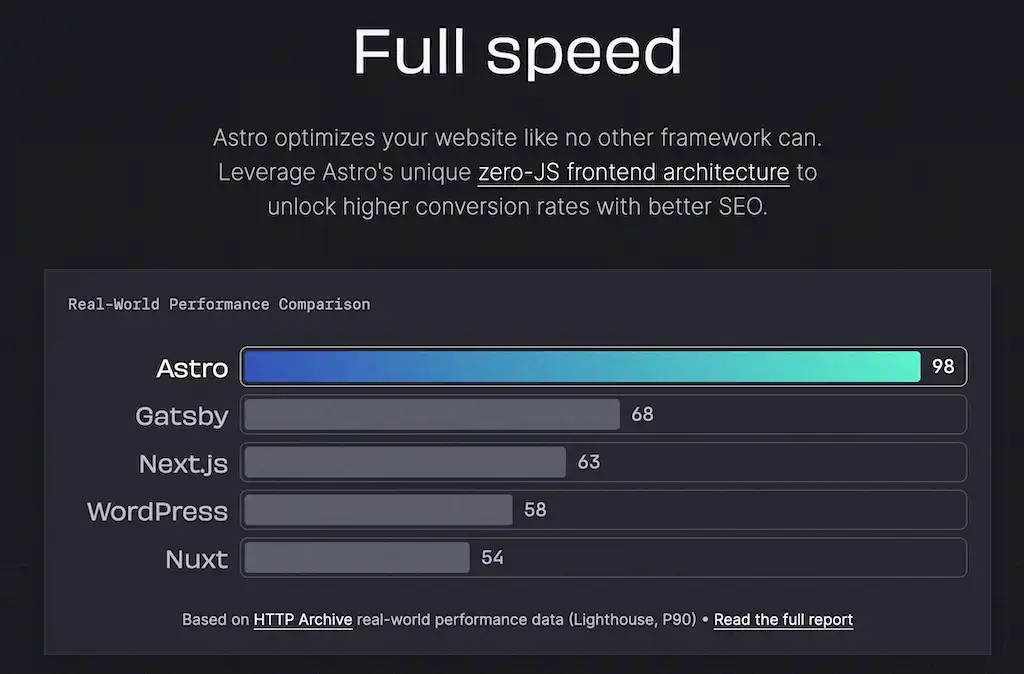
개발자는 Astro를 통해 콘텐츠 중심의 웹사이트를 만들 수 있습니다. 아일랜드 아키텍처와 선택적 하이드레이션으로 인해 모든 웹사이트에 기본적으로 빠른 성능을 제공합니다. 따라서 SEO 관련 웹사이트는 Astro를 사용하면 이점을 얻을 수 있습니다.

구현의 관점에서 보면 단일 페이지 애플리케이션(SPA)보다 다중 페이지 애플리케이션(MPA)의 개념을 선호합니다. 따라서 MPA가 웹 사이트의 주류를 이루던 시기(2010년 이전)에서 SPA가 그 자리를 대신하던 시기(2010년~2020년)로, 다시 MPA로 돌아가는(그래서 MPA라는 용어를 제작) 역사적 주기를 마무리합니다.
Astro는 프레임워크(여기서는 리액트)에 구애받지 않는 솔루션입니다. 따라서 Astro에 내장된 컴포넌트 구문이나 원하는 프레임워크(예: 리액트)를 사용할 수 있습니다. 프레임워크는 서버 사이드 렌더링을 위해서만 존재하며 클라이언트에는 노출되지 않습니다. 인터랙티브 아일랜드(아일랜드 아키텍처 참조)를 클라이언트에게 제공하기로 결정한 경우에만 필요한 모든 자바스크립트 코드가 브라우저로 전송됩니다.

결론적으로, 콘텐츠 중심 웹 사이트에는 다음(SSR/SSG/ISR 중 하나)도 적합하지만, 콘텐츠 중심 웹 사이트의 보다 구체적인 요구 사항(성능, SEO, 콘텐츠(예: 컬렉션, MDX))에는 Astro가 더 적합한 것 같습니다.
리액트와 Astro를 사용할 때 장점
- 콘텐츠 중심 웹사이트
- 성능
- SEO
- 프레임워크(예: 리액트) 불문
리액트와 Astro를 사용할 때 단점
- 동적 웹 애플리케이션에 대해 광고하지는 않음
- 이 분야를 집중적으로 연구 중
React 프로젝트 시작을 위한 추가 옵션
- Vite 대신 Parcel
- 모노레포 설정(예: 터보레포)(옵트인 Vite, Next 및/또는 Astro 포함)
- tRPC용 create-t3-app
- 모바일 애플리케이션용 React Native + Expo
- 데스크톱 애플리케이션용 Tauri/일렉트론
리액트를 사용하지 않는 타입스크립트/자바스크립트 SSR 프레임워크
- Nuxt (Vue)
- SvelteKit (Svelte)
- SolidStart (Solid)
- QwikCity (Qwik)
리액트 프로젝트는 어떻게 시작하나요?
- (교육자의 관점에서) 리액트를 배우기 시작하는 경우, 가능한 한 리액트의 기본에 가깝게 유지되는 Vite와 리액트를 사용하는 것이 좋습니다. 가벼운 SPA/CSR 솔루션만 찾고 있는 경우에도 마찬가지입니다.
- 여러 렌더링 기술(및 인프라)이 포함된 리액트 기반 프레임워크를 찾고 있다면, 모든 장단점을 갖춘 가장 성숙한 솔루션인 Next와 리액트를 사용하는 것을 추천합니다.
- Next.js가 필요에 맞지 않지만 여전히 모든 것이 포함된 SSR 프레임워크를 찾고 있다면 Remix와 리액트를 확인해 보세요.
- 콘텐츠 중심의 웹사이트를 만들고 싶으시다면, Astro와 리액트를 확인해 보세요.
계속 읽어보기 : 2024년에 리액트 배우기
4개의 댓글
vite에 대한 내용은 제가 22년도에 봤던 내용과 완전 똑같은내용인데 그간 바뀐게 좀 있을까요? 저도 마이그레이션하면서 사용을해봤지만 pollyfill? 문제같은게 있어서 수정하는데 애를 많이먹었는데요, 최근에는 좀 안정적으로 사용할수있는 빌더인지 궁금하네요




번역 글 항상 잘 보고 있습니다 감사합니다!
다만, Astro 결론부에 Next가 다음으로 번역된 거 같네요😅