- Grid는 자식에게 사이즈를 물려주고
- StackPanel은 자식에게 사이즈를 물려주지 않아 자식이 직접 정해야 함
- Canvas 는 부모 사이즈에 영향 X
- Grid는 영향 O
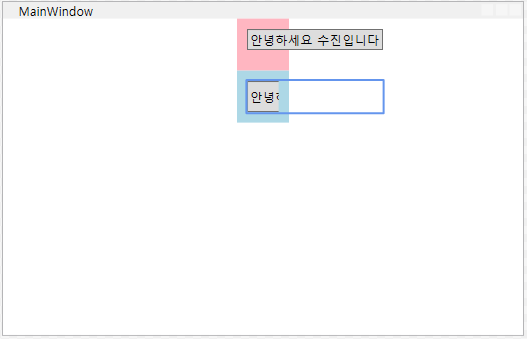
<Window x:Class="wp04_layout.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:wp04_layout" mc:Ignorable="d" Title="MainWindow" Height="320" Width="500"> <StackPanel> <Canvas Width="50" Height="50" Background="LightPink"> <Button Width="130" Content="안녕하세요 수진입니다" Margin="10"/> </Canvas> <Grid Width="50" Height="50" Background="LightBlue" > <Button Width=" 130" Content="안녕하세요 수진입니다" Margin="10"/> </Grid> </StackPanel> </Window>
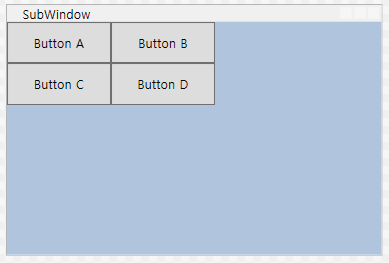
canvas
<Window x:Class="wp04_layout.SubWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wp04_layout"
mc:Ignorable="d"
Title="SubWindow" Height="240" Width="360">
<Canvas Background="LightSteelBlue">
<Button Content="Button A" Width="100" Height="40" Canvas.Left="0" Canvas.Top="0"/>
<Button Content="Button B" Width="100" Height="40" Canvas.Left="100" Canvas.Top="0"/>
<Button Content="Button C" Width="100" Height="40" Canvas.Left="0" Canvas.Top="40"/>
<Button Content="Button D" Width="100" Height="40" Canvas.Left="100" Canvas.Top="40"/>
</Canvas>
</Window>

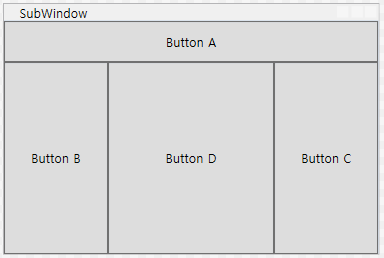
DockPanel
<Window x:Class="wp04_layout.SubWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wp04_layout"
mc:Ignorable="d"
Title="SubWindow" Height="240" Width="360">
<DockPanel Background="LightSteelBlue">
<Button Content="Button A" Height="40" Canvas.Left="0" Canvas.Top="0" DockPanel.Dock="Top"/>
<Button Content="Button B" Width="100" Canvas.Left="350" Canvas.Top="0" DockPanel.Dock="Left"/>
<Button Content="Button C" Width="100" Canvas.Left="5" Canvas.Top="100" DockPanel.Dock="Right"/>
<Button Content="Button D" Canvas.Right="10" Canvas.Bottom="20" DockPanel.Dock="Bottom"/>
</DockPanel>
</Window>
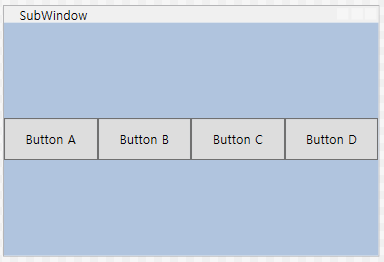
StackPanel
<Window x:Class="wp04_layout.SubWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wp04_layout"
mc:Ignorable="d"
Title="SubWindow" Height="240" Width="360">
<StackPanel Background="LightSteelBlue" Orientation="Horizontal">
<Button Content="Button A" Height="40" Width="90" Canvas.Left="0" Canvas.Top="0"/>
<Button Content="Button B" Height="40" Width="90" Canvas.Left="0" Canvas.Top="0"/>
<Button Content="Button C" Height="40" Width="90" Canvas.Left="0" Canvas.Top="100" />
<Button Content="Button D" Height="40" Width="90" Canvas.Right="100" Canvas.Bottom="20"/>
</StackPanel>
</Window>

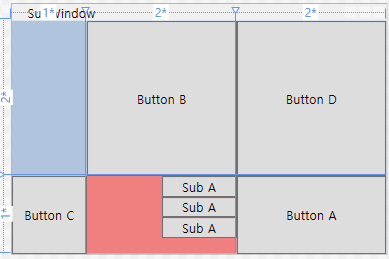
Grid
<Window x:Class="wp04_layout.SubWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wp04_layout"
mc:Ignorable="d"
Title="SubWindow" Height="240" Width="360">
<Grid Background="LightSteelBlue">
<!--화면 쪼개기 (2행2열)-->
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="1*"/> <!--화면 2:1 비율-->
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/> <!--화면 1:3 비율-->
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<Button Grid.Row="1" Grid.Column="2" Content="Button A"/>
<Button Grid.Row="0" Grid.Column="1" Content="Button B"/>
<Button Grid.Row="1" Grid.Column="0" Content="Button C"/>
<Button Grid.Row="0" Grid.Column="2" Content="Button D"/>
<Grid Grid.Row="1" Grid.Column="1" Background="LightCoral">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="0" Grid.Column="1">
<Button Content="Sub A"/>
<Button Content="Sub A"/>
<Button Content="Sub A"/>
</StackPanel>
</Grid>
</Grid>
</Window>