제목을 보고 들어온 사람들은 당황할 수도 있을 것 같다.
너무 과한 제목이 아닌가 싶겠지만, 이 아래의 내용을 읽으며 고개를 끄덕일 수 있을거라 믿는다.
weeteweete
Introduction to weeteweete project
Colorize your life with weete weete
색은 특별함을 담는 가장 강력한 요소입니다.
'color'라는 가치관에 생각과 감정을 정리하는 노트를 판매하는 모트모트 페이지가 매력적으로 느껴졌습니다.
모트모트만의 매력과 페이지의 디자인/기획이 마음에 들어 디자인/기획 부분만 클론했습니다.
개발은 초기 세팅부터 직접 구현했으며, 데모 영상에서 알 수 있듯이 모든 부분이 백앤드와 통신으로 이루어져 있습니다.
모트모트 사이트는 내가 1차 프로젝트로 적합하다고 생각하고 추천한 사이트이다.
그 이유는 위에서 말한바와 같은데, 사람의 생각을 담는 어쩌면 가장 개인적인 공간인 노트에 '색'을 담아 메시지를 전달한다는 회사의 메시지가 매력적으로 느껴졌다.
깔끔한 사이트 기획/디자인 그리고 1차 프로젝트로 구현하기에 적당한 기능들이 눈에 띄었다.
이러한 점이 어필이 되었는지는 모르겠지만, 1차 프로젝트에 선정되어서 놀랐다.
WEETEWEETE TEAM MEMBER & TERM
개발기간 : 2021/8/2 ~ 2021/8/13
개발 인원 : 프론트엔드 4명, 백엔드 2명
팀원
[프론트엔드]
최호정: nav, footer, 메인페이지, 제품리스트페이지, 상품 리뷰
차예은: 결제 form
배윤아: 로그인/회원가입, 아이디/비밀번호 찾기, 결제 table
이나현: 상세페이지, 장바구니
[백엔드]
백선호: 로그인/회원가입, 비밀번호 초기화, 아이디 찾기, 로그인 데코레이터, 상품 결제, 상품 리뷰
임종성: 모델링, 메인페이지, 상세페이지, 메뉴페이지, 장바구니 CRUD, 상품 리뷰
- WEETEWEETE FRONTEND LINK:https://github.com/wecode-bootcamp-korea/23-1st-Weeteweete-frontend
- WEETEWEETE BACKEND LINK: https://github.com/wecode-bootcamp-korea/23-1st-Weeteweete-backend
6가지의 색이 합성되어서 하나의 빛을 만들다.
나의 회고록의 제목은 우리 팀원들의 내용이다.
우리 팀원들의 회고록을 살펴보면, 첫 만남에 대한 후기를 '모두 처음보는 사람'이라고 썼다.
맞다. 우리는 모두 처음보는 사람이었다. 심어지어 말 한번 안 섞어본 사람들이 대부분이었다.
나의 경우에는 유일하게 '호정님'만이 대화를 나눴던 분이었다. (이것도 코드카타 짝으로 지정되어서 말을 나눌 수 있었다. )
내가 처음 만나서 1차 스프린트 플래닝 미팅을 할 때 느낀 팀원들에 대한 감정은 각각의 색이 뚜렷하다는 것이었다. 특히, 나는 PM으로 (지목되어) 선출되었는데 우리 팀원들과 어떻게 친해지고 의사소통을 하면 좋을 지 고민했다.
내가 취한 전략은 '적재적소의 의사소통'이었다. PM으로 프로젝트의 진행상황을 적극적으로 공유하였고, Daily standup meeting 시에도 팀원들 한명 한명 순서에 맞춰 내용 공유를 할 수 있도록 노력하였다. 이 점은 멘토님들이 우리 팀의 미팅에 참여했을 때도 칭찬한 부분이었다. 최소한의 미팅시간을 가지고 온라인으로 내용을 공유하는 등 '적재적소의 의사소통'으로 시간관리를 효율적으로 할 수 있었다.
다만, 1차 프로젝트 1주차에 아쉬웠던 것은 팀원간의 정서적 교류가 적었다는 점이다. PM으로 이 부분이 항상 마음에 걸리기도 했다. 하지만 이 점은 2주차가 되면서 자연스럽게 해소되었다.
프론트앤드에서는 본인의 업무를 일찍 끝낸 호정님과 윤아님이 나와 예은님을 도와주었다. 그리고 백앤드와 통신이 있을 때는 라운지에서 거의 하루종일 같이 모여서 통신 문제를 해결하였다. 수많은 삽질과 에러 속에 우리는 자연스럽게 대화할 수 있게 되었다.
첫 만남때의 어색함은 하나도 없고, 점점 자연스럽게 대화하고 있는 우리 팀원을 볼 수 있었다.
빛은 다양한 색을 가진 빛들이 합성될 수록 밝아진다고 한다. 우리 6명의 팀원들이 모여 밝은 빛으로 빛났다고 생각한다.
구현 기능과 내가 한 부분은?

필수구현
로그인 / 회원가입
제품리스트페이지
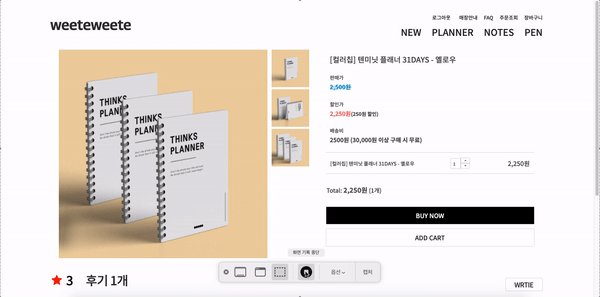
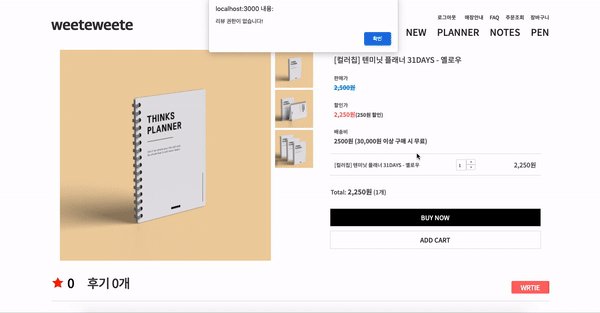
상세페이지
결제페이지
장바구니
추가구현
아이디/비밀번호 찾기
상품 리뷰
재고 수량
100% 나의 작품은 상세페이지이고 장바구니는 호정님의 도움으로 완성되었다.
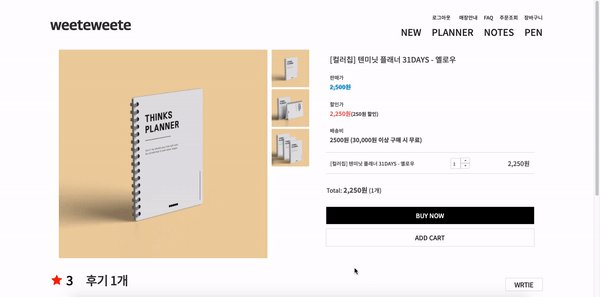
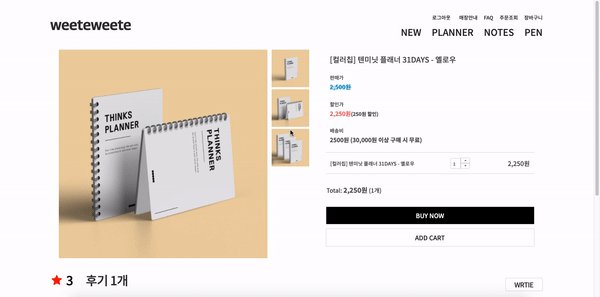
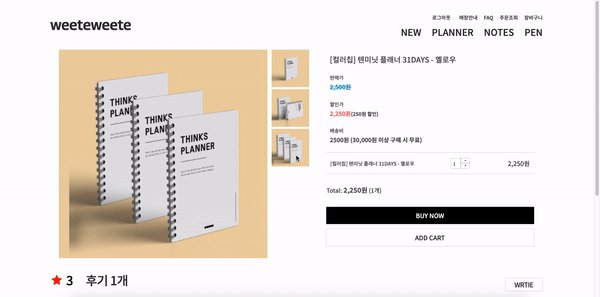
1. weeteweete 상세페이지

구현 기능
1) 이미지 슬라이더
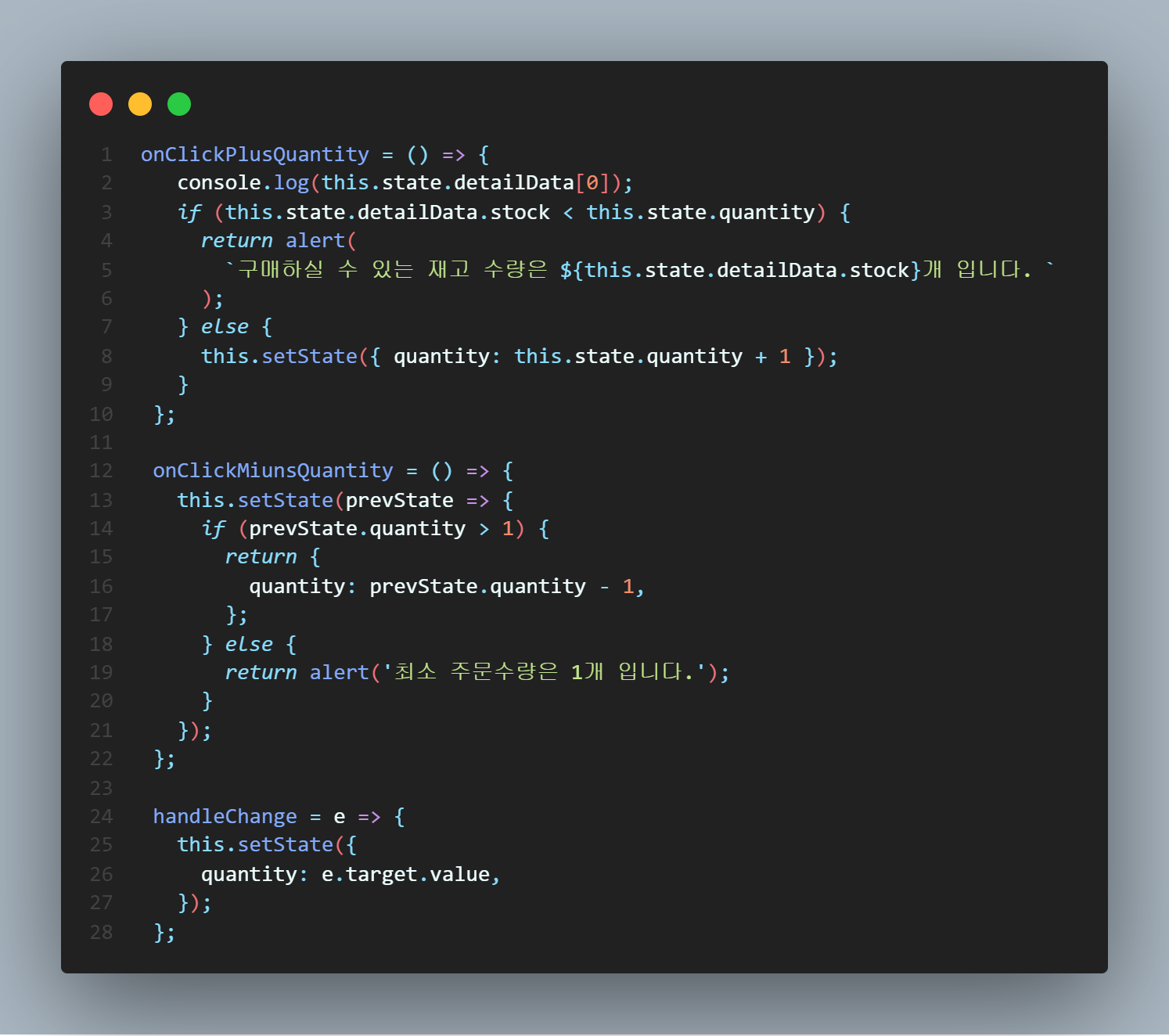
2) 수량 증감(재고에 따라 alert 창 띄우기)
3) add cart
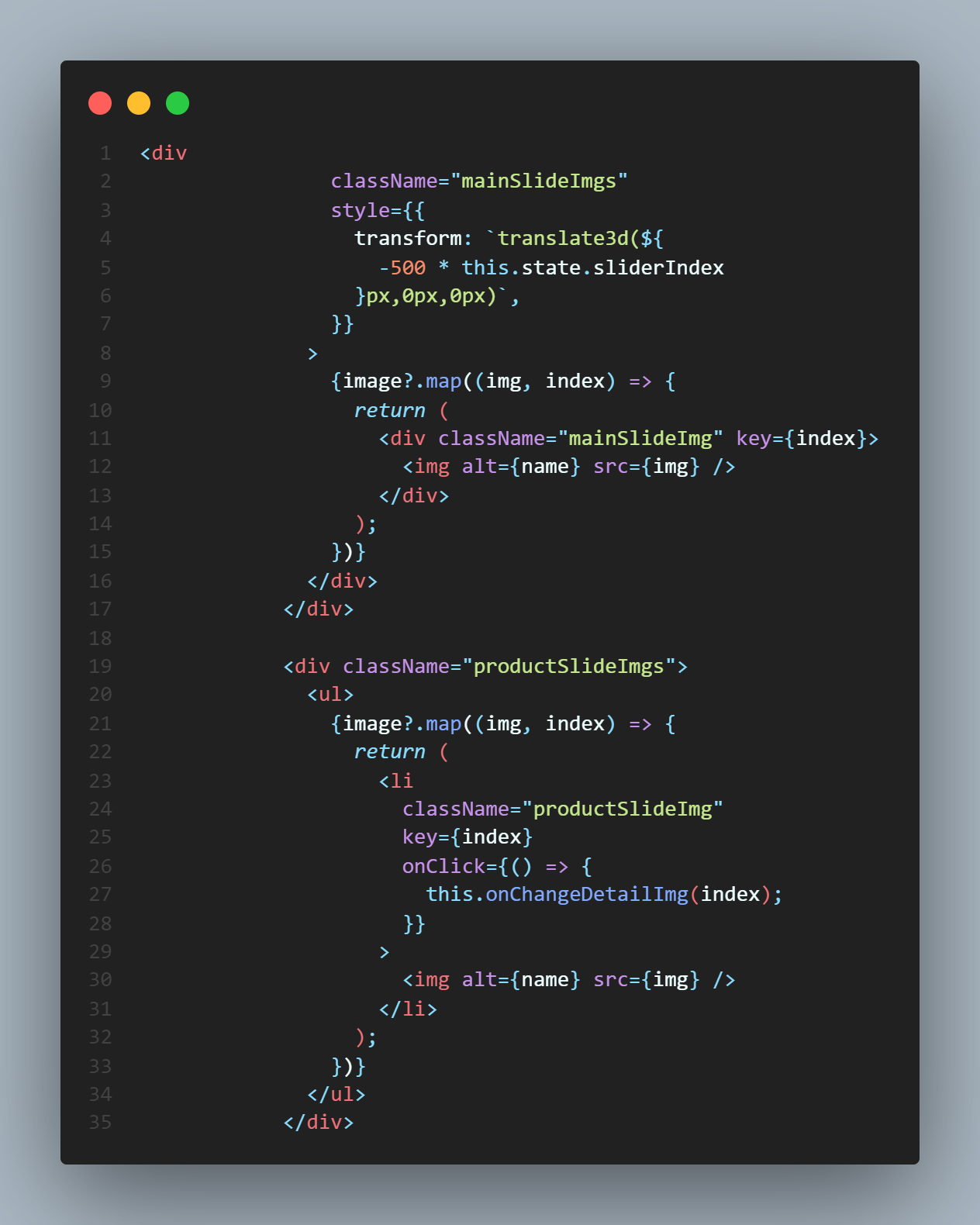
1) 이미지 슬라이더


이미지 슬라이더에서 가장 어려웠던 부분은 2개의 이미지를 index를 비교하여 슬라이더가 움직이게 하는 방법이었다.
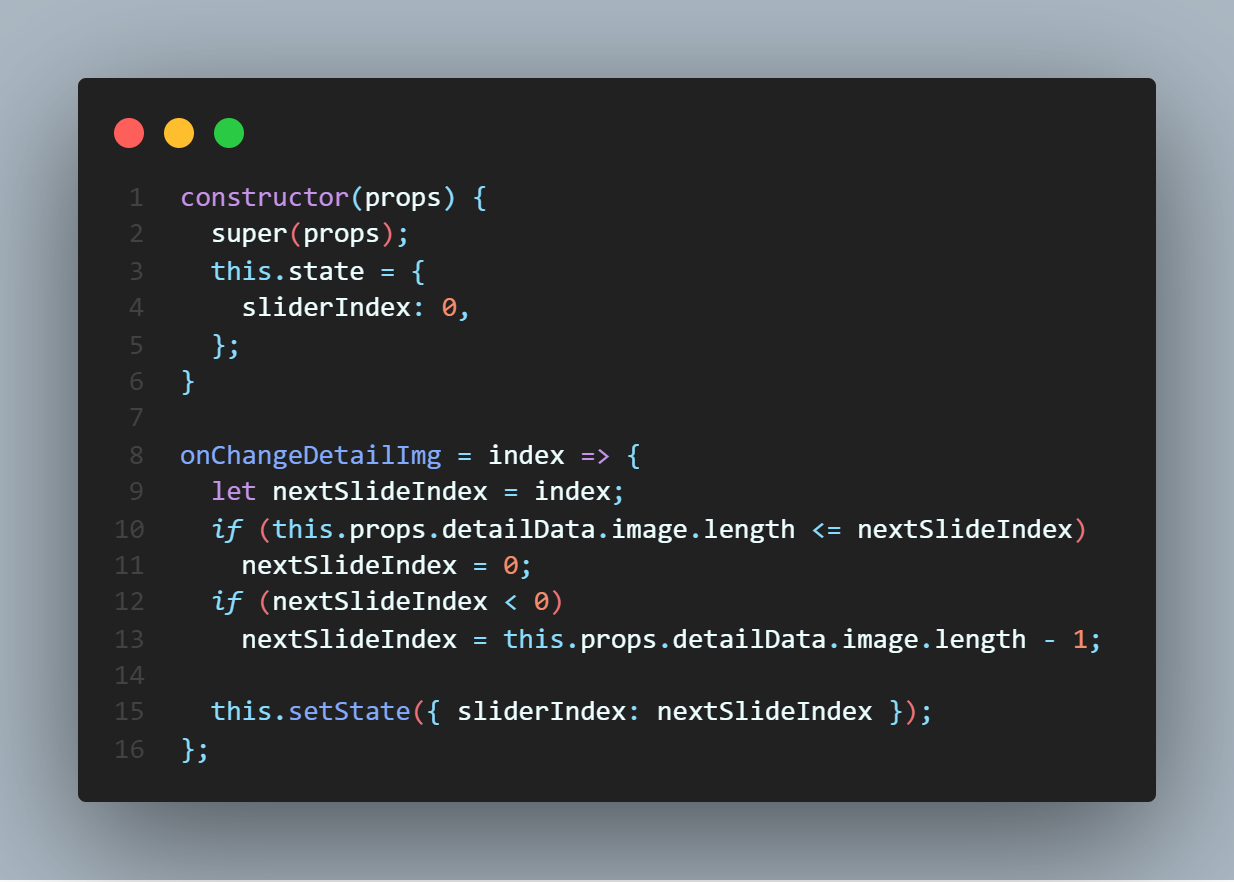
오른쪽에 위치한 조그마한 이미지에 onChangeDetailImg()함수를 주고 인자를 index로 받아온다. 해당 인덱스와 이미지의 길이를 비교하여 index의 값을 바꾸고, 이를 첫번째 이미지의 style에 값으로 받아 이미지를 변경하는 식으로 만든다.
원래는 onChangeDetailImg함수에 매개변수인 index가 내부에서 모두 index로 적혀있어 가독성이 떨어졌다. 이를 지적받아 index부분을 변수 nextSlideIndex로 바꿔 가독성을 높이는 작업을 진행했다.
[원래 코드]
onChangeDetailImg = index => {
if (this.props.detailData.image.length <= index)
index = 0;
if (index < 0)
index = this.props.detailData.image.length - 1;
this.setState({ sliderIndex: index });
};2) 수량 증감

사실 해당 코드는 많이 어렵지 않았으나, 약간 나를 당황시킨 코드였다. 그것은 바로바로! 부모- 자식(state와 props) 관계에 대한 꼬임!때문이다.
해당 코드는 원래 자식 컴포넌트에서 quantity를 새로운 state로 받아 그 컴포넌트에서만 작동하도록 구현해놓았다. 이 때문에 수량을 장바구니로 전달해줄 때, 값을 못 전달한다는 것이었다.
즉, 부모 컴포넌트에 quantity가 state 값으로 있어야하는데! 나는 이것을 자식 컴포넌트에 넣어놓았으니 값을 전달해주지 못하는 상태였다. 즉시 부모 컴포넌트에 넣어서 해당 문제를 해결했다. ㅎㅎ
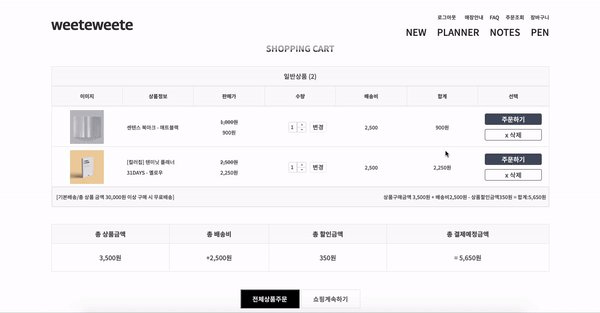
2. 장바구니

호정님의 도움을 많이 받은 장바구니(호정님 감사합니다😍)
절대 호락호락하지 않아서 조금 울뻔한 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ장바구니 기능구현
장바구니 기능 구현
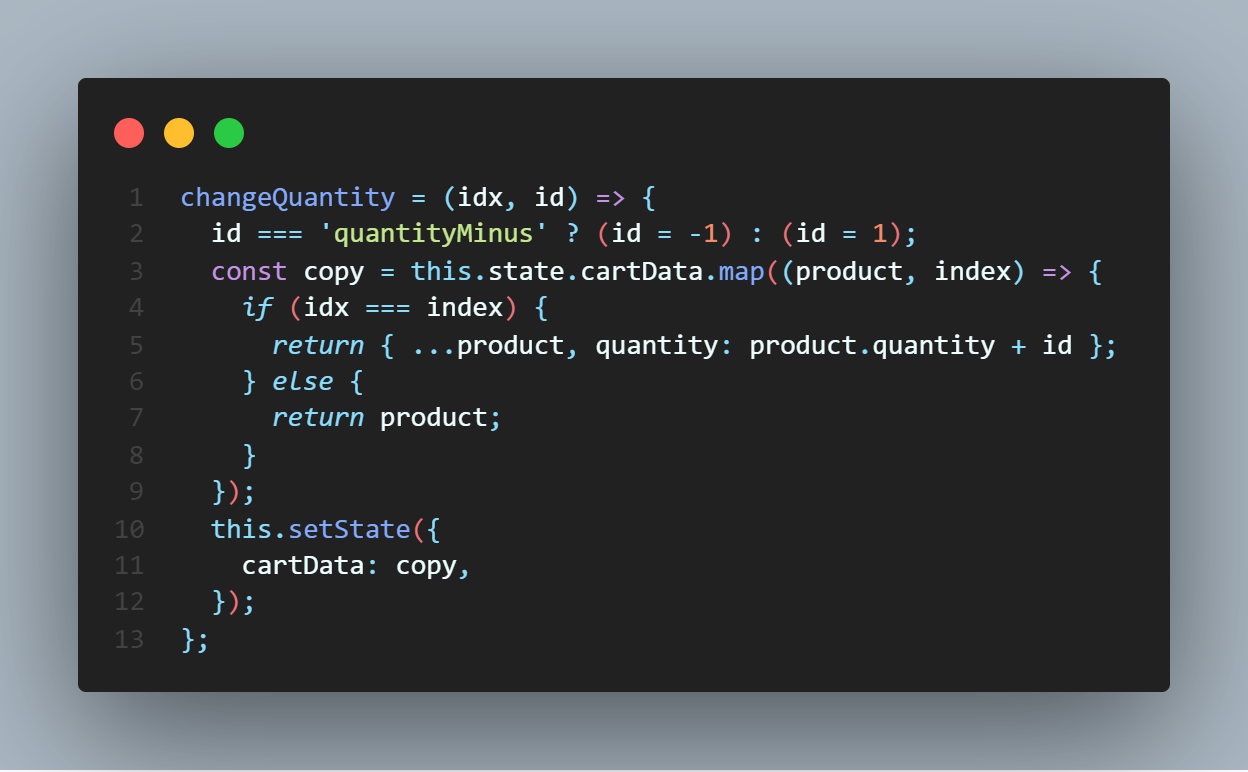
1) 제품 당 수량 변경
2) 주문하기 (전체, 선택)
3) 삭제하기
1) 제품 당 수량 변경
정말 솔직히 해당 기능의 로직은 호정님이 생각해내셨다.
그럼에도 여기에 적는 것은 이 부분은 나도 다시 리마인딩하며 배워야겠다고 생각했기 때문이다.
수량 부분에서 마주한 문제는 +1을 하면 db에서 가지고 있는 수량만큼 total에 값이 곱해져 올라간다는 점이었다. 그래서 '제품 당 수량 변경'이 꼭 되게끔 수량 변경 기능을 구현해야했다.

이 로직의 주안점은 매개변수의 index와 id이다.
[1] index: index를 이용하여 클릭이벤트의 index와 해당 제품의 index가 같으면 그 객체의 수량만 up시켜주기 라는 로직
여기서 성훈 멘토님이 알려주신 내용은 '불변성을 지킨 깊은 복사와 얕은 복사'였다.
보통 배열은 map을 객체는 {...}을 사용한다는 인사이트를 얻었다.
[2] id: +1과 -1함수만 차이나는 함수를 하나로 합칠 수 있는 id
원래는 해당 함수는 +용 하나 -용 하나로 2개의 함수로 이루어졌었다. 고작 +1과 -1만 다른 형태로 ㅎㅎ
이를 도현 멘토님께서 하나로 함치라고 말씀하셨고, button에 name이라는 속성을 주어 조건문으로 만들어서 하나로 합칠 수 있었다.
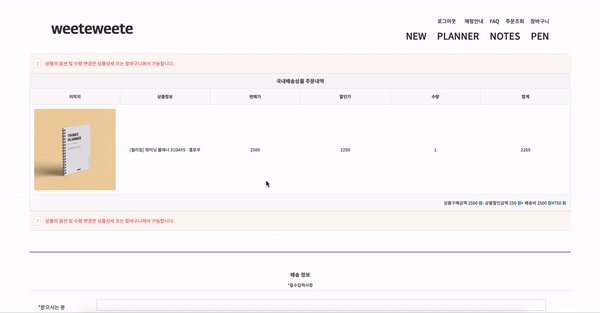
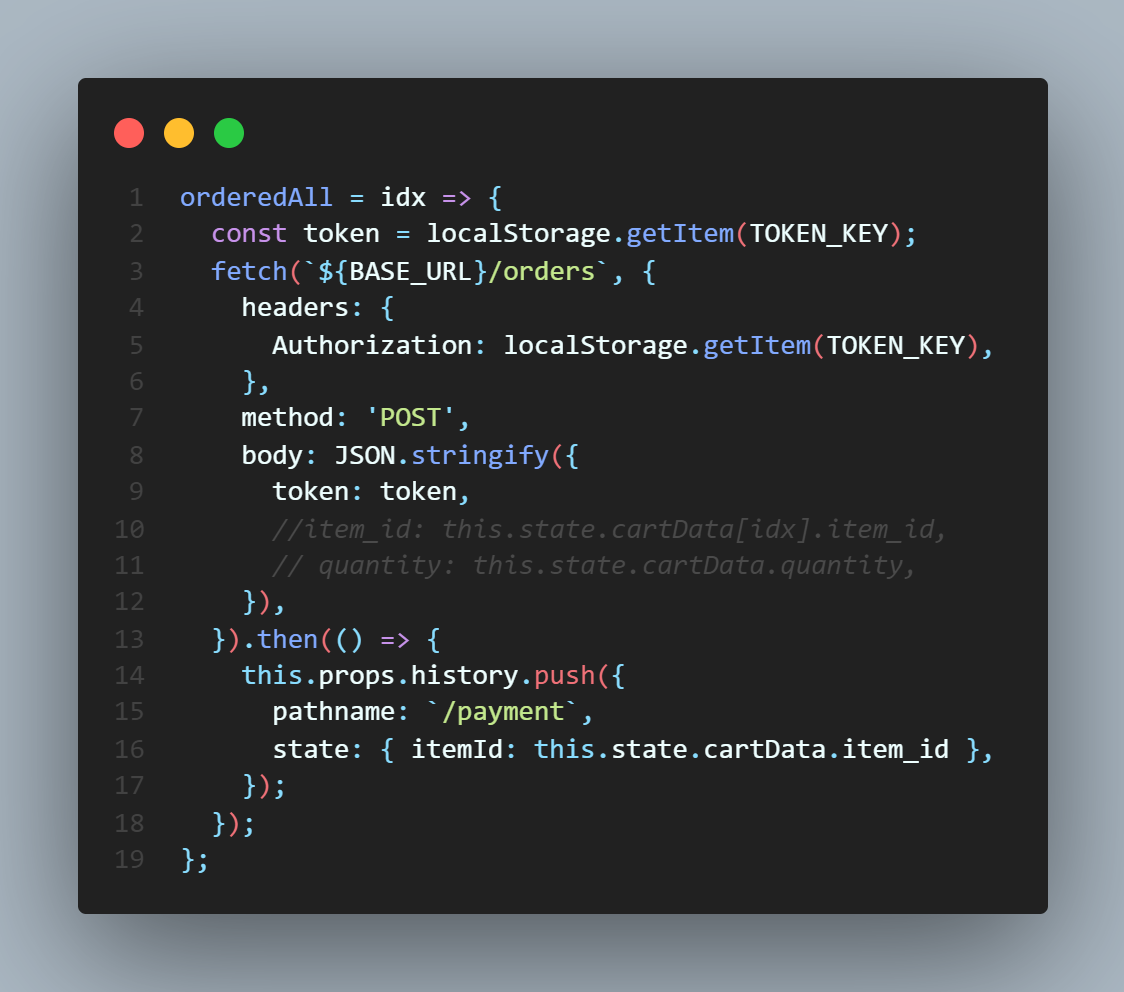
2) 주문하기 (전체, 선택)
아쉽게도 선택 주문하기는.. 마지막에 merge할 때 잘못되었는지 이전에 작성했던 지... 찾아볼 수 없었고 프로젝트 최종 발표 바로 직전에 알았기 때문에 refactoring할 것으로 남겨뒀다.
[1] 전체상품 주문하기

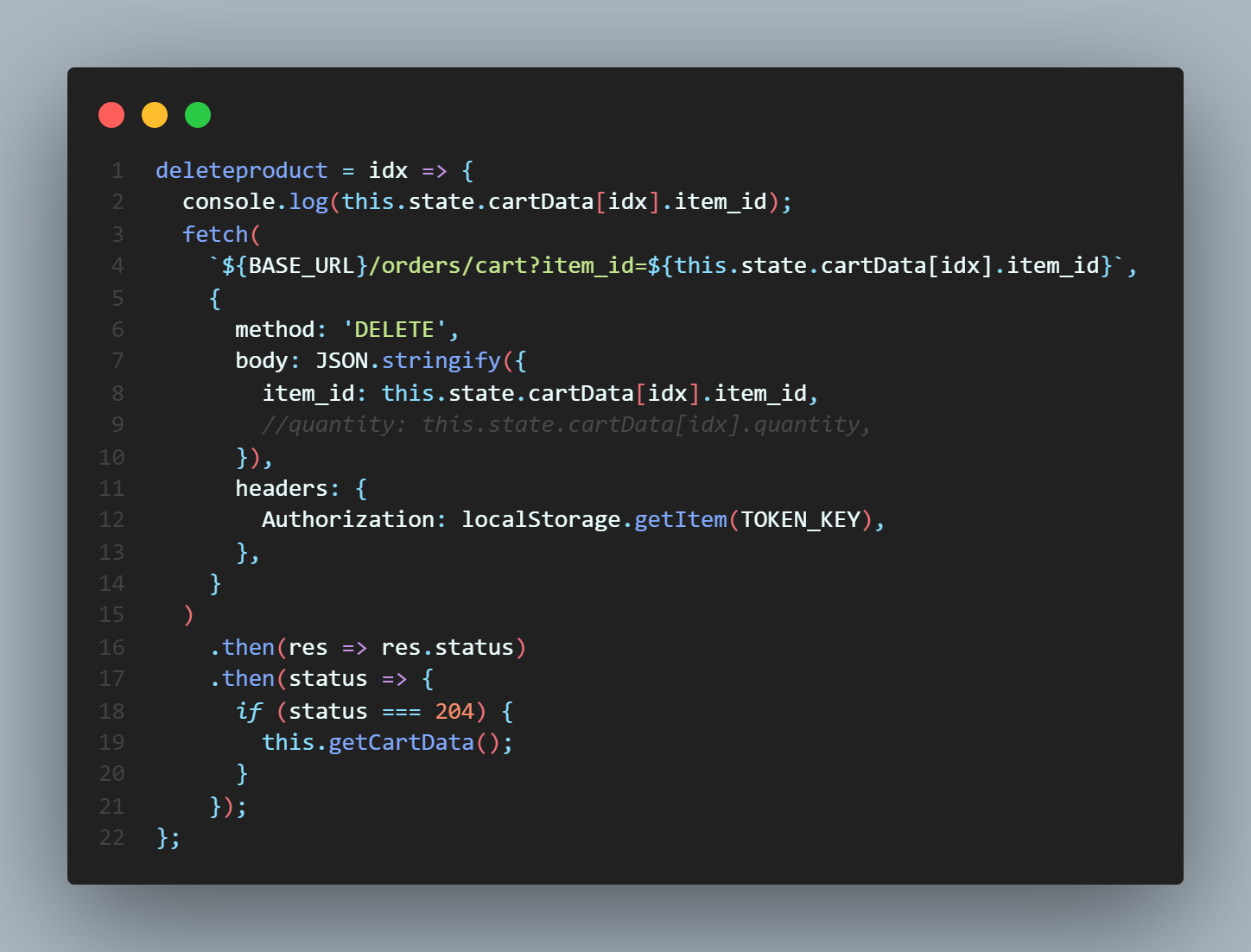
3) 삭제하기
해당 부분은 삭제하기 버튼을 누르면 db에는 삭제가 되었는데 프론트단 페이지에는 새로고침을 해야만 삭제가되는 이슈가 있었다..ㅎㅎ 절대 하나도 호락호락하지 않았다.
호정님의 집요함과 질문으로 이를 해결했다. 호정님의 설명에 따르면, data를 받아오는 것이 아닌 status를 받아와야하고, status가 204일 때 get을 하는 함수를 실행하도록 로직을 바꾸어야한다고 하며 해결했다. (멋진 호정님)

위트위트 1차 프로젝트를 통해 느낀점
+ 긍정
1) 질문의 힘
나는 한달간의 pre-course와 foundation 기간동안 멘토님께 질문을 딱 1번 했었다. 웬만하면 혼자 해결하려고 했으며, 정말 모를 땐 동기들에게 물어보았다.
1차 프로젝트 초기 세팅 때, 무언가 안되는 부분이 있었는데 그 때 호정님께서 바로 멘토님에게 질문하러 가자고 해서 당황 + 급함으로 호다닥 질문을 했던 기억이 있다.
그 때, 나는 질문을 하는 것에 대한 두려움이 조금 사라졌고 뭔가 시원통쾌하다는 것을 느꼈다. 정말 혼자 3~4시간이 지나도 못하겠는 기능 등은 질문을 통해 인사이트를 얻는 것이 학습에 도움이 된다는 것을 깨달았다.
2) 하나의 프로젝트를 완성하는 성취감
정말 2주동안 열심히했다. 대학시절부터 가장 열심히 한 기간을 말해보라라고 하면, 지금 기준 1차 프로젝트의 2주였던 것 같다. 내가 작성하는 코드로 동적으로 움직이는 사이트를 완성한다는 것이 신기하면서도 기뻤다. 그래서 몰아치는 할 일들을 차분히 앉아서 해치울 수 있었던 것 같다.
2주차 수, 목요일에는 체력적으로나 정신적으로나 너무 지쳤지만 그래도 끝까지 해냈다는 것에 성취감을 느꼈다.
3) 팀으로 일하는 즐거움
나는 대학생때부터 팀프로젝트를 개인과제보다 좋아했다. 그래서 팀으로 하는 프로젝트가 위코드를 수강하면서 가장 기대되었던 부분이었다. 그리고 1차 프로젝트를 하면서 팀으로 일하는 즐거움은 극대화되었다. 팀원들과의 소통방법, 팀을 대하는 마음가짐을 개발자스럽게 바꿀 수 있는 기회였던 것 같다.
명확한 용어 사용의 중요성, 진행상황 공유의 효과, 지식의 나눔 등 팀프로젝트를 통해 새로운 의사소통을 배우고 많은 지식을 얻었다.
- 아쉬웠던 점
1) PM으로서..
PM으로서 과업지향적이었나?라고 물어보면 'Yes, and it makes good results'라고 말할 수 있을 것 같다.
하지만 사람을 잘 챙겼는가?라고 물어보면 'um... i am not sure'이라고 대답할 것 같다.
조금 더 팀원들의 개인 컨디션을 챙기고, 어려움을 듣는 자세가 필요했다고 생각한다. 이런 부분이 부족했지만 우리 팀원들이 너무 알아서 잘해줘서 고마웠다.
2) 기능 refactoring
우리 조는 약간 아우토반을 달리는 람보르기니 같았다. 정말 다들 해야할 일을 묵묵히 잘해서 초반에 생각했던 기능을 '마이페이지' 빼고는 전부 완성했으니 말이다. 많은 기능을 다뤄보는 기회였기에 많이 성장했다고 자부할 수 있다.
다만, 내 자신에게 아쉬운 점은 조금 더 시간을 할애해서 refactoring을 해보는 시간을 가졌으면 하는 점이다. 기능이 잘 돌아가지만 깔끔하지 못한 코드들이 보인다. 그리고 이게 시간이 지나도 기억날만한 나의 코드가 아닐 수도 있다는 생각을 했다. 아쉬운 코드들은 꼭 위코드를 수료하고 다시 refactoring을 진행할 것이다.
그리고 2차 프로젝트에서는 기능도 기능이지만 refactoring을 통해 나의 코드로 만드는 시간을 만들어야 겠다고 다짐한다.
끝으로

1차 프로젝트을 통해 많은 성장을 일궈냈다. 특히, 개발자가 느끼는 답답함을 충분히 느낄 수 있었고 이를 이겨내는 멘탈을 기를 수 있었다.(물론 앞으로도 많이 좌절하고 답답해할 것을 압니다...)
그리고 확실히 react 사용이 익숙해졌고 코드 치는 것도 자연스러워졌다. 점점 개발자스러워진다는 것을 느꼈다.
2차 프로젝트도 열심히 그리고 나의 속도에 맞게 갈 것을 다짐하며 회고록을 마치겠습니다.
압도적인 실력으로 프론트엔드를 이끌어준 실질적 리더 호정님,
제가 멘탈적으로 흔들릴 때 괜찮다고 말해주고, 로그인/회원가입 페이지를 완벽하게 꾸며주신 윤아님,
호탕한 웃음으로 편안함을 주고 본인의 페이스대로 결제페이지를 완성해주신 예은님,
프론트앤드의 요구를 적절하게 들어주고 적절한 백앤드 로직을 만들어주신 종성님,
우리 조가 제일 잘한다는 믿음을 주고 백엔드의 실행력을 담당한 선호님,
모두 고생하셨습니다! 위트위트 파이팅!!ps. PM으로 부족한 저를 잘 따라와주셔서 감사합니다:)
THE END.


나현님! 나현님의 위트있는 회고록을 보고 눈가에 눈물이 글썽였다면.. 믿겨지시겠어요?ㅎㅎㅎ
센스있고 리더십도 있는 나현님과 2차 프로젝트를 함께 할 수 있어 정말 행복합니다!
2차에서도 비어비앤비 프론트 팀을 잘 이끌어주셔서 무한 감사드려용 (하투)
우리 2차도 잘 마무리해봐요!!!아자아아ㅑㅑㅑ><