링크: 스우파 닮은꼴 찾기
토이프로젝트를 만들게 된 이유
비전공자로 현재까지 2~3달 동안 HTML, CSS, JavaScript에 대해서 공부만 하였는데, React를 배우기전 지금까지 배웠던것으로 응용하여 뭔가를 만들때가 된거같아서 만들게 되었다.
왜 이 아이템을 선택하였는가?
최근 방송계에서 스트릿 우먼 파이터와 그 멤버들이 대세로 자리매김 하고 있어서 스우파와 관련된 프로젝트를 만들자고 생각했고, 한때 유행했던 닮은꼴 찾기 사이트들이 생각났다.
좀 더 찾아보니 Teachable Machine을 사용하고 있었고, 머신러닝에 대해 배우진 않았지만 가볍게 즐길수 있을 정도는 만들 수 있을것같아서 선택하게 되었다.
기술 선정
1. jQuery
ES6 JavaScript만 사용해 보았는데, React를 배우기 전에 jQuery를 연습해 볼 기회가 없을것 같아서 jQuery를 쓰기로 했다.
2. Bootstrap
Bootstrap도 navbar나 몇몇 완성된 디자인을 제외하곤 써볼 기회가 없었는데, layout system정도는 사용해볼 수 있을것 같아서 도입하게 되었다.
3. github page
무료로 호스팅 할 수 있는것을 찾아보던 중 처음엔 netlify를 고려해봤는데 속도가 생각보다 느려서 로딩화면의 gif파일이 제대로 움직이지 않아서 찾다가 발견한게 github page다. 사용해본 결과 github page가 속도면에서 조금 더 좋았고, 나는 정적 호스팅으로도 충분하였기 때문에 github page를 사용하게 되었다.
4. Teachable Machine
유튜브를 보다가 Teachable Machine에 대해 알게 되었는데 해당 지식이 없어도 간편하게 이용할 수 있다는것을 알게 되어 사용하게 됐다.
5. ConutAPI (참고: CountAPI)
서비스에 접속했던 총 이용자 수를 즉시 새로고침되며 손쉽게 보여줄 수 있어서 선택했다.
6. Google Analytics
중복되지 않은 총 이용자 수와 특정 이벤트 횟수, 사용자 재방문 수 등 다양한 정보를 얻을 수 있어서 이용하게 됐다.
유저 플로우
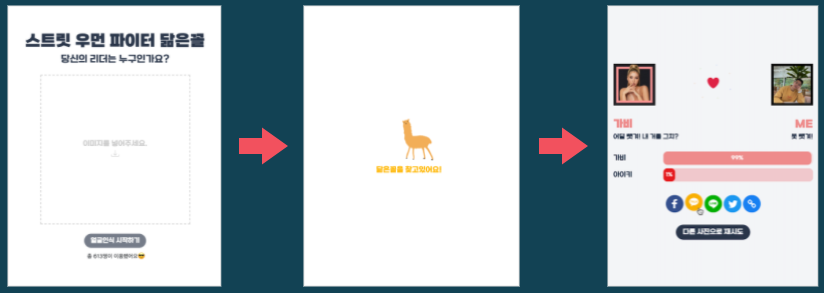
 첫 화면에서 사진을 고르면 버튼이 활성화되고 버튼을 누르면 로딩화면이 나오고, 계산이 끝나면 결과페이지가 나온다. 다른 사진으로 재시도를 클릭하면 다시 첫 화면이 나오게 된다.
첫 화면에서 사진을 고르면 버튼이 활성화되고 버튼을 누르면 로딩화면이 나오고, 계산이 끝나면 결과페이지가 나온다. 다른 사진으로 재시도를 클릭하면 다시 첫 화면이 나오게 된다.
만들면서 어려웠던 점
-
Teachable Machine
- 머신러닝에 대해 배워본적이 없기 때문에 에포크, 배치, 학습률에 크게 손댈 수 없었다.
- 티처블머신에 어떤 이미지를 모아서 넣어야 정확도가 조금더 올라가는지 알 수 없었다. (최대한 얼굴 사진 위주로 데이터를 구하는 방법밖에 없었다.)
- 로딩이 느려져서 확인해 본 결과 model.predict()가 꽤 느렸는데 해결 방법을 찾지 못했다.
-
부트스트랩의 정의되어진 클래스가 어떤것들이 있는지 몰랐기 때문에, css로 작업해야 하는 요소들도 부트스트랩에서 찾아봐서 시간을 꽤 소비했다.
-
jQuery를 이용해 DOM요소를 잡아왔을때 특정 메소드가 제대로 동작하지 않았다.
-
모르는것이 검색할 때 정확히 뭐라고 검색해야 하는지 몰라서 생각나는 단어들로 검색 했을때 원하는 결과를 찾기 어려웠던적이 종종 있었다.
만들면서 재밌고, 좋았던 점
-
내가 배운것들로 사람들에게 조그마한 재미를 줄 수 있는 서비스를 만들었다는것에 대해 뿌듯하고, 앞으로도 공부를 하면서 토이프로젝트로 만들만한 아이디어를 꾸준히 생각해 봐야겠다고 느꼈다.
-
부트스트랩의 .container와 각종 정의된 클래스의 편리함을 제대로 느꼈고, 세상에는 이미 만들어진 다양한 api와 라이브러리가 있다는것을 알게 됐다.
-
Google Analytics로 내가 만든 서비스를 이용하는 고객수와 재사용 빈도를 한눈에 볼 수 있었고, 이것을 통해서 어떻게 서비스를 유지해 나가야 되는지 배울 수 있을것 같다.
📌 한 줄 요약
직접 만들어보고 런칭 해보는것은 너무나 뿌듯하고 즐거운 일이다! 🦙
.gif)
