처음으로 백앤드와 협업하는 세션을 진행했다.
westagram 로그인 페이지에서 회원가입을 하고 로그인을 진행해 main 페이지로 들어가는 작업을 구현해야했다.
백앤드 한 분과 사이트 내 회원가입과 로그인 기능을 구현해보려했다.

직면한 문제
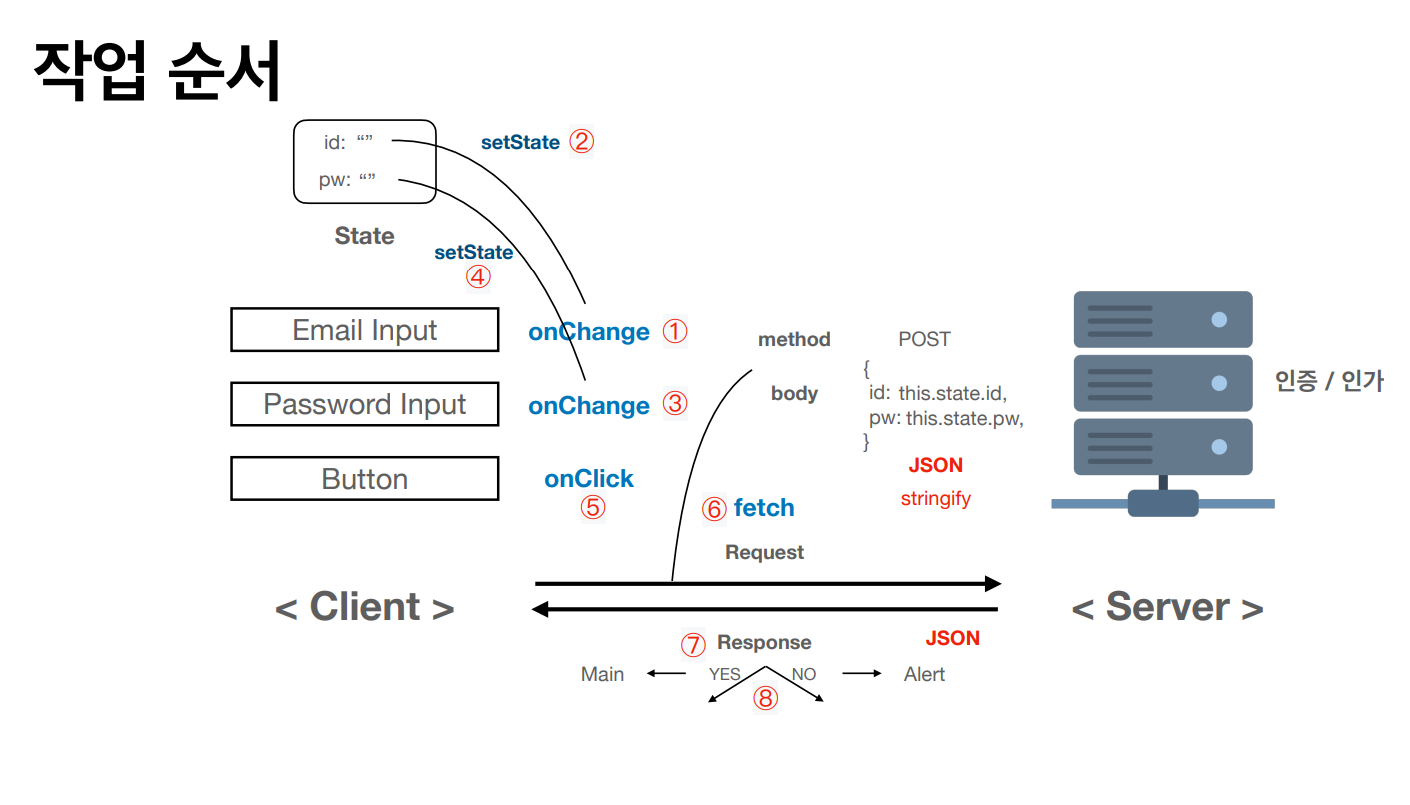
제일 처음 직면한 문제는.. fetch를 어디다가 작성하느냐였다.
mock data를 만들 때에는 fetch를 componentDidMount에 작성하여 DOM이 렌더링될 때 data를 받아올 수 있도록 했다.
이번 fatch는 로그인(or 회원가입) 버튼을 눌렀을 때, fetch가 작동되도록 해야한다는 것이 주요한 포인트였다.
로그인 버튼을 눌렀을 때(onClick), fetch가 작동하려면 onClick 이벤트에 해당 내용을 작성해야 한다는 것을 알아내어 해당 문제를 해결했다.
assignment
- 회원가입 성공 > 성공
- duplicated 에러 콘솔 찍기 > duplicated 에러 콘솔이 뭔지 모름;;
- 키 에러 만들기 (일부러 key 값 틀려보기) > error message 나옴
- 로그인 성공 후 받은 토큰 콘솔 찍기 (로그인 성공 응답) > 성공 응답 나옴
구현코드
goToMain = () => {
const {idValue, pwValue,} = this.state;
fetch("http://10.58.1.205:8000/users/login(signup)", {
method: "POST",
body: JSON.stringify({
//key값은 백앤드와 소통해서 작성하기!
email: idValue,
password: pwValue,
}),
})
.then((response)=> response.json())
.then((result) => {if(result.token) {
localStorage.setItem('token', result.token);
this.props.history.push('/Main');
}else
alert('아이디/비밀번호를 다시 입력해주세요!');
})
}
1) goToMain 이라는 함수에 fetch와 JSON.stringify를 작성하기
2) json reponse 받아오기
3) result에 만약 result.token이 localStrorage에 있는 token과 같다면 Main페이지로 이동하고 같지 않다면 alert 출력
해결모습
1) 회원가입 성공

2) 로그인 성공
느낀 점
솔직히 리액트를 하면서 아직 이해되지 않는 부분이 너무 많아서 약간은 힘든 상태였다. 특히 함수 props 등 개념이 확실히 잡히지 않는 부분이 있어서, 인강을 끊고 듣고자 하고 있었다. (부정적인 생각도 조금 들고!?- 물론 포기는 아니다!!)
하지만, 오늘 백앤드와 통신하고 통신하는 모습을 보고 같이 오류를 잡아가면서 너무 즐거웠다. 다시금 이 일을 하고자 한 내 자신이 뿌듯하면서 행복했다.
나는 예전부터 팀프로젝트를 좋아했는데, 지금 실력은 안 좋지만 팀프로젝트를 하면서 실력이 많이 늘 것 같다는 확신이 든다.
그럼에도 지금 리액트가 많이 부족하기 때문에, 남은 기간동안 리액트 공부를 충실히 해야겠다는 생각이 든다.
오늘 나와 통신을 해준 백앤드 개발자 훈태님께 감사를 드리며..!
