Solidity
deploy on testnet
지금까지는 작성한 컨트랙트를 local 에서만 사용했다.
실제 testnet 에 배포하여 컨트랙트를 제어해보자.
settingA 라는 컨트랙트를 만들었다.
상태변수 a 를 선언하고, 이것을 set 하는 함수도 만들었다.
contract settingA {
uint public a;
function setA(uint _a) public {
a = _a;
}
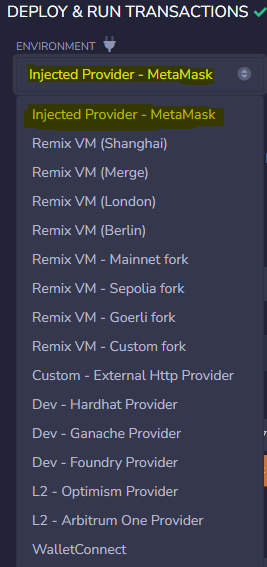
}그리고 Enviornment 탭에서 MetaMask 로 설정을 하고..

테스트 네트워크중 하나를 설정하고, 해당하는 테스트 네트워크의 코인을 받아 놓는다.

그리고, deploy 버튼을 눌러 testnet 에 컨트랙트를 배포한다.
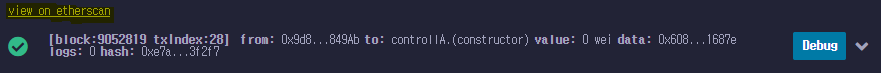
배포한 컨트랙트는 아래 "view on etherscan" 을 클릭하고 확인할 수 있다.

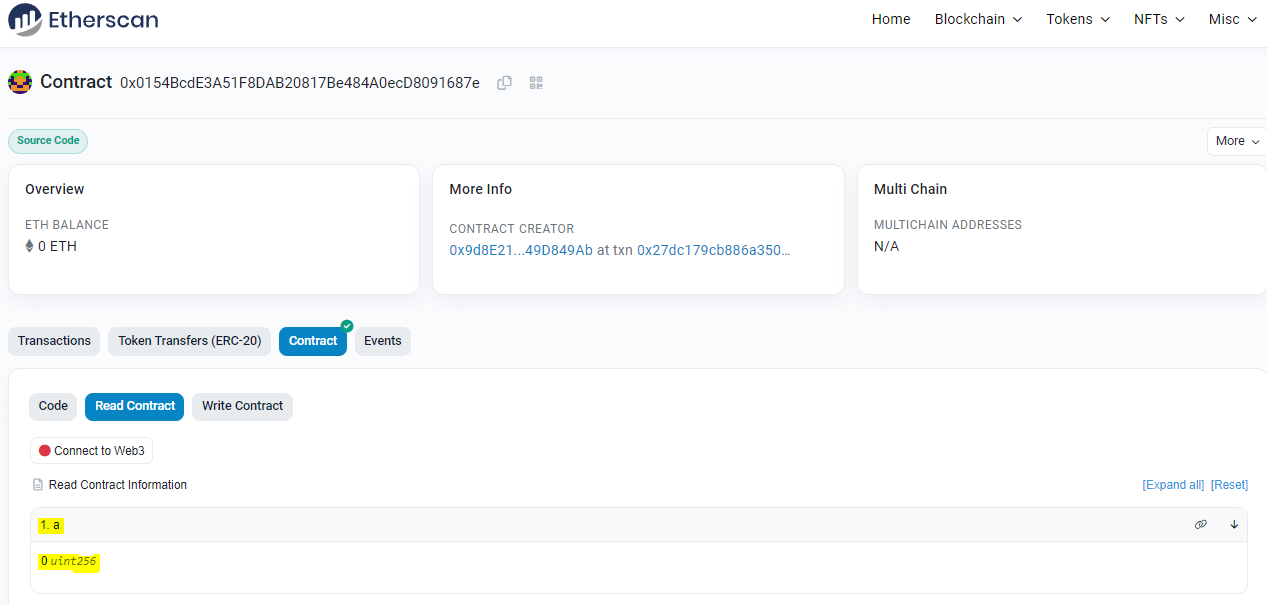
그리고 etherscan 사이트에 들어가면, contract - read contract
탭에서 내가 선언한 상태변수 a 를 볼 수 있다.

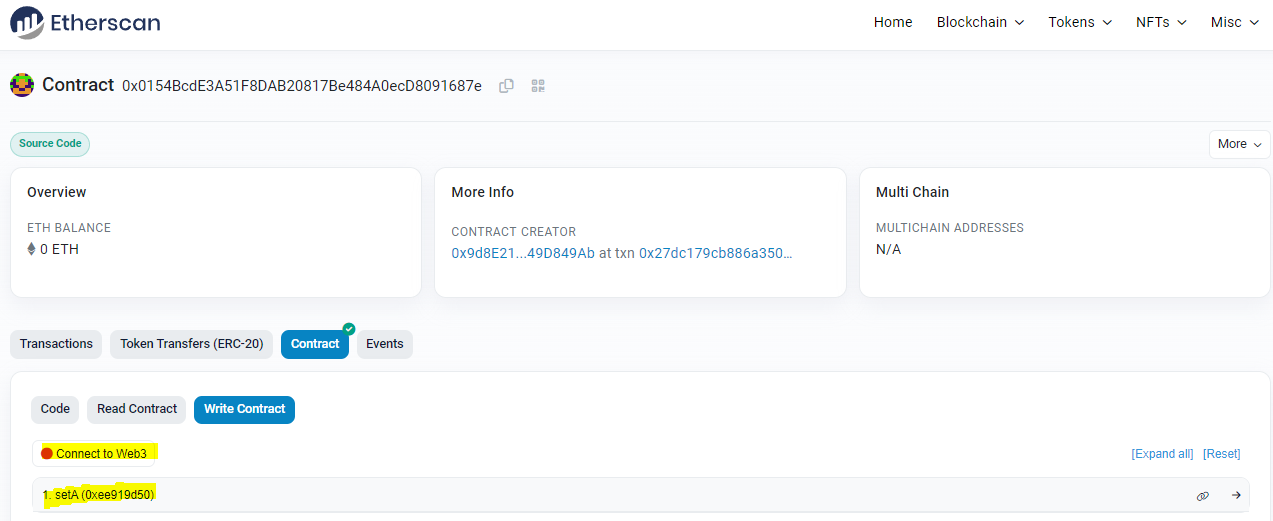
write contract 탭에서는 함수를 이용해서 컨트랙트에 write 할 수 있다.
여기선 connect to web3 버튼을 누르고, 메타마스크에 연결하여 setA 함수를 써서 A 를 33으로 수정해보았다.

그리고 REMIX 에 돌아와서 해당 컨트랙트의 a 상태변수를 불러오니 값이 33으로 잘 변화되어있는 것을 볼 수 있다.

다른 컨트랙트에서 setA 함수를 사용해서 a 값을 변화시킬 수도 있다.
앞서 작성한 컨트랙트를 settingA2 라는 값으로 인스턴스화 해서 가져오고,
컨스트럭터를 이용해서, 앞서 작성한 컨트랙트의 주소를 배포와 동시에 설정해준다.
그리고 setA 함수를 사용해서 앞서 작성한 컨트랙트의 상태변수 a 를 바꿔보았다.
contract controllA{
settingA public settingA2;
constructor(address Address){
settingA2 = settingA(Address);
}
function settingA3(uint _n) public {
settingA2.setA(_n);
}
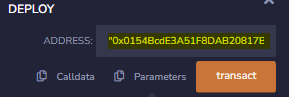
}배포할 때, 아래와 같이 컨트랙트 주소를 적어준다.

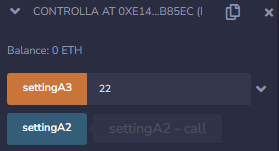
배포 후, 아래와 같이 settingA3 함수에 22를 적어주고 사용했다.

그리고 앞선 컨트랙트의 a 값을 불러오면, 22 를 반환하는 것을 볼 수 있다.

visibility 의 활용
만약 컨트랙트를 배포하고 그 주소를 알고 있다면, 누구나 컨트랙트를 접근 할 수 있을 것이다.
그리고 컨트랙트의 visibility 설정을 public , external 등으로 설정했다면,
컨트랙트를 보고, 접근해서 사용할 수 있을 것이다.
물론 컨트랙트의 의도가 누구나 접근해서 사용하도록 만들었다면 문제가
되지않는다. 하지만, 로그인한 유저나 특정 유저 또는 어드민만 사용할
컨트랙트나 함수에도 접근하여 사용한다면 의도된바가 아니기에,
visibility 를 internal , private 등으로 설정하거나
require 함수를 이용해서 접근 및 사용을 막을 수 있다.
.code
CA(contract account) 에는 개인키가 없고, 코드가 들어가있다.
CA 주소를 입력하면 bytes 코드로 변환된 값을 받을 수 있도록 코드를 작성해보았다.
function getCode(address _a) public view returns(bytes memory){
return _a.code;
}codehash 값도 반환받을 수 있다. 이 값은 bytes32 다.
function getCodehash(address _a) public view returns(bytes32){
return _a.codehash;
}timestamp
솔리디티는 uinx 시간을 가져올 수 있다.
unix 시간은 1970년 1월 1일 00:00:00 UTC 을 기준으로 지난 초 값을 나타낸다.
그리고 timestamp 값을 가져와서 minutes, days, weeks 등으로 추가 처리를 해줄 수 있다.
contract timee{
function currentTime() public view returns(uint) {
return block.timestamp;
}
function getTime() public view returns(uint, uint){
return (block.timestamp + 10 seconds, block.timestamp + 100);
} // 100초, 10초 를 더한 값을 줌. 예를들어 데드라인을 줄때.
function getTime2() public view returns(uint) {
return block.timestamp + 10 minutes;
} // 10분도 가능.
function getTime3() public view returns(uint) {
return block.timestamp + 3 days;
} // 일 단위도 가능
function getTime4() public view returns(uint) {
return block.timestamp + 1 weeks;
} // 주 단위까지만 가능. 달 단위이상부터는 매달 날짜가 다르기에 불가능
}