Merge & modal dismiss
지금까지는 팀원 1명과 내가 각자의 브랜치에서 작업하고 main 에 merge 하지 않은 상태로 서로 맡은 부분의 개발을 하고 있었다. 이제 어느정도 각자 완성 단계에 들어가서 Merge 할 때가 되었다.
사실 팀원이 많거나 규모가 큰 프로젝트의 경우 이런식으로 진행해서는 안된다는 걸 잘 안다. 하지만 우리 프로젝트는 1달 이라는 짧은 기간에 완성하는 소규모 프로젝트이기에 Merge 시기를 늦출 수 있었다.
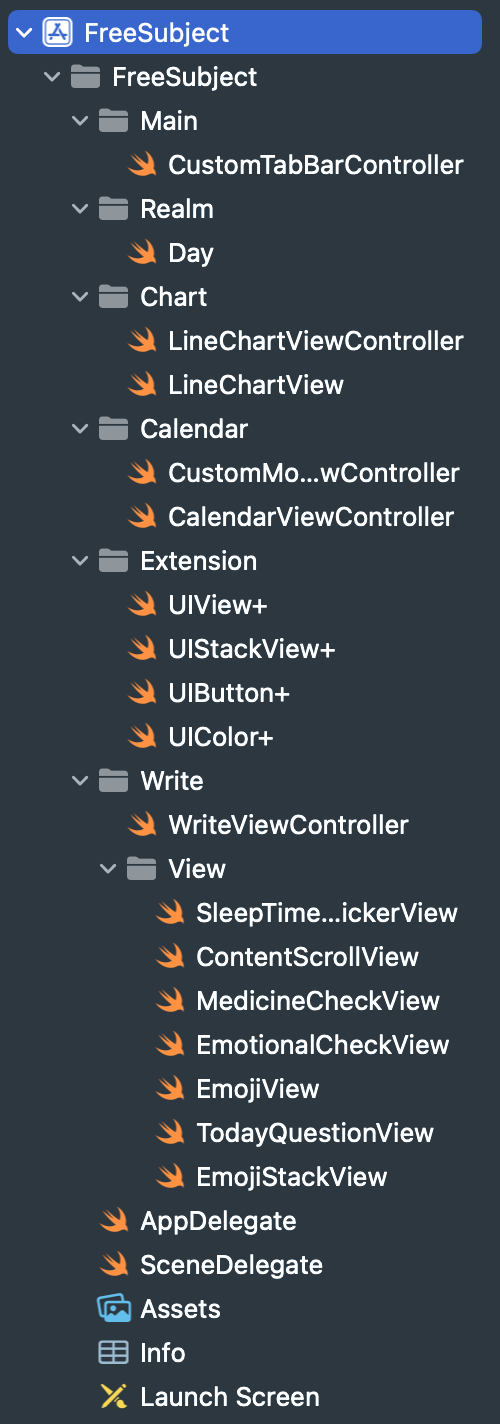
결과적으로 많은 충돌이 발생하였다. 스위프트 패키지에서도 충돌이 많았고 호환성도 충돌이 많았다. 멘토님과 함께 충돌을 잡고, 폴더링도 하여 둘 코드를 성공적으로 합칠 수 있었다.
폴더링 이후 많이 깔끔해진 것 같다. 글 하단에 자세한 폴더 구조 올려놓았다.
이슈1 > github에 올라와있는 .png 파일들이 pull 받아지지 않아 해당 파일을 팀원에게 받아 로컬에 다운받은 뒤 .gitignore 에 *.png 를 추가하였다.
이슈2 > 내가 작업한 halfModal 뷰에서 버튼 이벤트로 팀원이 만든 WriteViewController 에 연결해야 했다.
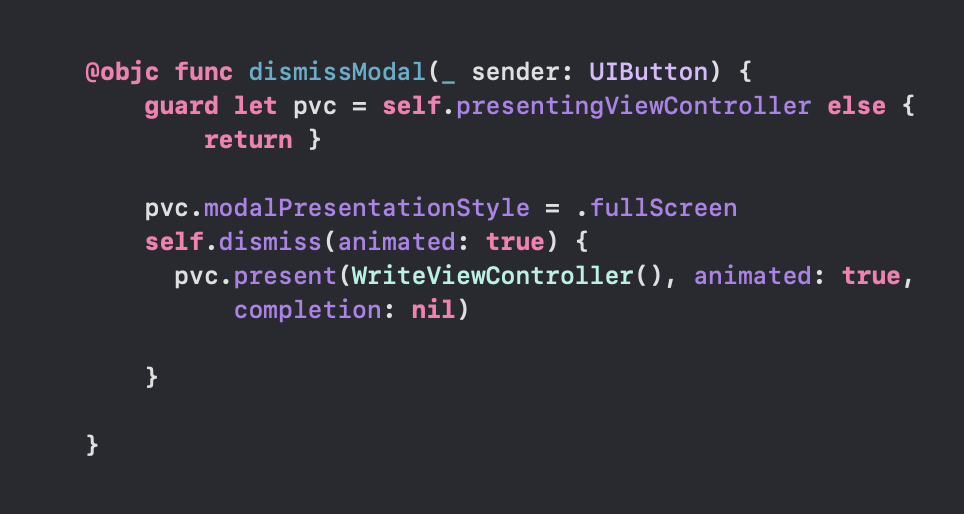
View 의 present & dismiss 를 활용하여 연결에 성공했다. halfModal을 dismiss 하는 동시에 WriteViewController 를 띄웠다.
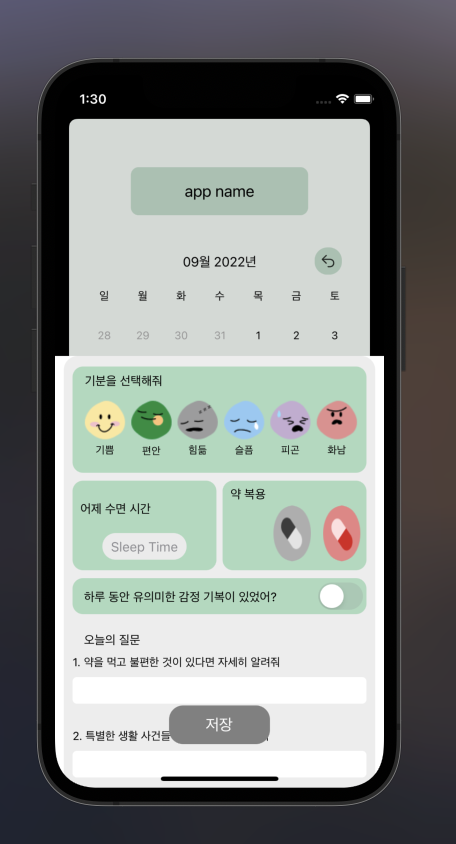
위와 같이 코드를 짰지만, 이상한 부분에서 문제가 발생했다. half Modal이 dismiss 되고 WriteViewController 가 뜨긴 하지만 전체 view의 반 사이즈로 뜨는 것이었다.
결론적으로는 WriteViewController 의 autolayout 문제였다. autolayout 을 수정하니 fullscreen 으로 뷰가 띄워졌다.
<< 앞으로 Devcamp 오프라인 (9/17) 까지 해야할 내용 >>
Realm
- 캘린더에 전날들 기분 이모지 이벤트로 적용
- 캘린더 오늘 날짜 디폴트 아이템말고 디자이너가 만든 아이템 적용
- 통계뷰
WriteVC
- WriteVC 기분 체크
- WriteVC 다음 누르면 dismiss 시키고 캘린더로 오기
- WriteVC 처음 올라왔을 때 하단 수정
- 디자이너가 만들어준 커스텀 폰트 적용
CalendarVC
- 디자이너가 만들어준 커스텀 폰트 적용
- 오늘 아닌 날들은 자신이 작성한 기록 보는것만 가능하도록
발표 준비
- 9/17 오프라인 발표
자세한 파일 구조
해당 부분을 개발하며 유용하게 참고한 블로그이다.
https://showcove.medium.com/ios-navigation-vs-modal-2-2f780fad84c0
https://velog.io/@seondal/iOS-%ED%99%94%EB%A9%B4%EC%A0%84%ED%99%98%EC%9D%98-%EC%A2%85%EB%A5%98-push-vs-present


깔끔하게 잘 만들었네요. 디자이너의 필요성을 뼈저리게 느낍니다...