NFT
NFT 제작을 위해 이미지 생성 및 업로드, 메타데이터를 생성해야한다.
image
NFT 로 만들 이미지 파일을 만든다.
512 x 512 사이즈의 PNG 파일로 저장해준다.

그리고 사진 업로드를 위해 Pinata
Metadata

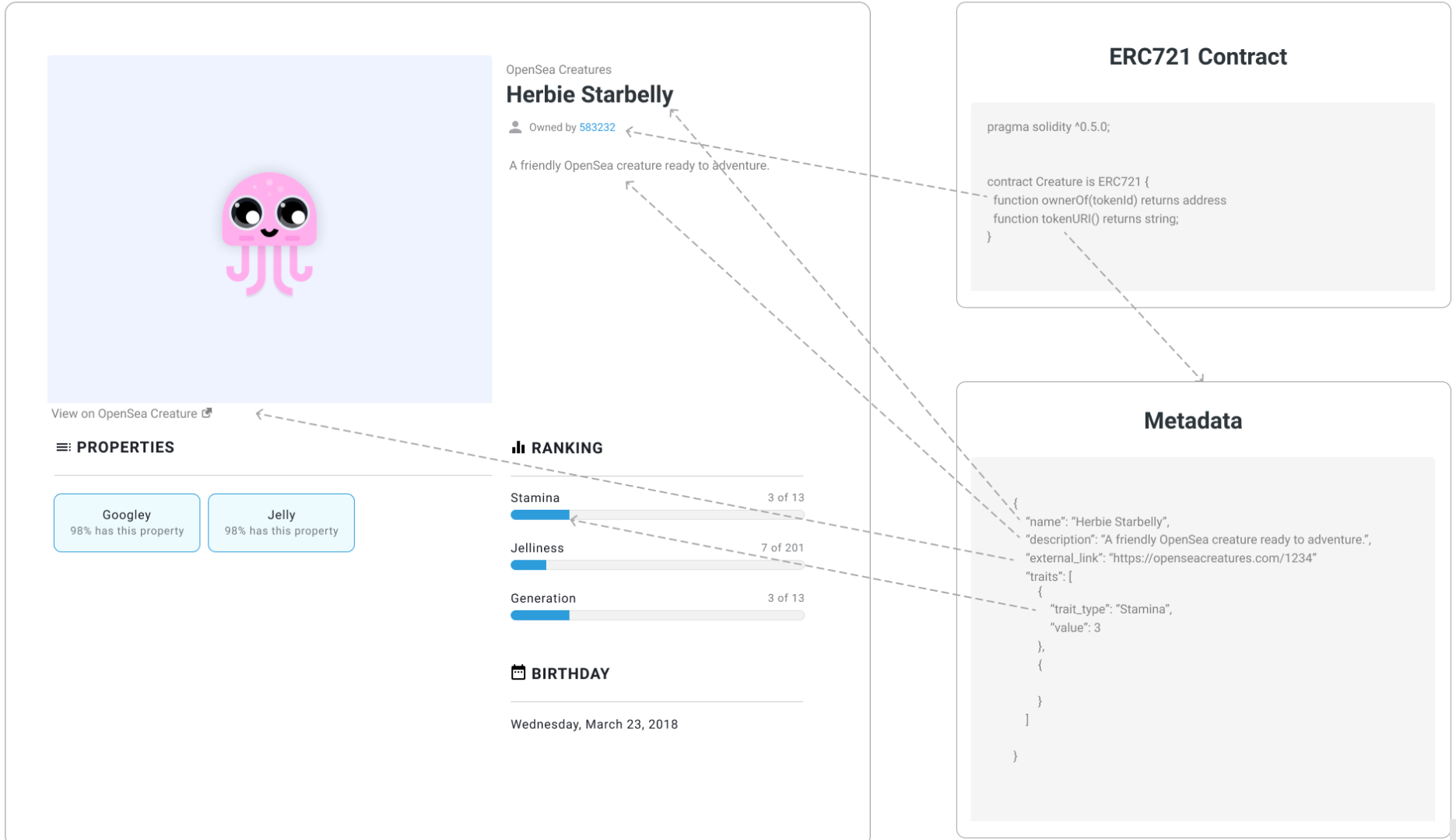
메타데이터는 OpenSea 사이트에서 다음과 같이 보여진다.
이미지의 정보를 JSON 형식으로 입력해준다.
{
"name": "Very Cute Slime",
"description": "This is most Cute slime in whole world !",
"image": "IMG LINK",
"attributes": [
{
"trait_type": "Type",
"value": "Cute"
},
{
"trait_type": "Slime",
"value": "Monster"
}
]
}그리고 JSON 파일도 Pinata 에 업로드 한다.
테스트넷 사이트에 메타마스크 연결.
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.18;
import "@openzeppelin/contracts/token/ERC721/extensions/ERC721Enumerable.sol";
contract MintNft is ERC721Enumerable {
mapping(uint => string) public metadataUri;
uint public totalNft;
constructor(string memory _name, string memory _symbol) ERC721(_name, _symbol) {}
function mintNft(string memory _metadataUri) public {
uint tokenId = totalSupply() + 1;
_mint(msg.sender, tokenId);
metadataUri[tokenId] = _metadataUri;
}
function tokenURI(uint _tokenId) public override view returns(string memory) {
return metadataUri[_tokenId];
}
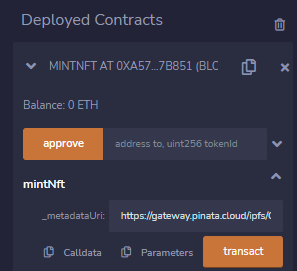
}컨트랙트 배포 후,
metadataUri : Pinata Metadata Url 주소를 넣어준다.
단, URL 을 그대로 복사하는게 아니라 URL ? 물음표 앞까지만 복사 후 붙여넣어준다.

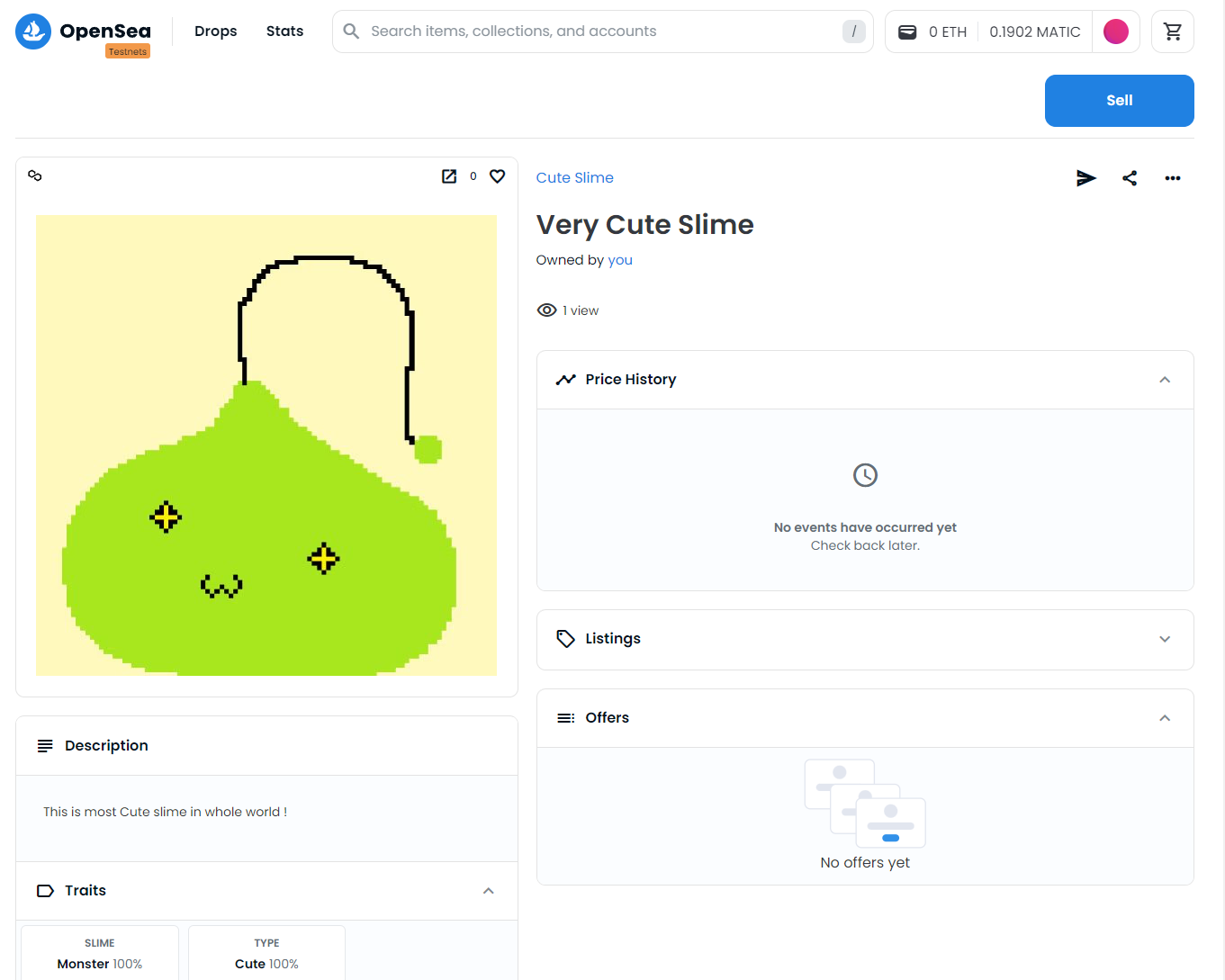
배포 후, 확인
https://testnets.opensea.io/assets/mumbai/0xa57c8a66d449edbafc38629e5f6daa50f9d7b851/1

NFT 생성 완료!
WEB3.js
Connect Wallet
리액트로 연 크롬창에 메타마스크가 설치 되어있다면,
window.ehtereum
라는 코드를 쓸 수 있다.
try {
const accounts = await window.ethereum.request({
method: "eth_requestAccounts",
});
setAccount(accounts[0]);
} catch (error) {
console.error(error);
}위 코드는 메타마스크 지갑 연결 후, 지갑주소를 불러오는 코드이다.
Connect contract
node 를 이용해서 web3.js 를 받아준다.
npm i web3그리고 react app.jsx 에 import.
new Web3() 안에는 Matic test net 의 노드 URL 을 넣어주었다. 다른 노드 URL 도 가능.
import Web3 from "web3";
const web3 = new Web3("https://rpc-mumbai.maticvigil.com")새로운 web3.config.js 파일을 만들고,
remix 에서 배포한 컨트랙트 주소를 위에 붙여준다.
export const CONTRACT_ADDRESS = "0xFc0D8A6c17C861Ad9D373ae844dB79CD3F95f572";그리고 REACT 를 돌려보면..
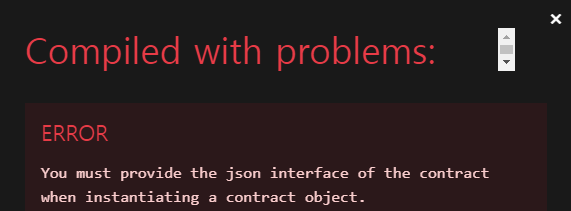
아래와 같은 에러가 뜬다.

컨트랙트를 가져와서 읽을 수 없다는 것.
이럴땐 ABI JSON 파일을 연결시켜주면 된다.
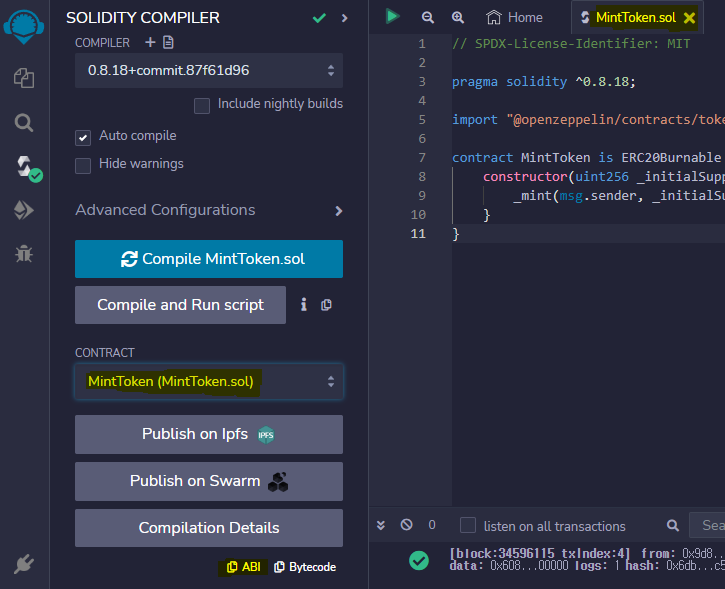
아래처럼 ABI 를 COPY 하고 가져와서

이 코드에 넣어주면 된다.
export const CONTRACT_ABI = 그리고 App.Jsx 로 불러와주면 된다.
const contract = new web3.eth.Contract(CONTRACT_ABI, CONTRACT_ADDRESS);
아래와 같은 코드로 balace, totalSupply 값을 불러올 수 있다.
const balance = await contract.methods.balanceOf(account).call();
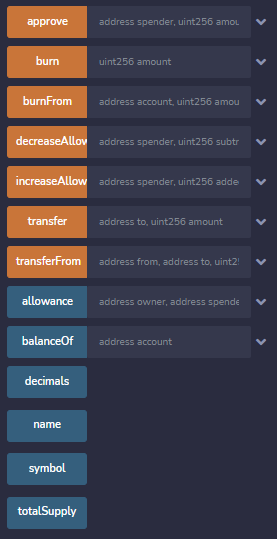
const balance = await contract.methods.totalSupply().call();함수안에 들어갈 매개변수는 remix 에서 확인 가능하다.
totalsupply 는 매개변수가 필요없다. 비워두면 됨.

ABI 란?
솔리디티 파일이 어떻게 구성되어 있는지 json 형태로 나타내주는 파일