
Techit 블록체인 스쿨 3기 Today I Learned D+1
일단 만드는 HTML/CSS VOD 강의 수강
이두희 대표님이 직접 설명해주는 HTML, CSS 강의

멋사에서 처음 경험해보는 비디팅(비디오 에디팅?) 코딩
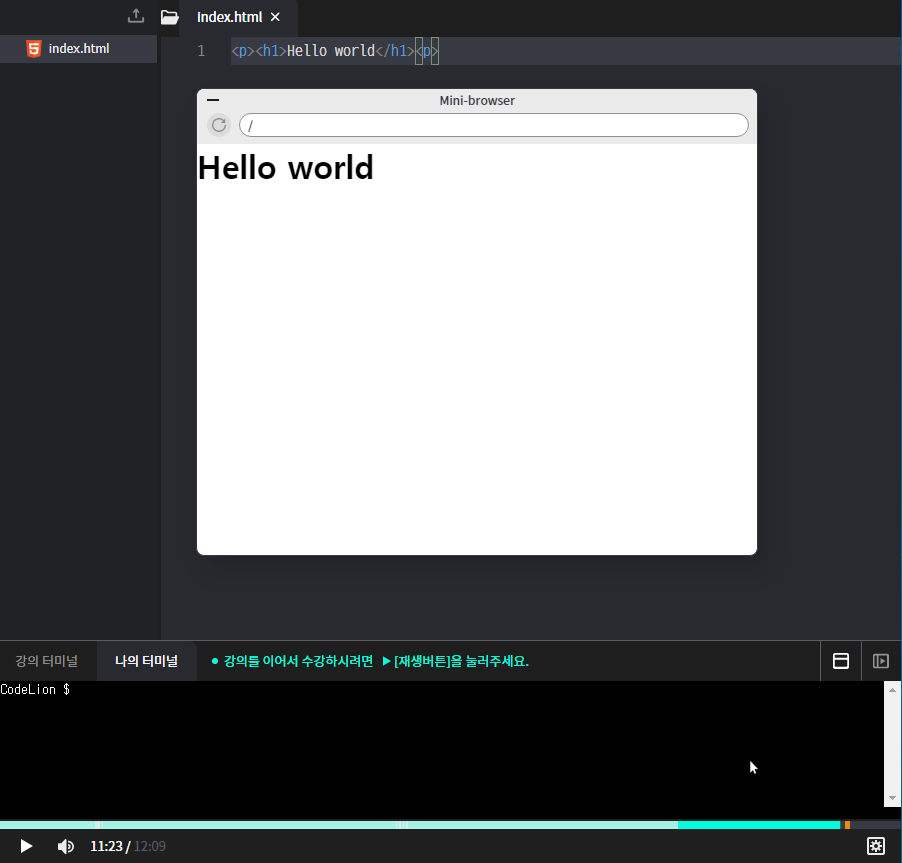
강사님이 코드를 작성해주면 실시간으로 내 터미널에도 작성되며 내가 수정 할 수도 있다.
강의 모드, 학생모드로 바꿔가며 VOD 강의임에도 실습이 오히려 더 편한 느낌?
학원에서 오프라인 강의를 들을 때는 강사님이 치는 코드 따라 치기에도 바빴는데 비디팅은 강사님 설명과 동시에 내 터미널에도 코드가 들어오니 클론 코딩 시간이 줄고 중요한 부분만 실습 하면 돼서 효울적이다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> //한글이 정상적으로 출력
<title>달코딩의 이력서</title>
<link rel="stylesheet" href="codelion.css">
</head>
<body>
<h1>달코딩</h1>
<p>HTML/CSS</p>
<footer>copyright CODE LION. All rights reserved.</footer>
</body>
</html>codelion.css
footer{
text-align: center; //문자 중앙 정렬
background-color: black;
color: white;
}
.mainbox{
margin-left: auto;
margin-right: auto; //div가운데 정렬
}css{display: flex;}
justify-content:
flex-start: 요소들을 컨테이너의 왼쪽으로 정렬
flex-end: 요소들을 컨테이너의 오른쪽으로 정렬
center: 요소들을 컨테이너의 가운데로 정렬
space-between: 요소들 사이에 동일한 간격
space-around: 요소들 주위에 동일한 간격
align-items
flex-start: 요소들을 컨테이너의 꼭대기로 정렬
flex-end: 요소들을 컨테이너의 바닥으로 정렬
center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬
baseline: 요소들을 컨테이너의 시작 위치에 정렬
stretch: 요소들을 컨테이너에 맞도록 늘림
align-content
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬
flex-end: 여러 줄들을 컨테이너의 바닥에 정렬
center: 여러 줄들을 세로선 상의 가운데에 정렬
space-between: 여러 줄들 사이에 동일한 간격
space-around: 여러 줄들 주위에 동일한 간격
stretch: 여러 줄들을 컨테이너에 맞도록 늘림
flex-direction
row: 요소들을 텍스트의 방향과 동일하게 정렬
row-reverse: 요소들을 텍스트의 반대 방향으로 정렬
column: 요소들을 위에서 아래로 정렬
column-reverse: 요소들을 아래에서 위로 정렬
flex-wrap
nowrap: 모든 요소들을 한 줄에 정렬
wrap: 요소들을 여러 줄에 걸쳐 정렬
wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬
1일차 후기
이두희 대표님의 html, css 강의를 듣고 이력서 만들기 실습을 해보았다.
html,css는 코딩 보다는 문서작성에 가깝다는 느낌이 많이 들었다.
구조를 짜고, 텍스트를 입력하고...
css에서 box-shadow를 배웠다. 프로젝트에 써먹겠다고 다짐
css flex 공부를 더 열심히 해야겠다!!!
