계층모델을 설명하기 전
프로토콜
계층모델을 설명하기 전에 선행되어야 하는 것은 프로토콜에 대한 설명이다. 프로토콜이란 통신 규약을 의미하는데 0101 이런 기계 데이터 신호를 규약에 맞게 조합해 놓은 것이다. 이런 규약이 필요한 이유는, 각 계층이 해석하기 편한 데이터 형태를 만들어 놓아야지, 전송 받을 때 시간을 단축할 수 있고 안전성이 커지기 때문이다.
중구난방으로 데이터를 보내버리면 받는 쪽에서 해당 데이터를 모두 컨펌을 해야지만 사용을 할 수 있을 것이다. 어떤 데이터가 들어있을지 모르는데 검증없이 사용할 수 없는 것이다. 또한 최소한의 비트 수로 내용을 전송하려면 서로 약속이 정의되어야 이 데이터를 효율적으로 통신할 수 있다.
이런 이유로 프로토콜이 만들어지게 되었고, 계층 모델에 각 계층마다 그 계층에 맞는 프로토콜이 존재해, 이 프로토콜에 맞는 데이터패킷을 만들어 다음 계층으로 보내게 된다. 이러면 각 계층마다 다른 프로토콜이 존재하기 때문에 이 계층마다 맞는 프로토콜 패킷을 계속 만들어주어야 한다. 이 방법이 인캡슐레이션이다.
인캡슐레이션 / 디캡슐레이션
프로토콜은 데이터 패킷의 형태라고 기술했다. 이를 표현하는 것이 패킷의 헤더부분이고, 실제 데이터가 들어가는 부분은 바디이다. 각 계층마다 상위 계층에서 내려온 데이터 패킷에 본인들의 프로토콜에 맞는 헤더 형식을 앞에 붙여서 데이터 패킷을 만든다. 이 패킷을 다시 하위계층으로 전송해주면 다시 이 과정을 반복해, 물리계층에서 피전송자측으로 보내준다. 그러면 다시 피전송자는 이 패킷을 순서대로 해제하게 되는데, 이것이 디캡슐레이션이다.
1계층에서 보낸 패킷은 전기신호로 변환되어 피전송자의 1계층에서 수신하므로 1계층은 전기신호를 데이터 형식으로 바꾸어 2계층으로 올려준다. 2계층은 헤더를 확인하고 자신에게 온 패킷이 맞다면 헤더를 벗기고 3계층으로 올려준다. 최고 계층까지 올려주면 네트워크 처리가 완료된다.
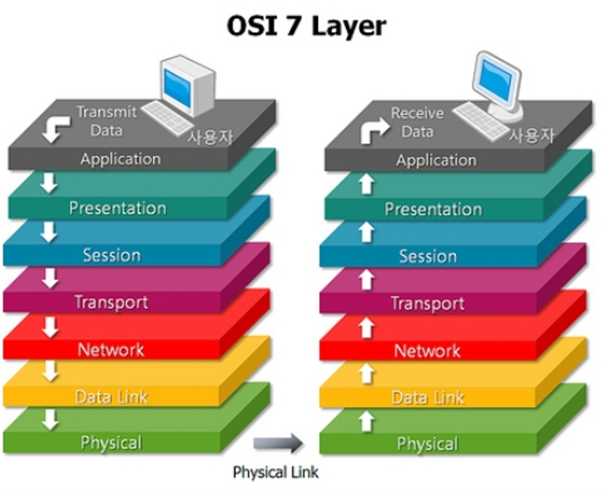
아래 그림은 흐름이 어떻게 진행되는지 보여주기 위해 든 예시이다. 화살표만 보고 OSI 계층의 종류는 신경쓰지 않아도 된다.

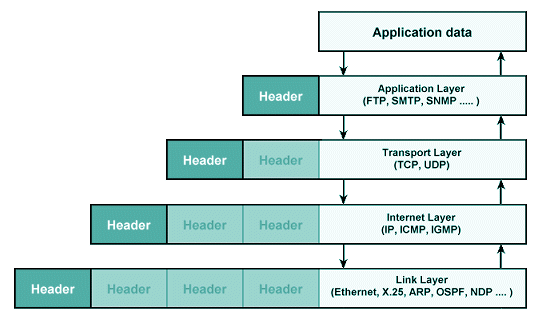
아래 그림은 인캡슐레이션 과정을 보여준다. 아래 그림과 같이 application data 에 Header를 붙여가면서 인캡슐레이션을 진행한다. 총 4계층(TCP / IP 계층) 을 진행하면 인캡슐레이션이 완료된다.

TCP / IP 계층
OSI 7계층이 더 전통적이고 먼저 배우는 계층 개념이다. 하지만 실제로 현대에서 많이 사용되고 있는 방식은 TCP/IP 계층이고, 예를 들기에 TCP / IP 계층이 더 적절하다고 생각해 이 부분부터 작성한다.
위에서 데이터 패킷을 계층을 내려가면서 인캡슐레이션을 한다고 했다. 그렇다면 이 4계층은 어떻게 이루어져 있고 어떤 역할을 하는지 알아야 한다.
application layer (응용 계층)
사용자에게 가장 가까운 계층, 클라이언트 측에 브라우저, 서버 등이 이 계층에 속한다. 이 계층에서 데이터 규약으로 삼는 프로토콜은 HTTP(포트번호 80번) SSH FTP(포트번호 20번, 21번) DNS SMTP SNTP 등이 있다.
Transport layer(전송 계층)
전송이 잘 되었는지 확인해주는 계층이다. 데이터는 분할 돼 패킷에 담아져 보내지기 때문에 네트워크 전송 중 패킷의 데이터가 유실되거나 순서가 바뀌는 경우가 생길 수 있다. 이를 확인해주는 프로토콜이 TCP, UDP 프로토콜이다. 여기서부터 이해가 잘 안될 수 있다. 계층에 대한 개괄적인 이야기를 하고 밑에서 실제로 프로토콜들이 어떻게 작동하는지 적어놓을 것이다.
Internet layer(인터넷 계층)
네트워크의 목적지를 정하는 계층이다. 지금 네트워크에서 다른 네트워크로 데이터를 전송할 때 다른 네트워크의 주소지 그리고 그 네트워크 안에서의 단말 주소(호스트 주소) 를 IP 프로토콜을 통해 만들어놓는다.
Link layer(네트워크 엑세스)
실제로 데이터 패킷을 전기신호로 만들어 발송하고 받은 전기신호를 데이터 패킷으로 만드는 역할을 하는 계층이다.
계층모델의 프로토콜이 어떻게 작동하는지
여기서 부터는 줄 글이다.
나는 브라우저 url 창에 www.naver.com 을 쳤다. 브라우저는 나의 리퀘스트 데이터를 HTTP 프로토콜을 헤더로 데이터 덩어리를 만든다. 3계층으로 내려간 후, 현재 네이버 서버와 첫 연결을 하려는 것이므로 TCP 프로토콜로 데이터 패킷을 구성한다. 2계층으로 내려가 DNS 시스템을 통해 얻었던 IP 주소를 활용해 IP 프로토콜 데이터 패킷을 만든다. 1계층으로 가 이 데이터패킷을 전기신호로 바꾸고 네이버의 서버가 있는 네트워크로 발송한다. 네이버의 네트워크의 1계층에 도착한 전기신호는 데이터 패킷으로 바뀌어 2계층으로 올라간다. 해당 네트워크의 라우터(2계층 장비)는 IP 주소를 확인해 현재 자신이 받아야 할 데이터인지 아닌지 확인한다. 맞다면, 3계층으로 올려 TCP 프로토콜을 분석한다. TCP 3WAY HANDSHAKE를 시작한다.
해당 통신 기법은 다른 글 브라우저의 동작방식에 정리해두었다.
https://velog.io/@lky9303/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%8F%99%EC%9E%91-%ED%9D%90%EB%A6%84
핸드셰이크를 위해 다시 클라이언트 쪽 3계층으로 패킷을 보내고, 다시 서버는 패킷을 수신해 통신을 연다. 그러면 이제 4계층으로 해당 패킷을 올리고, 네이버 서버는 REQUEST 메시지를 수신할 수 있다. 네이버 서버는 REQUEST 메시지를 해석해 그에 맞는 RESPONSE 데이터를 다시 HTTP 프로토콜로 패킷을 만들어 3계층으로 내려보낸다. 3계층에서부터는 위의 전달 방법과 같다. 이미 통신 연결이 열려있으므로 UDP 프로토콜을 사용해도 되고 TCP 를 사용해도 된다. 신뢰성있는 데이터 전달이 필요하다면, TCP를 이용하게 된다. 이렇게 데이터 전달을 클라이언트 측 4계층 까지 완료하면 다시 TCP 4WAYS HANDSHAKE를 통해 데이터 연결을 끊어준다.
해당 내용은 브라우저의 동작방식 글의 사이에 들어갔어야 하는 내용인데, 너무 과하게 길어지고 내용이 많아져서 따로 정리하려고 했었다.
