google에 React Developer Tools를 검색하고 가장 상단에 나오는 링크로 들어가서 'Chrome에 추가' 클릭! -> '확장 프로그램 추가' 클릭!

Components
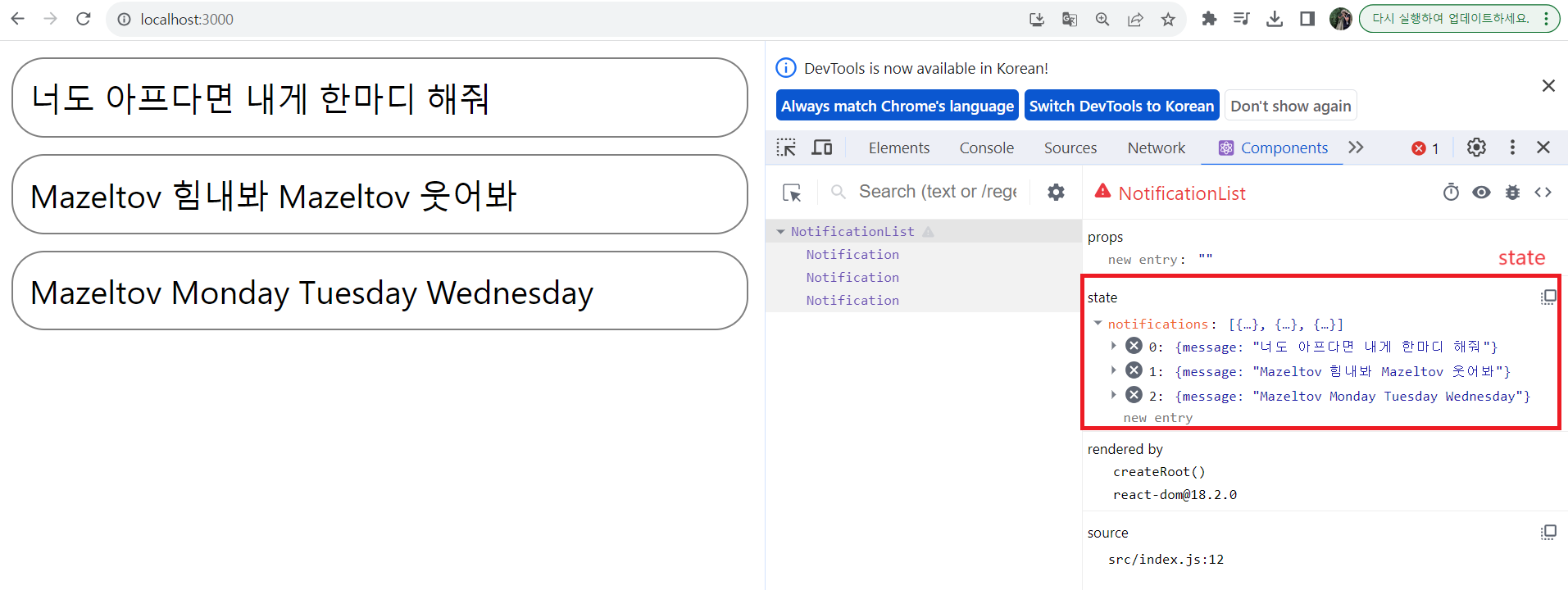
이제 기존에는 없었던 개발자 도구에서 리액트 로고와 함께 있는 Components탭을 확인할 수 있음.

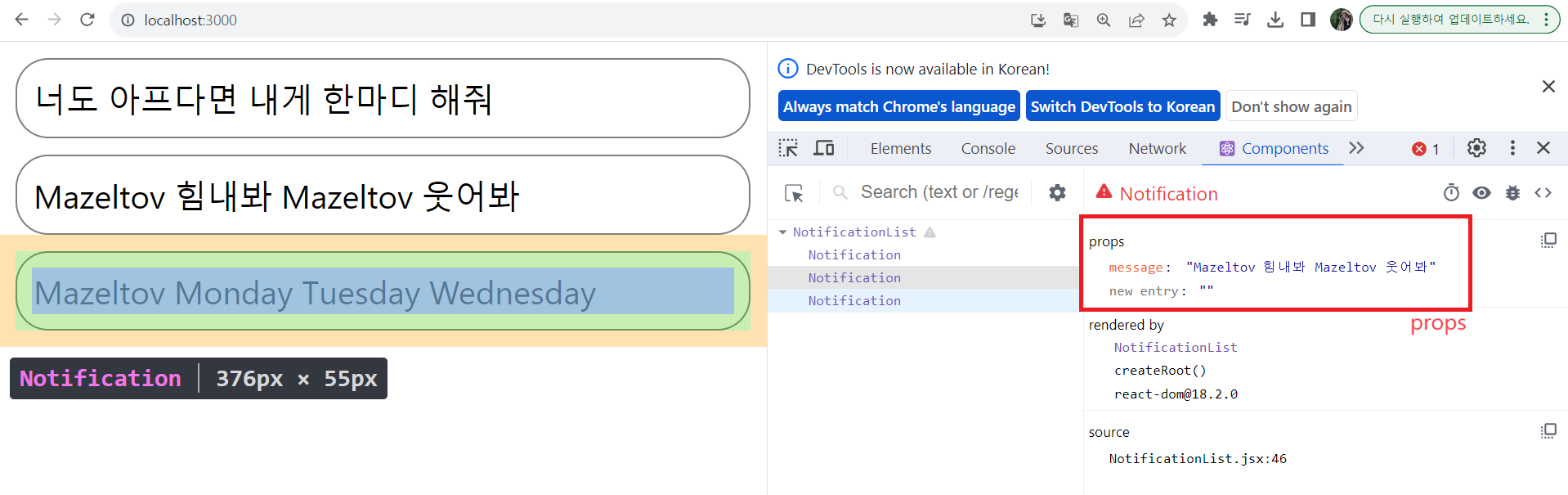
각 컴포넌트를 누르면 props와 state 확인 가능!!
지금 NotificationList 컴포넌트의 state에는 총 3개의 알림 객체가 들어있는 것을 볼 수 있음.

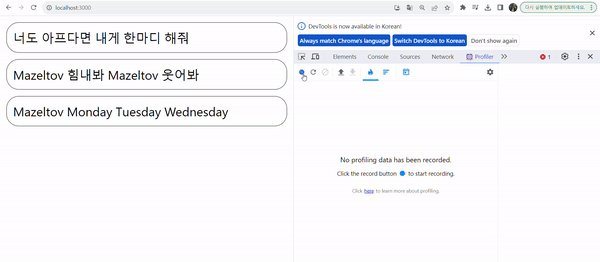
Profiler
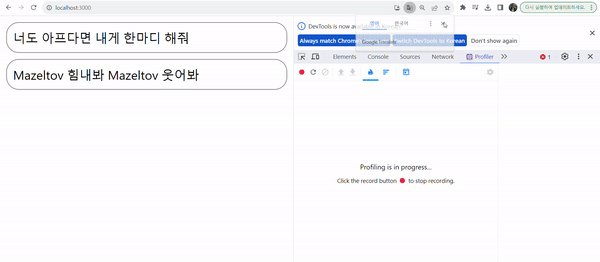
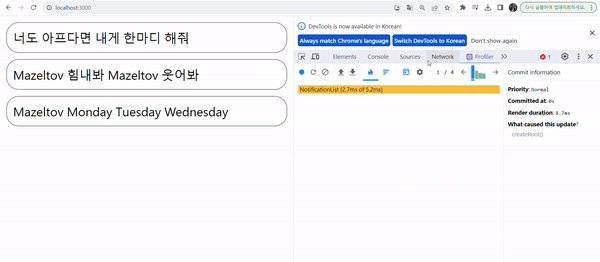
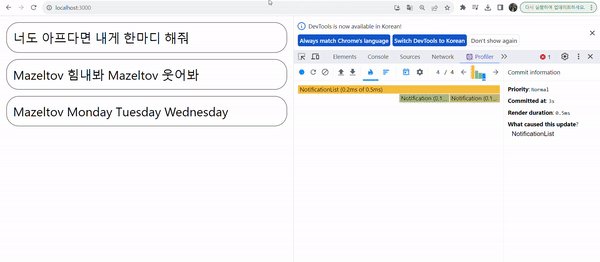
React Developer Tools의 Profiler 탭에서는 컴포넌트들이 렌더링되는 과정을 기록하여 각 단계별로 살펴볼 수 있음.
이 기능을 이용하면 어떤 컴포넌트가 렌더링 되는지, 렌더링 시간이 얼마나 소요되었는지 그리고 컴포넌트가 왜 다시 렌더링되었는지 등을 확인할 수 있음.
이를 통해 불필요하게 렌더링 되거나 무거운 컴포넌트를 찾아서 최적화함으로써 리액트 애플리케이션의 성능을 향상시킬 수 있음.