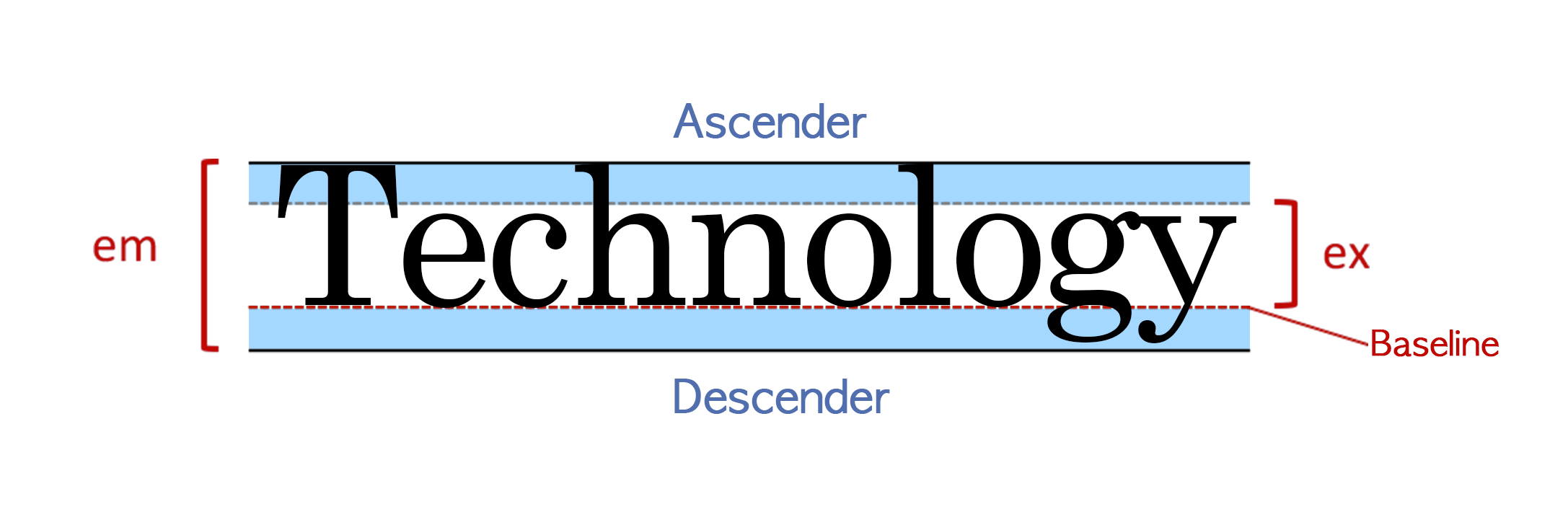
Typography

•em 폰트의 전체 높이를 의미합니다.
•ex ( = x-height ) 해당 폰트의 영문 소문자 x의 높이를 의미합니다.
•Baseline 소문자 x를 기준으로 하단의 라인을 의미합니다.
•Descender 소문자에서 baseline 아래로 쳐지는 영역을 의미합니다. 서체에 따라 descender의 길이가 다릅니다. ( g, j, p, q, y )
•Ascender 소문자 x의 상단 라인 위로 넘어가는 영역을 의미합니다. ( b, d, h, l )
font-family
family-name
이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언합니다.
generic-family
family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줍니다. font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙입니다.
대표적인 서체 : serif, sans-serif
- serif : 글자 획에 삐침이 있는 폰트로 대표적으로 명조체가 있습니다.
- sans-serif : 획에 삐침이 없는 폰트로 대표적으로 돋움체가 있습니다.
자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되어있어도 다시 선언해주어야 합니다.
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo,
sans-serif; 만약 "abc 가나다 123" 이라는 글자가 있다면, "abc"와 "123"은 Helvetica로 표현이 되고, "가나다"는 Dotum으로 표현이 됩니다.
"가나다"가 Dotum으로 표현된 이유는 Helvetica는 한글을 지원하는 폰트가 아니기 때문입니다.
line-height
-
normal : 기본값으로 브라우저의 기본 속성을 따릅니다.
폰트에 따라 브라우저에 따라 다르지만 보통 1.2 정도로 할당되어 있습니다. -
number : font-size를 기준으로 설정한 숫자만큼 배율로 적용합니다.
-
length : px, em 등 고정 수치로 할당할 수 있습니다.
-
% : font-size를 기준으로 설정한 퍼센트만큼 배율로 적용합니다.
number와 %는 상속방식에서 차이가 납니다.
-
number : 부모 요소의 숫자 값이 그대로 상속됩니다.
즉, 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가집니다. -
% : 계산된 px값이 상속됩니다.
즉 부모 요소에서 %값이 그대로 상속되는 것이 아닙니다.
body { font-size: 20px; line-height: 2; }
/* line-height = 40px; */
body { font-size: 20px; line-height: 200%; }
/* line-height = 40px; */body { font-size: 20px; line-height: 2; }
/* line-height = 40px; */
p { font-size: 10px; }
/* line-height = 20px; */
body { font-size: 20px; line-height: 200%; }
/* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */webfont
-
시스템 폰트 : font-family로 선언한 글꼴이 사용자 시스템에 기본으로 설치가 되어 있어 사용할 수 있는 경우
-
이미지 폰트 : 글자를 표현함에 있어 시각적인 요소를 많이 넣고 싶을 때 글꼴 대신 이미지를 이용해서 표현하는 경우
-
웹 폰트 : 서버에 저장해 제공하거나, 웹 경로를 통해 사용하는 폰트
웹폰트의 확장자별로 지원범위가 다릅니다. 여러 종류의 웹폰트를 동시에 선언하여 사용할 수 있습니다.
font-face
웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성입니다.
-
font-family(필수) : 글꼴의 이름을 지정
-
src(필수) : 다운로드 받을 글꼴의 경로(URL)
-
font-style(옵션) : 글꼴의 스타일 지정, 기본 값은 normal
-
font-weight(옵션) : 글꼴의 굵기 지정, 기본 값은 normal
@font-face {
font-family: webNanumGothic; /* 사용자 지정 웹 폰트명 */
src: url(NanumGothic.eot); /* 적용 될 웹 폰트의 경로 */
font-weight: bold; /* 필요에 따라 지정 */
font-style: italic; /* 필요에 따라 지정 */
}
body {
font-family: webNanumGothic;
}vertical-align
vertical-align은 오로지 inline과 table-cell 엘리먼트에만 적용된다는 것에 주의하세요
이 속성을 block level 엘리먼트에 사용할 수 없습니다.
-
baseline : 기본값, 부모의 baseline에 맞추어 정렬
-
sub : 부모의 아래 첨자 기준선
-
super : 부모의 위첨자 기준선
-
text-top : 부모 텍스트의 맨위(Ascender 제외)
-
text-bottom : 부모 텍스트의 맨아래(Descender 제외)
-
middle : 부모의 중앙에 위치
-
bottom : 부모의 맨아래 위치
-
top : 부모의 맨위 위치
text-align
-
left : 텍스트를 왼쪽으로 정렬
-
right : 텍스트를 오른쪽으로 정렬
-
center : 텍스트를 중앙으로 정렬
-
justify : 텍스트를 라인 양쪽 끝으로 붙여서 정렬. (마지막 라인은 정렬 하지 않음)
text-align과 display의 관계
-
text-align은 inline-level에만 적용됨 block-level에는 적용할 수 없음
-
block-level에 속성을 추가하면 block-level에 있는 inline-level에 적용됨
vertical-align과 text-align은 둘다 inline-level에만 적용되지만 속성추가는 vertical-align은 inline-level에 text-align은 block-level에 추가하면 됩니다.
그렇다면 block 요소를 가운데 정렬 하고자 한다면 어떻게 해야 할까요?
박스모델 챕터에서 다룬 margin의 auto 값을 이용해서 하시면 됩니다.
white-space
요소 안에 공백을 어떻게 처리할지 지정하는 속성입니다.
-
normal : 공백과 개행을 무시하고, 필요한 경우에 자동 줄바꿈 발생. 기본 값
-
nowrap : 공백과 개행을 무시하고, 자동 줄바꿈이 일어나지 않음.
-
pre : 공백과 개행을 표현하고, 자동 줄바꿈이 일어나지 않음.
-
pre-line : 공백은 무시하고, 개행만 표현. 필요한 경우에 자동 줄바꿈 발생.
-
pre-wrap : 개행은 무시하고, 공백만 표현. 필요한 경우 자동 줄바꿈 발생.
word-break
단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정하는 속성입니다.
-
normal : 기본 값. 중단점은 공백이나 하이픈(-)(CJK는 음절)
-
break-all : 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행
-
keep-all : 중단점은 공백이나 하이픈(-)(CJK는 그 외 기호도 포함)
word-break: normal
한·글·좋·아·요, 这·是·一·些·汉·字,·and·some·Latin,·و·کمی·نوشتنن·عربی·และ·ตัวอย่าง·การเขียน·ภาษาไทย.
word-break: break-all
한·글·어·좋·아·요, 这·是·一·些·汉·字,·a·n·d·s·o·m·e·L·a·t·i·n,·و·ﮐ·ﻤ·ﻰ·ﻧ·ﻮ·ﺷ·ﺘ·ﻦ·ﻋ·ﺮ·ﺑ·ﻰ,·แ·ล·ะ·ตั·ว·อ·ย่·า·ง·ก·า·ร·เ·ขี·ย·น·ภ·า·ษ·า·ไ·ท·ย
word-break: keep-all
한글·좋아요,这是一些汉字,·and·some·Latin,·و·کمی·نوشتنن·عربی,·และตัวอย่างการเขียนภาษาไทย.
자세한내용은 아래 블로그에서 확인할 수 있습니다.
WIT블로그
word-wrap
요소를 벗어난 단어의 줄바꿈을 지정하는 속성입니다.