Web3.js
Web3.js 활용
작업 준비
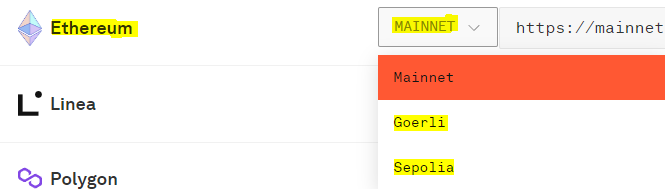
먼저, Infura.io 에 접속해서 가입한 뒤, API 키를 발급 받는다.
여기서 연결할 이더리움 네트워크를 선택해둔다. (곧 설명할 아래에서 이 API 를 사용함)

터미널에서 아래의 코드를 순차적으로 입력하면 준비 끝.
mkdir web3 // 폴더생성. 적절한 위치에 만들기
cd web3
npm init
ls // package.json 생성 확인
npm install web3
node // node 환경으로 이동
var {Web3} = require('web3')
var web3 = new Web3('위에서 발급받은 infura 의 API 가져오기. https://~~~~')
web3 // 다양한 기능 확인 가능
web3.provider // 위의 cloudflare 잘 나오는지 확인Web3.js 를 이용해서 여러가지 데이터 불러오기
현재 블록넘버
web3.eth.getBlockNumber().then(console.log)
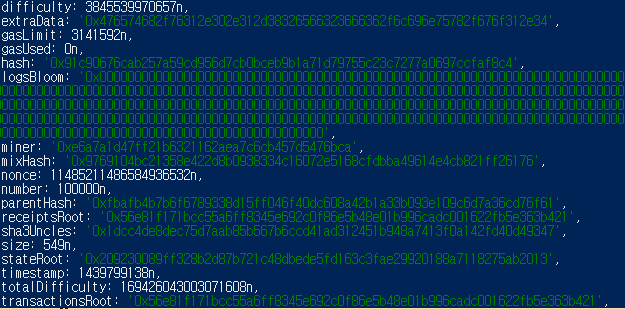
100000 번째 블록의 데이터
web3.eth.getBlock(100000).then(console.log)
지갑의 잔고
web3.eth.getBalance('지갑주소').then(console.log)
트랜잭션 데이터
web3.eth.getTransaction('트랜잭션 해시값').then(console.log)
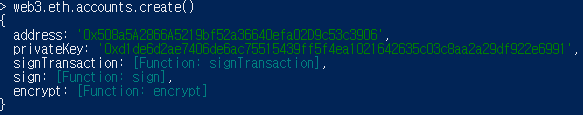
지갑 생성. 개인키와 공개키를 반환해줌
web3.eth.accounts.create()
개인키를 입력하면 지갑주소를 반환
web3.eth.accounts.privateKeyToAccount('0x - 개인키')
100000 번째 블록의 트랜잭션 수
web3.eth.getBlockTransactionCount(1000000).then(console.log)
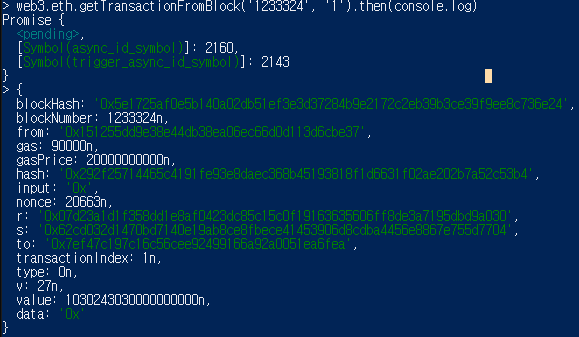
n 번째 블록의 n 번째 트랜잭션 데이터 가져오기
web3.eth.getTransactionFromBlock('BLOCK NUMBER', 'INDEX').then(console.log)
web3.eth.getBlockNumber(100000) 10만번째 블록에 대해 가져옴.

web3.eth.getTransaction(0x9d8E21A936D09Ffdd2963B0795Af581849D849Ab) 거래내역 가져오기
web3.eth.accounts.create() 지갑 만들기

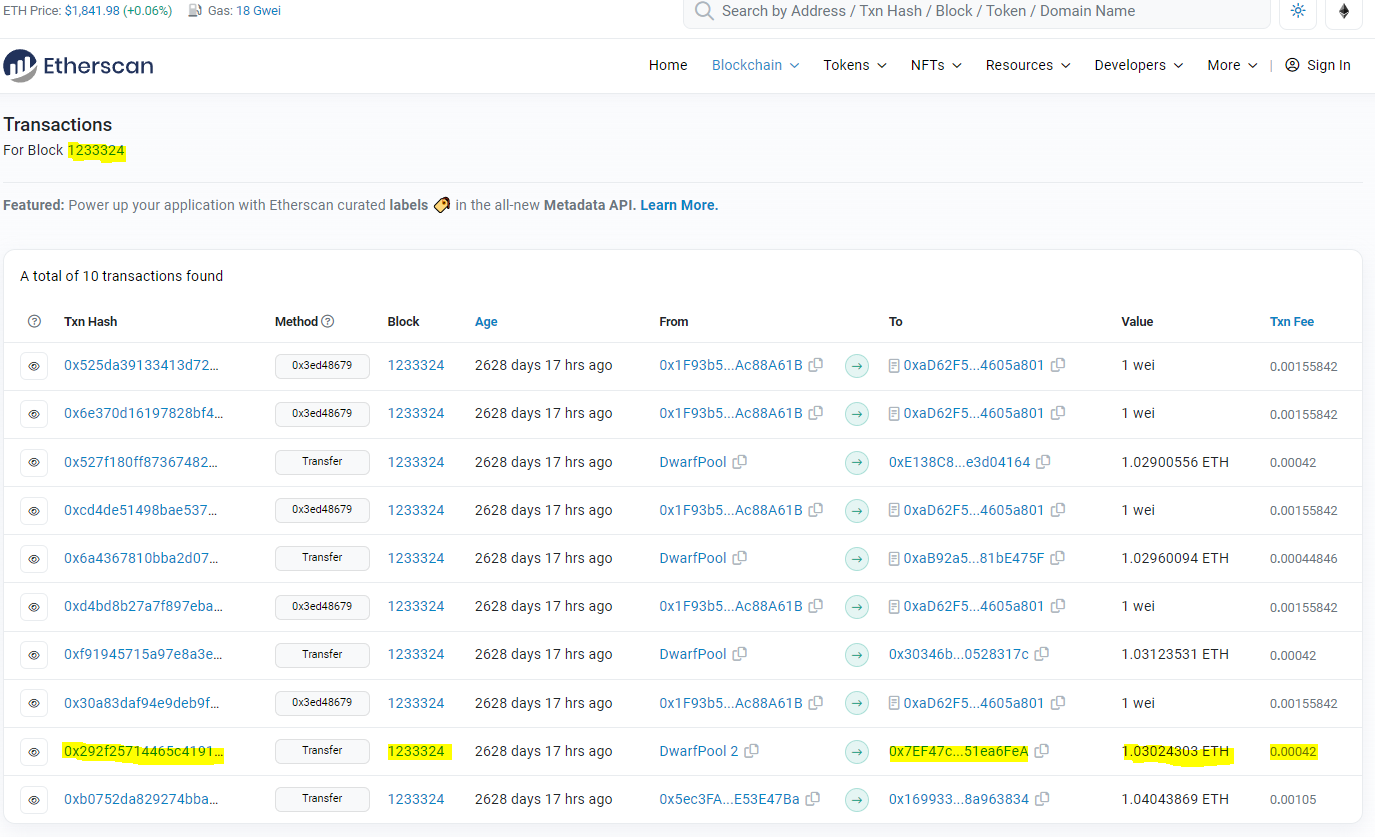
1233324 번째 블록의 1번째 배열 트랜잭션 데이터.

아래는 이더스캔에서 검색한 1233324 번째 블록의 데이터. 1번째 트랜잭션 해시를 보면 위의 해시값과 같은 것을 볼 수 있다.

이더리움 블록 구조
비트코인 머클트리 목적.
거래내역을 쉽게 관리하기 위해, 거래 내역이 위변조 되지 않았음을 쉽게 증명하기 위해 거래내역을 해시로 묶은 이진트리로 만들었다.
이더리움 머클패트리시아 트리의 목적.
거래내역을 한번에 쉽게 관리하기 위해, 특정 지갑의 잔고가 얼마인지 위해.
지갑이 엄청나게 많으니 radix tree 를 기반으로 한 머클패트리시아 트리를 만듬. 이것은 key-value 쌍 으로 관리 됨.
