
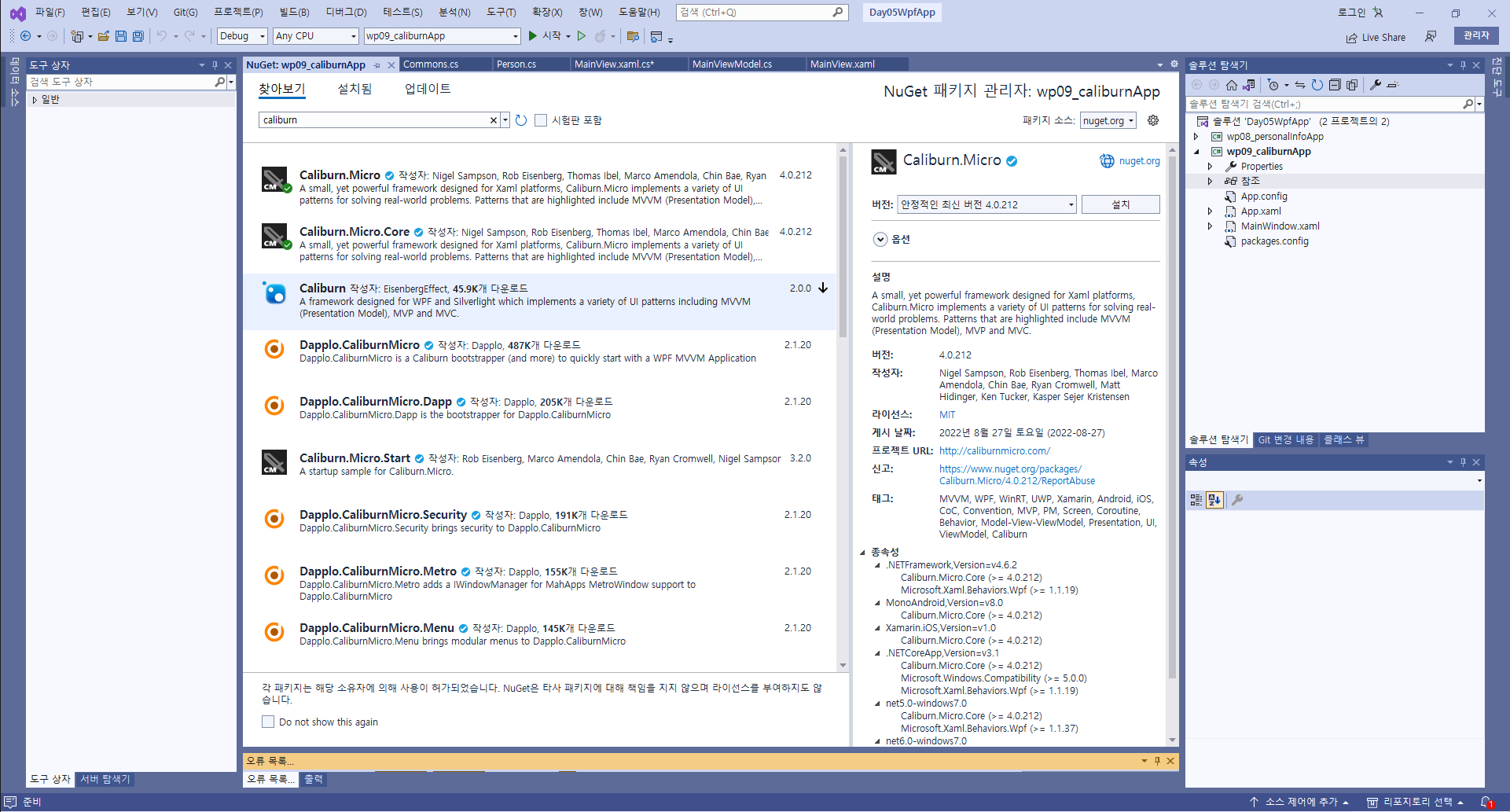
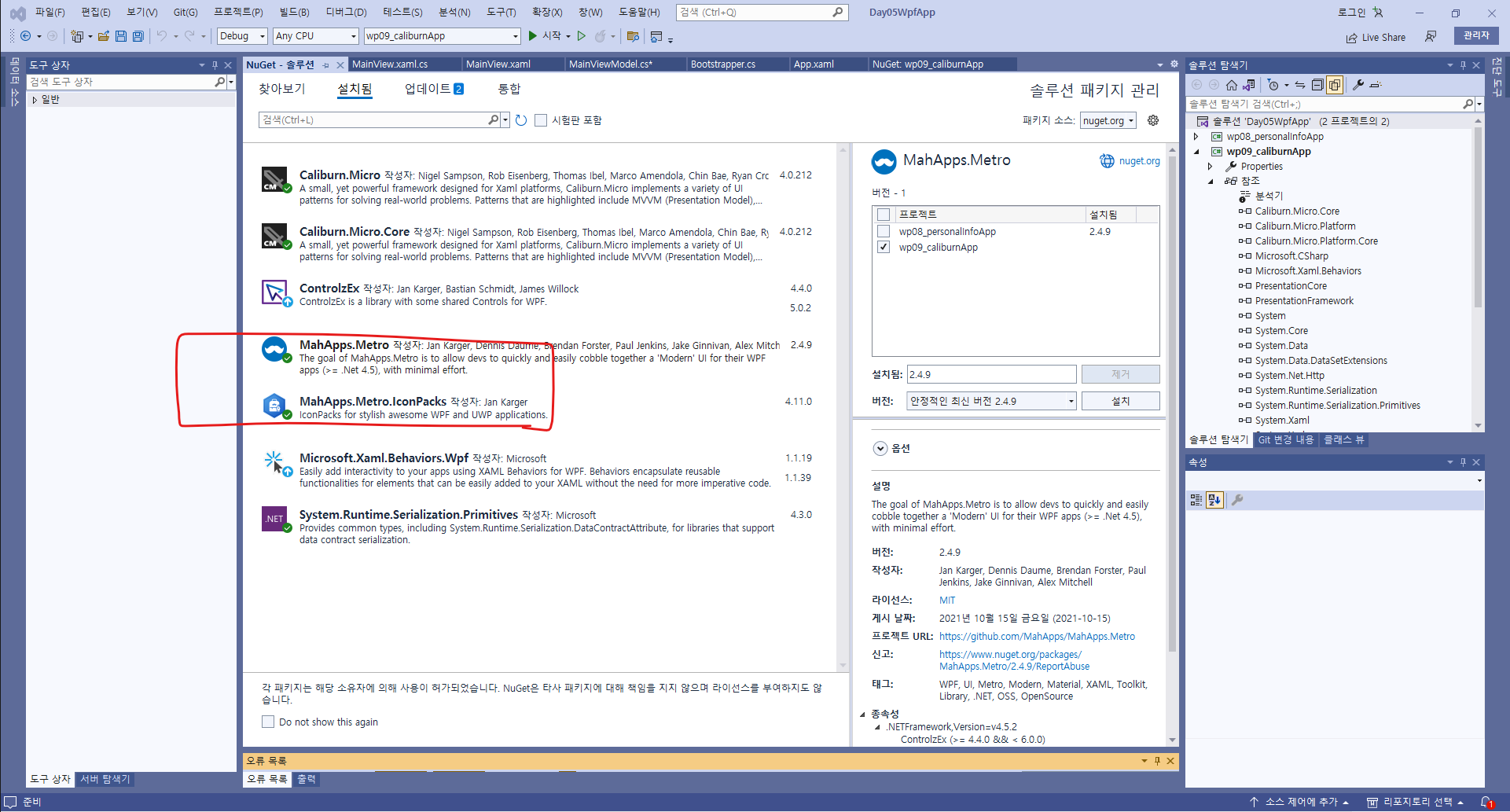
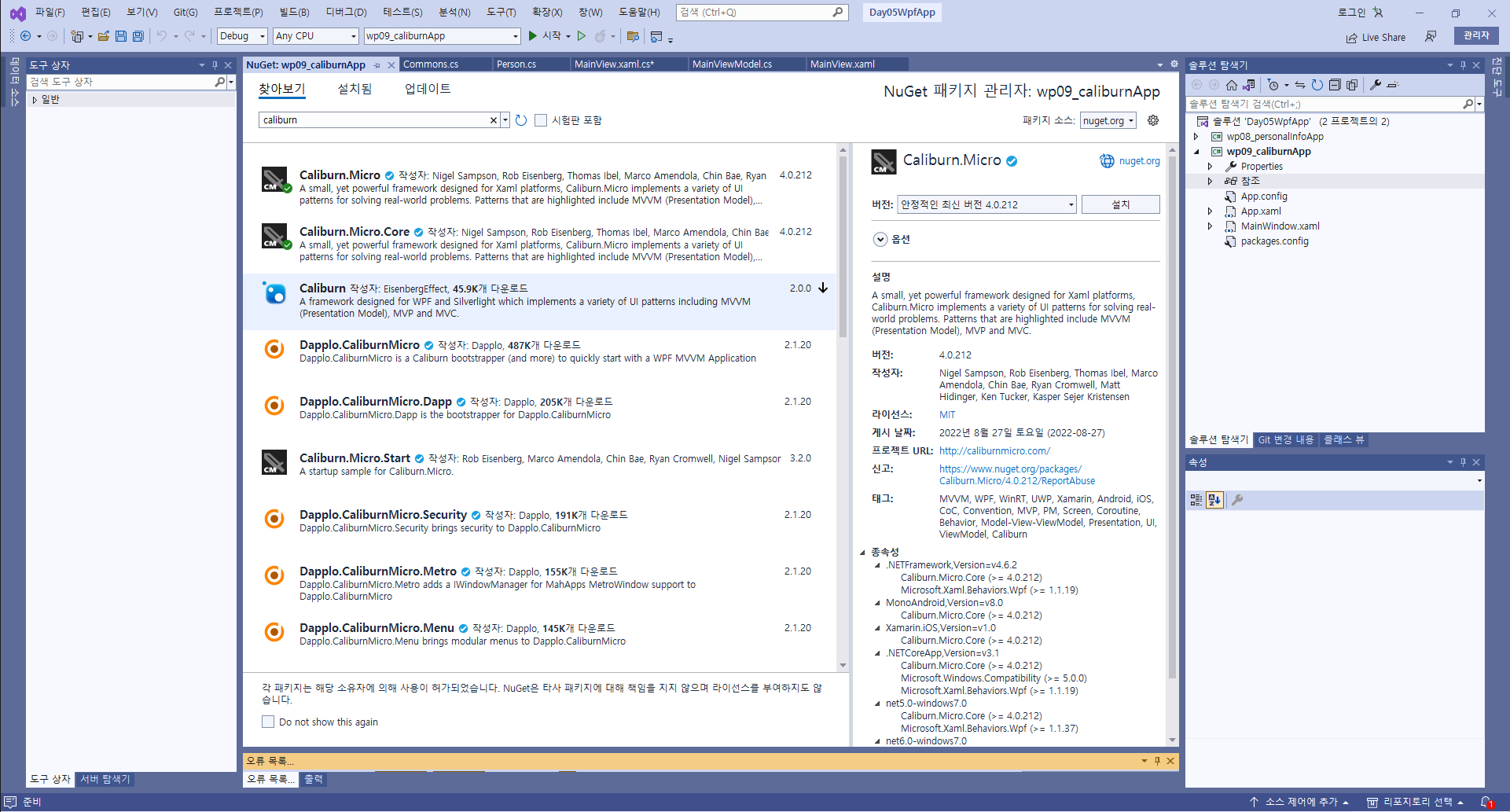
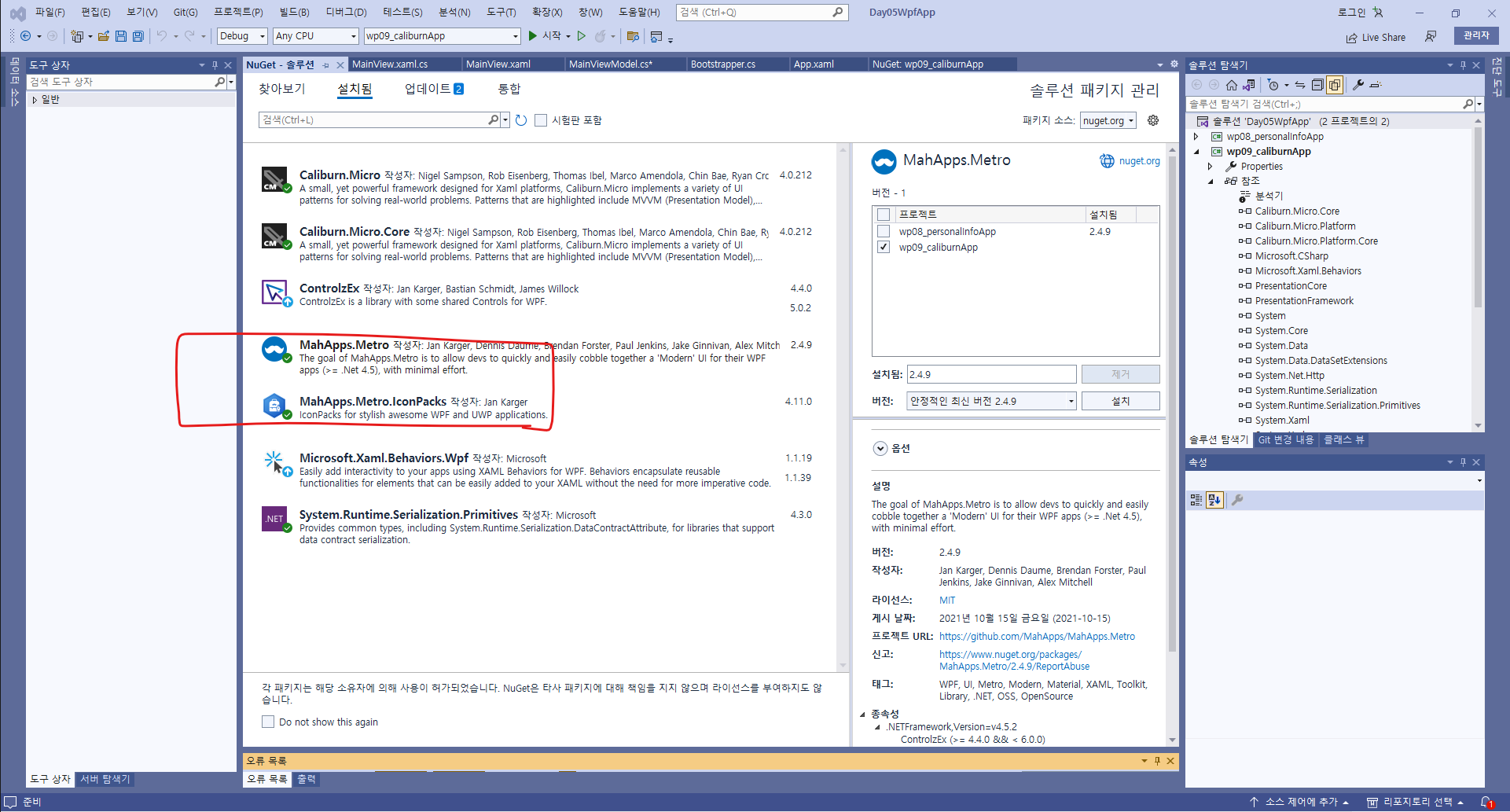
- 솔루션 nuget 패키지 관리

App.xaml
<Application x:Class="wp09_caliburnApp.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:wp09_caliburnApp">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<local:Bootstrapper x:Key="Bootstrapper"/>
</ResourceDictionary>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Themes/Light.Olive.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
Bootstrapper.cs
using Caliburn.Micro;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using wp09_caliburnApp.ViewModels;
namespace wp09_caliburnApp
{
public class Bootstrapper : BootstrapperBase
{
public Bootstrapper()
{
Initialize();
}
protected async override void OnStartup(object sender, StartupEventArgs e)
{
await DisplayRootViewForAsync<MainViewModel>();
}
}
}
Views
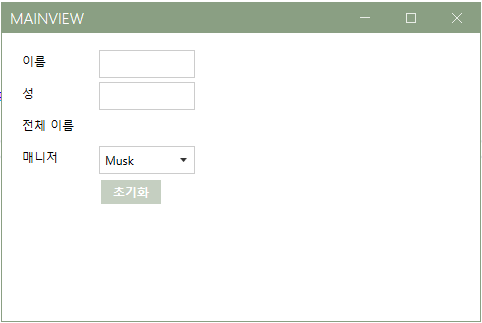
MainView.xaml

<mah:MetroWindow x:Class="wp09_caliburnApp.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:mah="http://metro.mahapps.com/winfx/xaml/controls"
xmlns:iconPacks="http://metro.mahapps.com/winfx/xaml/iconpacks"
xmlns:local="clr-namespace:wp09_caliburnApp.Views"
mc:Ignorable="d"
Title="MainView" Height="320" Width="480" WindowStartupLocation="CenterScreen">
<Grid Margin="15">
<Grid.RowDefinitions>
<RowDefinition Height="32"/>
<RowDefinition Height="32"/>
<RowDefinition Height="32"/>
<RowDefinition Height="32"/>
<RowDefinition Height="32"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Content="이름"/>
<TextBox x:Name="FirstName" Grid.Row="0" Grid.Column="1" Margin="2"/>
<Label Grid.Row="0" Grid.Column="2" Content="{Binding FirstName}" />
<Label Grid.Row="1" Grid.Column="0" Content="성"/>
<TextBox x:Name="LastName" Grid.Row="1" Grid.Column="1" Margin="2"/>
<Label Grid.Row="1" Grid.Column="2" Content="{Binding LastName}" />
<Label Grid.Row="2" Grid.Column="0" Content="전체 이름"/>
<Label Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" Content="{Binding FullName}" Margin="2"/>
<Label Grid.Row="3" Grid.Column="0" Content="매니저"/>
<ComboBox x:Name="Managers" SelectedItem ="{Binding Path=SelectedManager}" DisplayMemberPath="LastName"
Grid.Row="3" Grid.Column="1" Margin="2"/>
<Button x:Name="ClearName" Grid.Row="4" Grid.Column="1" Content="초기화" Margin="2"
Style="{StaticResource MahApps.Styles.Button.MetroSquare.Accent}"/>
</Grid>
</mah:MetroWindow>
MainView.xaml.cs
using MahApps.Metro.Controls;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace wp09_caliburnApp.Views
{
public partial class MainView : MetroWindow
{
public MainView()
{
InitializeComponent();
}
}
}
ViewModels
MainViewModel.cs
using Caliburn.Micro;
using System;
using System.Collections.Generic;
using System.IO.Pipes;
using System.Linq;
using System.Runtime.InteropServices;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using wp09_caliburnApp.Models;
namespace wp09_caliburnApp.ViewModels
{
public class MainViewModel : Screen
{
private string firstName = "SuJin";
public string FirstName
{
get => firstName;
set
{
firstName = value;
NotifyOfPropertyChange(() => FirstName);
NotifyOfPropertyChange(nameof(CanClearName));
NotifyOfPropertyChange(nameof(FullName));
}
}
private string lastName = "Lee";
public string LastName
{
get => lastName;
set
{
lastName = value;
NotifyOfPropertyChange(() => LastName);
NotifyOfPropertyChange(() => FullName);
}
}
public string FullName
{
get => $"{LastName} {FirstName}";
}
private BindableCollection<Person> managers = new BindableCollection<Person>();
public BindableCollection<Person> Managers
{
get => managers;
set => managers = value;
}
private Person selectedManager;
public Person SelectedManager
{
get => selectedManager;
set
{
selectedManager = value;
LastName = selectedManager.LastName;
FirstName = selectedManager.FirstName;
NotifyOfPropertyChange(nameof(SelectedManager));
}
}
public MainViewModel()
{
Managers.Add(new Person { FirstName = "Tim", LastName = "Carmack" });
Managers.Add(new Person { FirstName = "Steve", LastName = "Jobs" });
Managers.Add(new Person { FirstName = "Bill", LastName = "Gates" });
Managers.Add(new Person { FirstName = "Elon", LastName = "Musk" });
}
public void ClearName()
{
FirstName = string.Empty;
LastName = string.Empty;
}
public bool CanClearName
{
get => !string.IsNullOrEmpty(firstName) && !string.IsNullOrEmpty(lastName);
}
}
}
Models
Person.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace wp09_caliburnApp.Models
{
public class Person
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
}
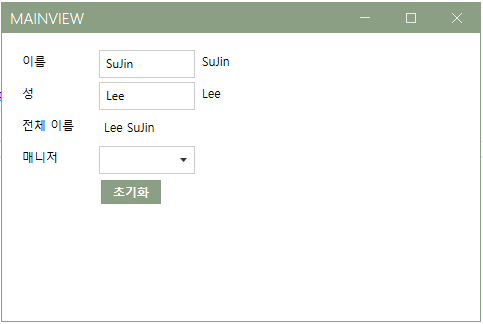
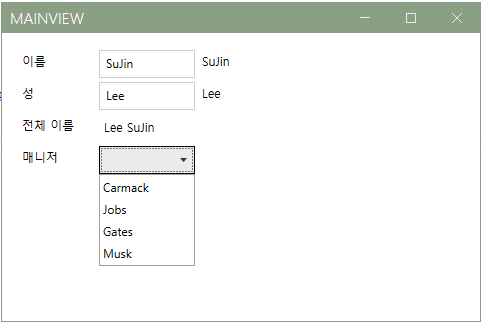
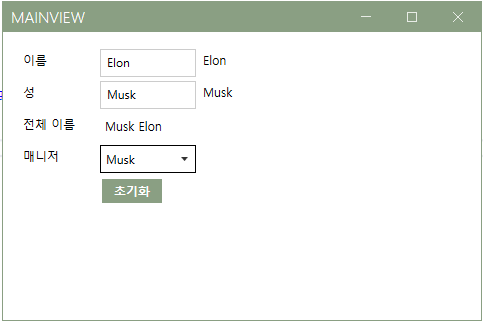
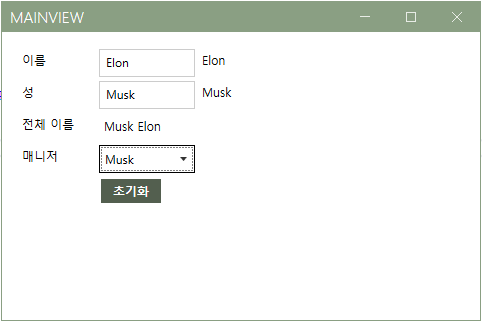
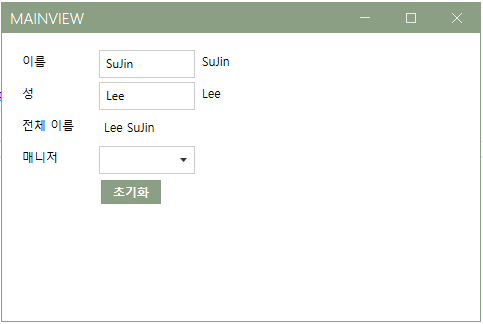
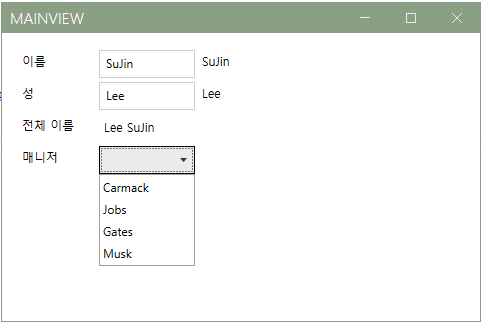
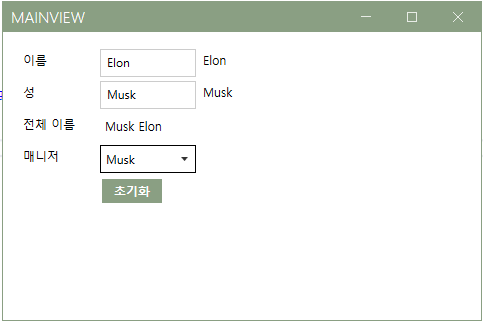
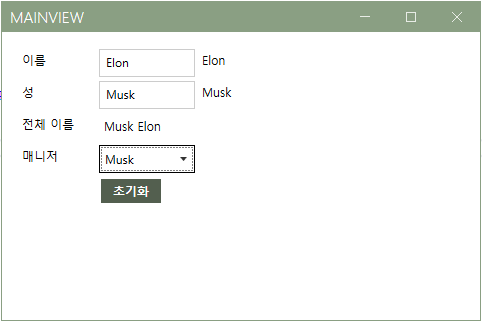
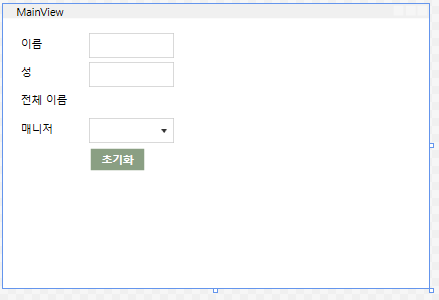
실행결과