react_project
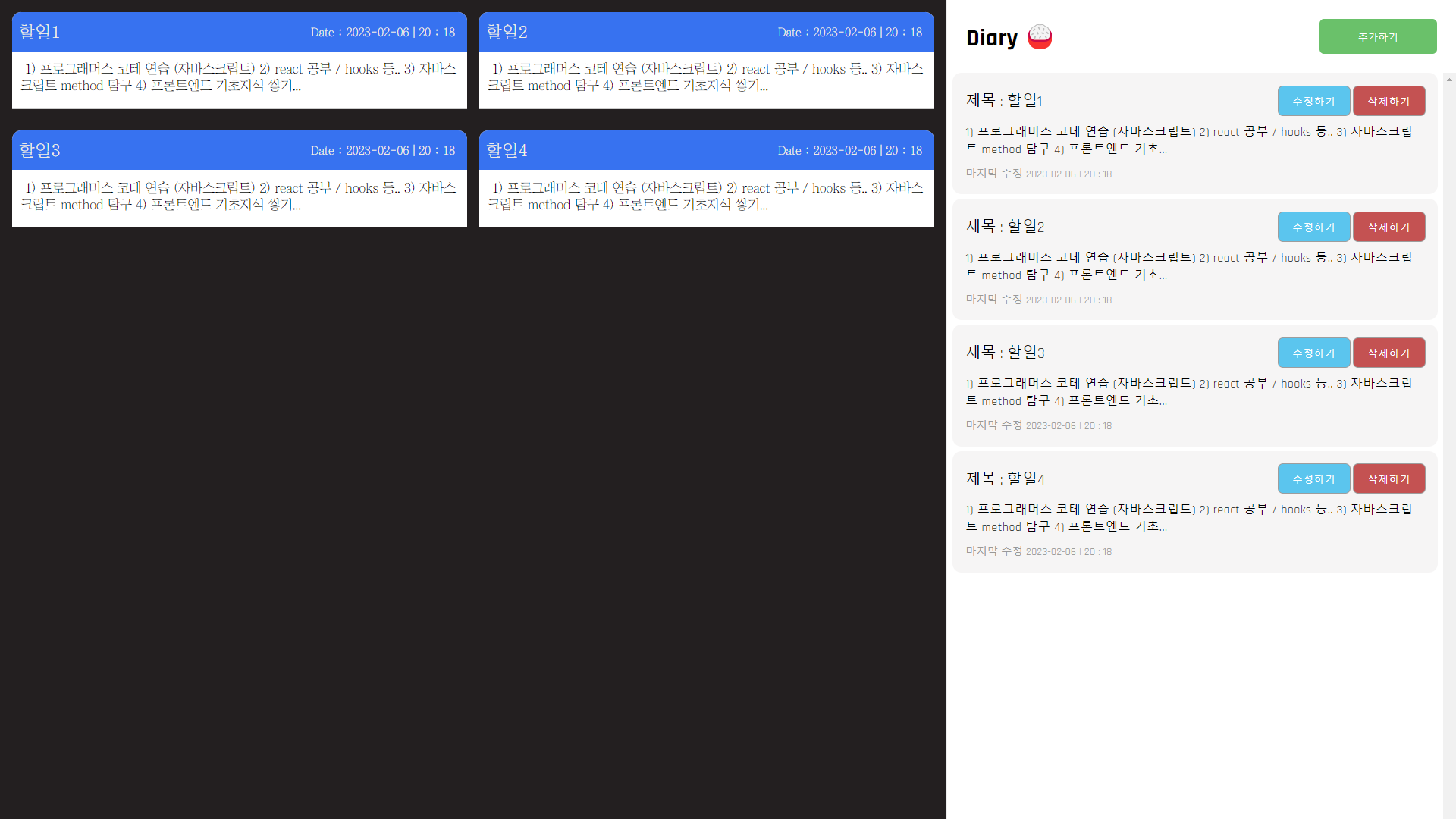
1.개인 프로젝트 -다이어리앱

react 연습을 위해 다이어리앱을 만들어보자 생각을 하였다.프로젝트 구조는우측 (side bar) = 다이어리 간략한 요약 ( title / content / 마지막 작성 time )좌측 (main) = 아무 컨텐츠가 없을 시 그냥 randerpage.add 버튼을
2023년 2월 5일
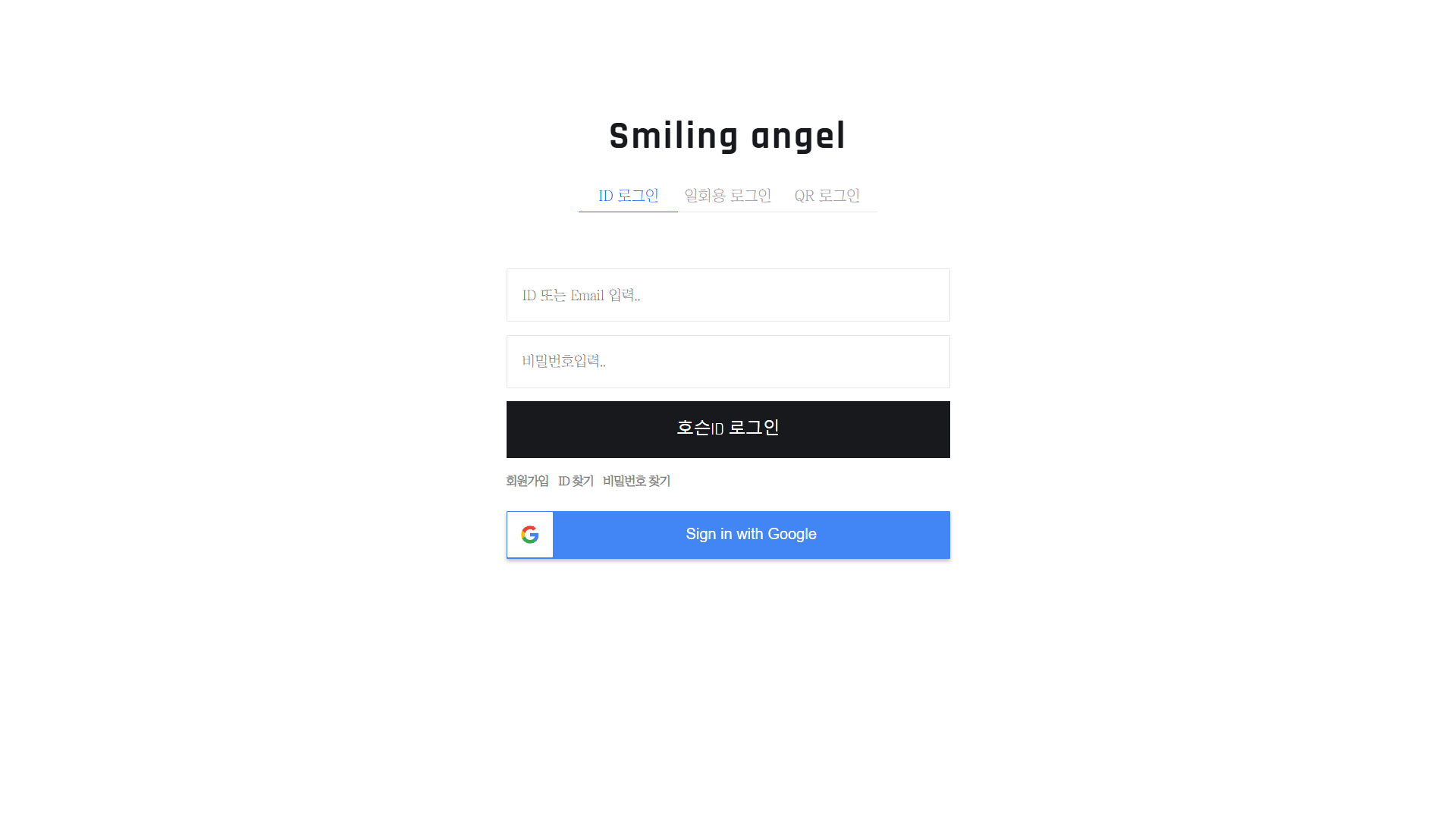
2.개인 프로젝트 - 게시판

개인프로젝트 - 게시판만들기
2023년 3월 24일
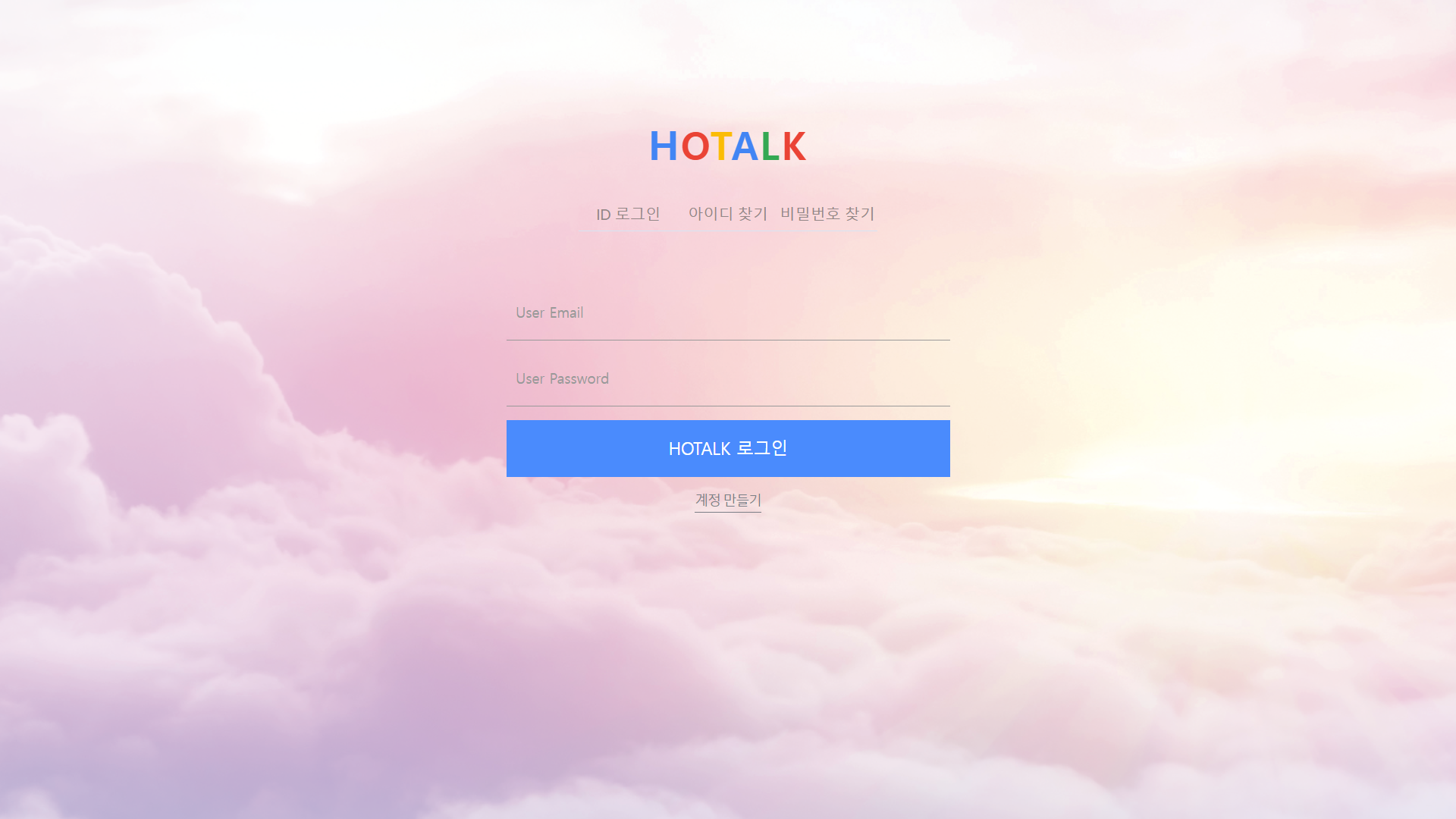
3.개인프로젝트 - chat

React + firebase 로 만든 Chat app (HOTALK) # 몇일간 React 와 Firebase 를 공부하다가.. 포트폴리오에 기재할 프로젝트가 빈약하다 느껴서 제대로 된 프로젝트를 하나 만들어 보자 싶어 몇개나 만들다 commit 하다 쟁여두고 드
2023년 3월 6일