
항해99 주특기 1주차
알고리즘 주차가 끝나고 드디어 기다려왔던 주특기 과정이 시작되었다!
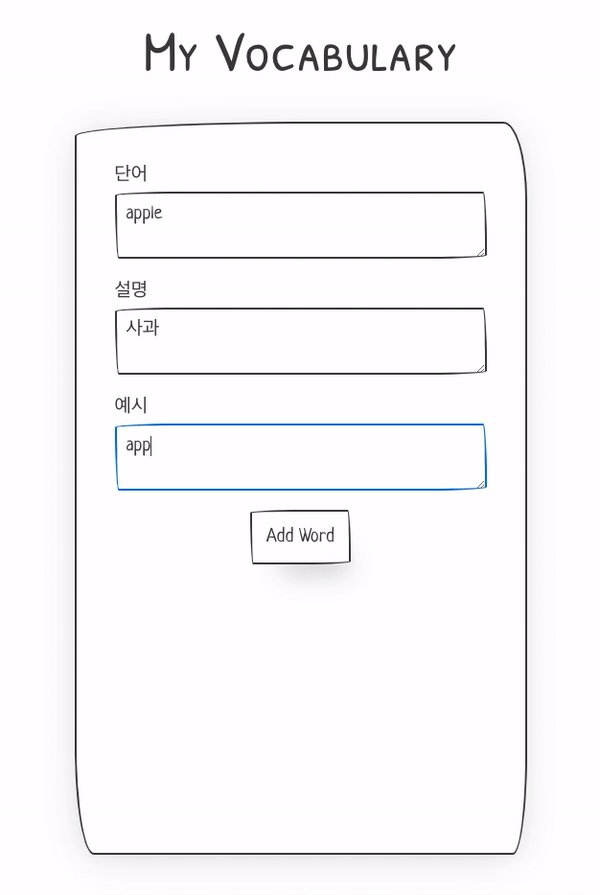
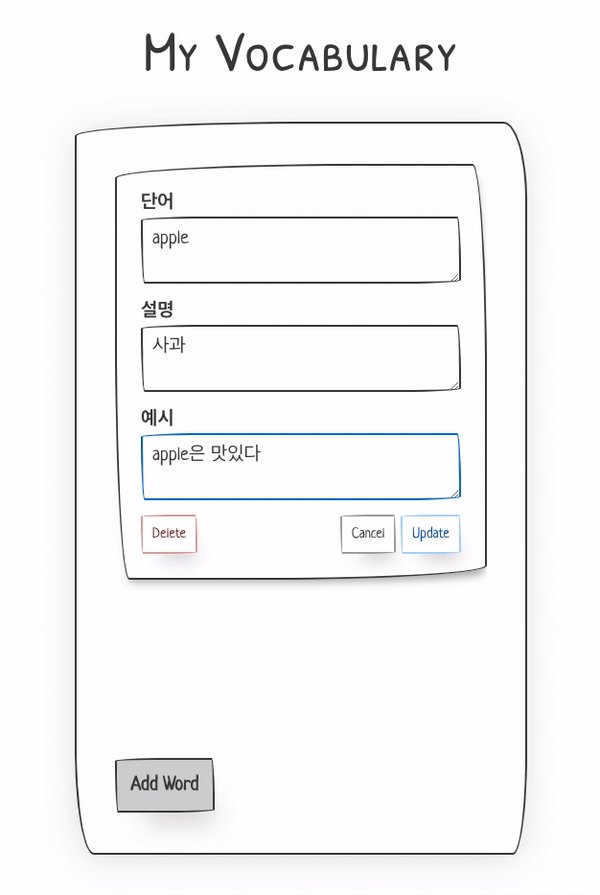
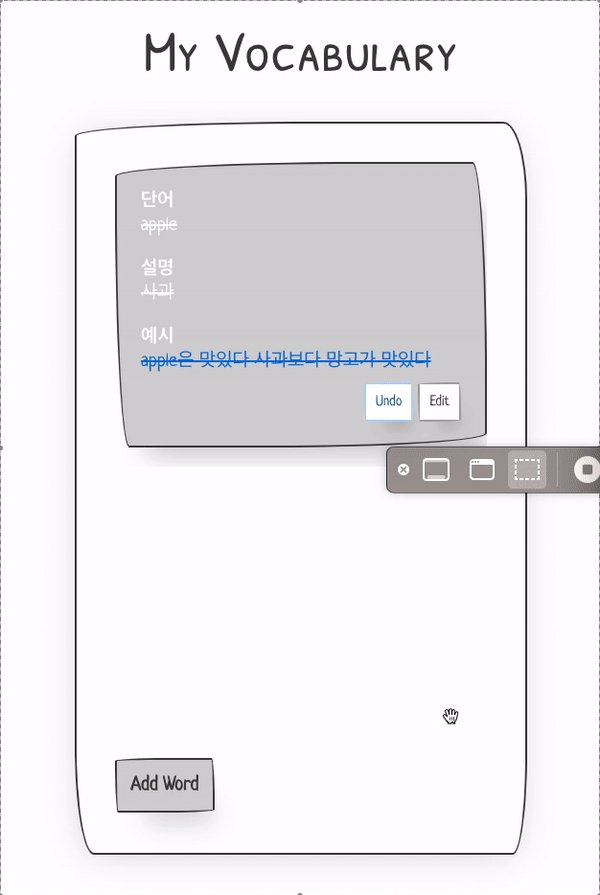
첫 주차 개인 과제는 나만의 단어장(사전) 만들기 이고, 면접에 도움이 될만한 질문에 답을하는 주간 팀별과제가 있어서 주특기를 하면서 면접 준비까지 하는 알찬 한 주가 된 것 같다.
프로젝트 진행 순서
- 과제에 필수적인 요소를 체크하고 필요한 패키지와 컴포넌트 파일을 다 만들고 뼈대먼저 만들었다.
- 더미 데이터를 넣어서 잘나오는지 확인하고 필요한 기능들이 돌아갈 핸들러를 임시로 만들었다.
- redux로 상태를 관리하는게 조건이었고, DB에서 데이터를 받아오기 때문에 redux-thunk를 이용하여 비동기 동작을 실행하고 실제 액션을 dispatch하게 만들었다.
- Typing을 위해서 Action, Action Creator는 모두 선언해줬다.
- 간단하게 디자인할게 없을까 고민하던 중 구글링을 통하여 Paper css 라는것을 발견하여 도입하였다.
- S3 + Route53을 이용하여 배포한 뒤 가비아에서 구매한 도메인에 NS를 연결하여 완료하였다.
이번 주차를 보내면서 생각한 것
- Redux는 이해를 했다고 생각해도 막상 없는것을 생각해서 구현하려니 코드가 적히지를 않아서 이번 기회에 정말 제대로 잡고 넘어가야 될 것 같다.
- 프로젝트를 배포할 수 있는 방법은 정말 수 없이 많은것 같다. (이번에는 S3+Route53 & Firebase를 이용하여 두 가지 방법으로 배포해봤다.)
- 프로젝트에 필요한 기능들을 직접 구현해 보는것도 좋지만 손쉽고 안정적인 유명한 라이브러리를 찾아서 도입하는것도 좋은것 같다. ex) slider, draggable 등
📌 한 줄 회고
간단한 것이라도 무언가를 직접 만들어보는것 만큼 도움되는 공부는 없는것 같다.
