React
1.[react] 시작 및 빌드

create-react-app 설치npm은 한 번만 설치하면 되고 npx는 사용할 때 임시로 설치한 뒤 딱 한 번만 실행시키고 지워진다. npx의 좋은 점은 컴퓨터의 공간을 낭비하지 않으며 항상 최신 버전인 상태이다.개발환경 구축작업할 경로로 이동 후.은 현재 폴더를
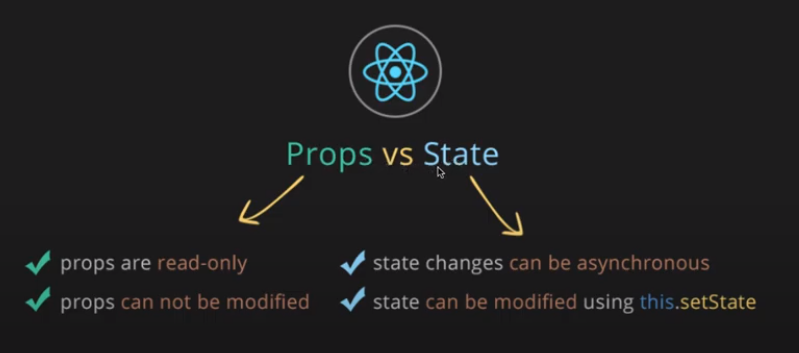
2.[react] Props, State

public파일 : start를 할 때 파일을 찾는 document rootcomponent는 하나의 최상위 태그로 시작해야 한다.\-> 위 태그에서는 header가 최상위 태그웹브라우저는 이세상에 react가 존재하는지 모른다.react가 최종적으로 react코드로
3.[react] setState와 이벤트

props나 state의 값이 바뀌면 그 컴포넌트의 render함수가 다시 호출된다. render함수가 가지고 있는 하위의 컴포넌트들의 각 render함수도 다시 호출된다. 즉 props나 state의 값이 바뀌면 화면이 다시 그려진다.주의할 점render함수 안에
4.[react] 함수형 react 기본 (노마드코더)

react는 하나의 컴포넌트만을 렌더링한다.food 컴포넌트에 fav라는 이름의 property를 kimchi라는 value로 준것부모 컴포넌트에서 자식 컴포넌트로 값을 전달할 때에는 props로 전달Food의 인자로 object가 들어오는데 Food에게 전달한 pr
5.[react] Component Life Cycle

리액트가 컴포넌트를 생상하고 없애는 방법컴포넌트가 태어나는 것 (렌더링이 다되면 호출됨)호출 순서constructor -> render -> componentDidMountstate를 변경할 때 (setState를 호출 할 때)호출 순서setState -> render
6.[react] webpack-dev-server / hot-loader

매번 수정마다 webpack빌드를 새로 해줘야 반영이 됐지만 webpack-dev-server / hot-loader 두가지 사용 시 실시간으로 반영된다.webpack-dev-server: 코드의 변경사항을 감지해서 바꿔준다.(webpack.config.js 파일을 읽
7.[react] 성능 최적화

state가 안바뀌어도 setState만 호출하면 렌더링이 다시 일어난다.현재 counter와 미래의 counter가 바뀌면 렌더링한다. (return true가 렌더링하는 것)shouldComponentUpdate를 구현하지 않아도 변화가 있을때만 렌더링 해준다. (
8.[react] Ref

함수를 사용한 방법 (함수를 사용하기 때문에 ref설정시 자유도가 높다)createRef 사용법 (hooks와 사용법이 비슷해서 통일성이 있다.)
9.[react] 고차함수

render안에서의 함수는 분리하는 것이 좋은데 이벤트리스너에 인자를 전달 할 경우 아래처럼 화살표 함수로 호출한다하지만 함수는 분리하는 것이 좋으므로 아래와 같이 화사표를 두번쓰는 패턴을 사용할 수 있다.예)event를 전달 할 경우
10.[react] 자식이 props의 값을 바꾸고 싶을땐?

자식은 props의 값을 못바꾼다 바꾸고 싶으면 state로 저장후 변경(자식이 props를 바꾸면 props는 부무가 물려준것이기 때문에 부모의 props도 바뀌며 예상치 못한 사고가 발생할 수 있다.)예)hooksclass
11.[react] 조건문을 쓰고 싶을때는? constructor를 쓰는 경우는?

input을 사용하면 onChange를 쓰거나 아니면defaulteValue 속성을 써야 한다.render안에 setState를 쓰면 무한반복이 일어난다.jsx에서 undefined null false는 태그없음을 의미render안에서 조건문쓰려면 삼항연산자 또는 &&
12.[react] useEffect / useMemo / useCallBack / React.memo

두 번째 인수 배열에 넣은 값들이 바뀔 때 useEffect가 실행된다.배열에 값을 안넣으면 어떤 값이 바뀌든 useEffect는 한번만 실행하고 종료한다는 의미useEffect안에서 비동기 처리는 함수로 따로 분리하자화면 크기 늘렸다 줄였다 (화면 resizing)
13.[react] React와 SPA

가상 DOM을 활용하여 부분적인 렌더링을 하는 자바스크립트 라이브러리Backend에서는 API만 주로 제공하고,클라이언트에서 Ajax와 template작업을 통해 동작하는 Rich한 웹애플리케이션.(1) 화면 view단을 구현하기 위한 최소단위로 재사용가능한 compo
14.[react] Router 이론

history관리가 중요 (좋은 UX제공을 할 수 있다)react-router를 활용해서 history관리를 할 수 있다.원래 a태그 누르면 history가 저장이 된다.싱글페이지기 때문에 history관리가 필요하다.뒤로가기, 앞으로가기 버튼history로 이동하면
15.[react] useReducer

dispatch에 action을 넣어준다.action을 해석해서 state를 바꿔주는 역할이 reduceraction을 dispatch할 때마다 reducer가 실행dispatch에서 state를 바꾸는것은 비동기이다 때문에 아랫줄에서 state값을 넣어봐도 값이 바뀌
16.[react] Router 사용하기

뼈대웹에서 사용보통 react-router-dom만 설치해도 react-router가 같이 설치됨react-router는 react-router-dom에서 내부적으로 쓰이고 우리는 react-router-dom만 사용앱에서 사용BrowserRouterHashRout
17.[react] Context API

createContext import 후 함수 호출 및 초기값 셋팅데이터를 사용 할 컴포넌트를 provider로 묶어준 뒤 데이터를 넣어준다.위 같이 value를 직접 넣어주면 렌더링 될 때마다 객체가 새로생긴다. 즉 자식들도 매번 새로 리렌더링 된다.(성능 문데) 때
18.[react] Redux

store : data를 저장reducer : data를 수정
19.[react] PropTypes 사용하기

React 공식 문서.isRequired를 types뒤에 붙여주면 필수 prop으로 인식하고, 값이 없거나 잘못되었을 경우 콘솔 창에서 오류를 확인할 수 있다.string이나 number같은 원시자료형의 경우 PropTypes를 위 기본 사용법처럼 그대로 써도 문제가
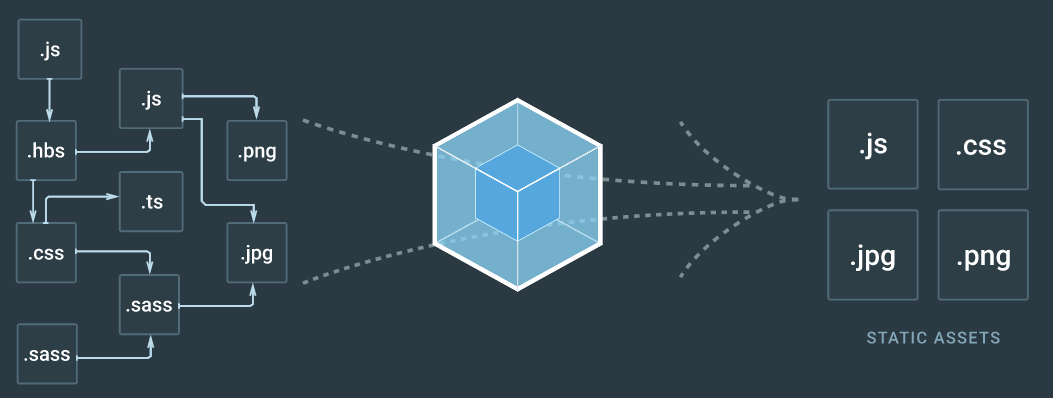
20.왕초보의 Webpack 설정 경험기

이번 프로젝트에서 webpack설정을 직접 해보고 기록을 남기려고 한다. webpack을 사용하기전 궁금했던 것은 왜 webpack을 사용할지에대한 궁금증이었다. 왜 webpack을 복잡하게 사용하며 왜 파일을 하나로 합쳐야 할까?http 요청이 비효율적이기 때문이다.
21.[react] Redux의 구조 (Ducks구조 및 containers와 components)

액션 타입액션 생성 함수리듀서리덕스 모듈이란 위 항목들을 포함하는 파일을 의미한다.Ducks 구조는 리듀서와 액션 관련 코드들을 하나의 파일에 모두 작성하는 구조이다.위처럼 접두사를 넣어주는 이유는 다른 모듈과 액션 이름이 중복되는 것을 방지하기 위함이다.useRedu
22.[react] Redux의 useSelector 최적화

이 포스트는 https://react.vlpt.us/redux/08-optimize-useSelector.html 이 포스트를 제가 알아보기 쉽도록 다시 정리한 것입니다.useSelector는 리덕스 스토어의 상태를 조회하는 Hook이다.state의 값은 st