Item에 적용되는 속성
flex-grow
-할당 가능한 공간의 정도
-형제 아이템들이 모두 동일한 flex-grow 값 = 동일한 공간을 의미
-형제 아이템들이 다른 flex-grow 값 = 다른 공간을 의미

<body>
<div id="flex-container">
<div class="flex-item">A</div>
<div class="flex-item">B</div>
<div class="flex-item">C</div>
</div>
</body>
<style>
.flex-item{
background-color: red;
border: 1px solid black;
flex-grow: 1;
}
</style>
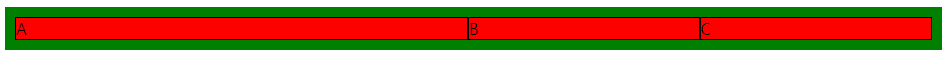
<style>
.flex-item:nth-child(1){
flex-grow: 2;
}
</style>flex-shrink
-아이템의 크기가 container 보다 클 때 사용
-설정된 값에 따라 크기가 축소
-flex-shrink: 0 = 설정된 값에 따르지 않고 줄어들지 않는다.

<style>
#flex-container{
display: flex;
background-color: green;
padding: 10px;
width:400px
}
.flex-item{
background-color: red;
border: 1px solid black;
width: 200px;
}
</style>
<style>
.flex-item{
background-color: red;
border: 1px solid black;
width: 200px;
flex-shrink: 0;
}
</style>flex-basis
-아이템의 초기 크기
-auto가 아닌 flex-basis와 width 중 flex-basis가 우선
flex: grow shrink basis
<style>
.flex-item{
background-color: red;
border: 1px solid black;
flex-basis: 200px;
flex-shrink: 1;
}
</style>
<style>
.flex-item{
background-color: red;
border: 1px solid black;
flex: 0 1 200px;
}
</style>
Container에 적용되는 속성
flex-direction (방향)
-row: 행
-column: 열
-row-reverse: 가로 반전
-column-reverse: 세로 반전
justify-content, align-items (정렬)
justify-content:
flex-start: 요소들을 컨테이너의 왼쪽으로 정렬
flex-end: 요소들을 컨테이너의 오른쪽으로 정렬
center: 요소들을 컨테이너의 가운데로 정렬
space-between: 요소들 사이에 동일한 간격
space-around: 요소들 주위에 동일한 간격
align-items
flex-start: 요소들을 컨테이너의 꼭대기로 정렬
flex-end: 요소들을 컨테이너의 바닥으로 정렬
center: 요소들을 컨테이너의 세로선 상의 가운데로 정렬
baseline: 요소들을 컨테이너의 시작 위치에 정렬
stretch: 요소들을 컨테이너에 맞도록 늘림
etc...
align-content
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬
flex-end: 여러 줄들을 컨테이너의 바닥에 정렬
center: 여러 줄들을 세로선 상의 가운데에 정렬
space-between: 여러 줄들 사이에 동일한 간격
space-around: 여러 줄들 주위에 동일한 간격
stretch: 여러 줄들을 컨테이너에 맞도록 늘림
flex-wrap
nowrap: 모든 요소들을 한 줄에 정렬
wrap: 요소들을 여러 줄에 걸쳐 정렬
wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬
flex 연습하기
https://flexboxfroggy.com/#ko
https://flexngrid.com/

글 가독성이 정말 좋아요,,👍 저도 이런 글 스타일 원하는데 잘 안되네요😥 참고해서 열심히 작성해보겠습니다~