
1. 오늘 공부 핵심 키워드
/시작부터 몰아치는 것이 항해의 일상이라니~....
/꿈이 너무나도 컸다 로그인 기능과, 파일업로드 기능
/그래도 어찌저찌 프로젝트를 완료 했다니....
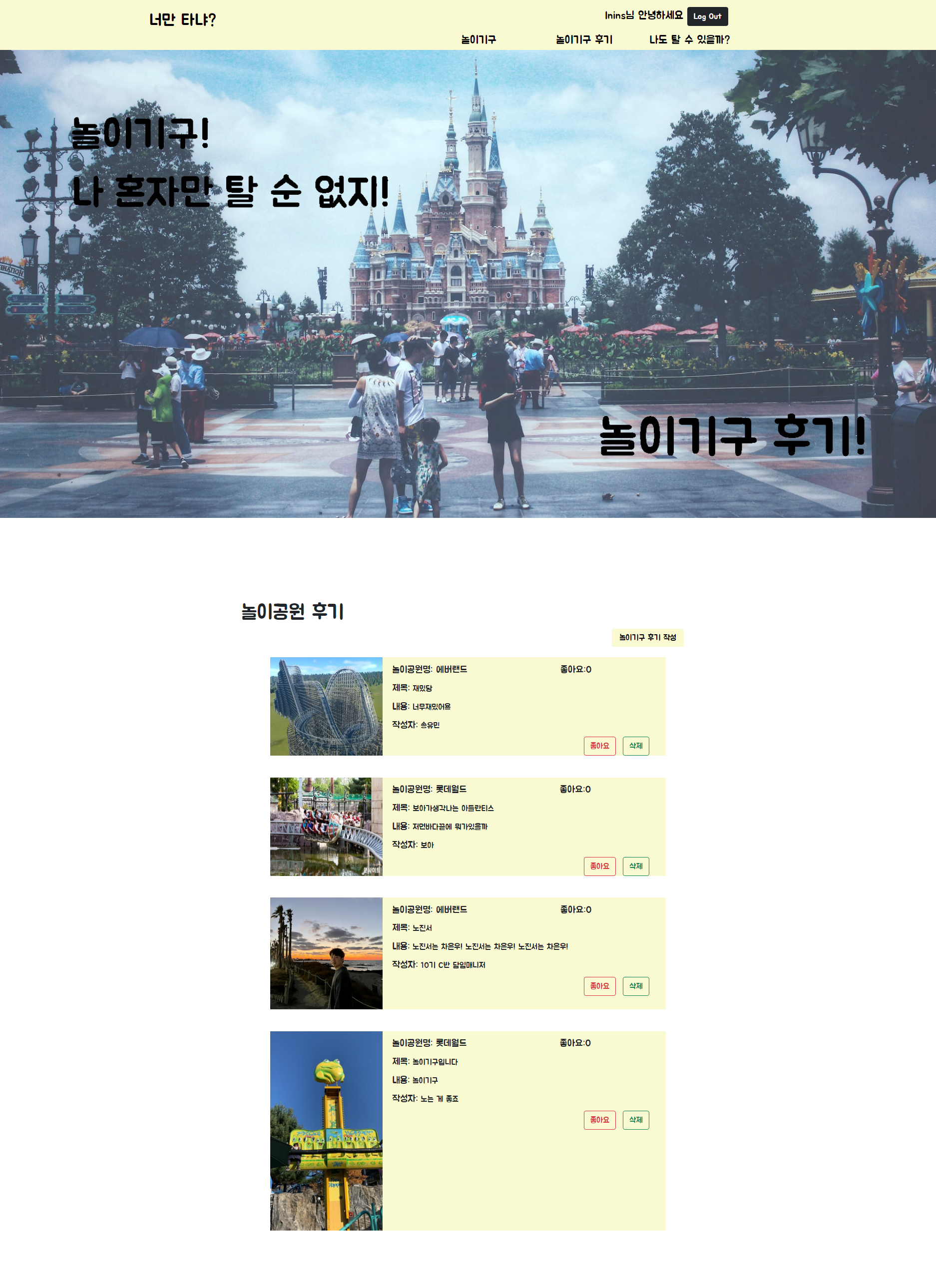
프로젝트 완성 사이트-> 풀스텍 프로젝트
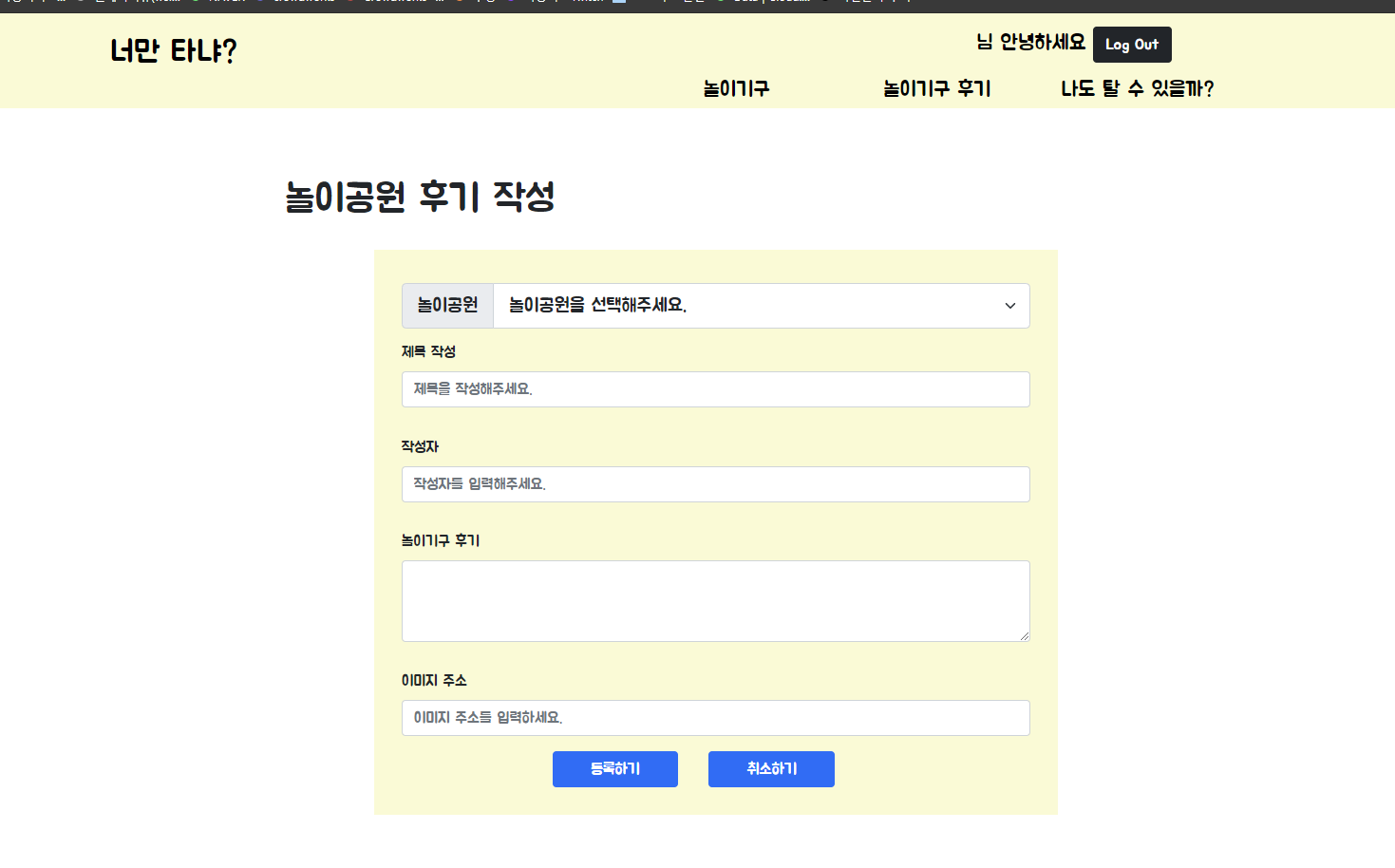
2. 우리 조가 만든 사이트





3. 내가 만난 오류들
1. 팀에서 만난 오류들
- api 경로를 잘못 잡아 댓글 기능이 show가 되지 않았음
- 삭제버튼을 눌렀을 때 서버와 통신이 되었으나, 삭제가 되지 않는 현상
- 깃허브 사용이 익숙하지 않음과 다른 깃허브 툴을 사용으로 인한 어려움이 발생하였음.
- 도메인에 프로젝트를 올렸을 때 로그인이 되지 않는 문제
2. 내가 만난 오류들
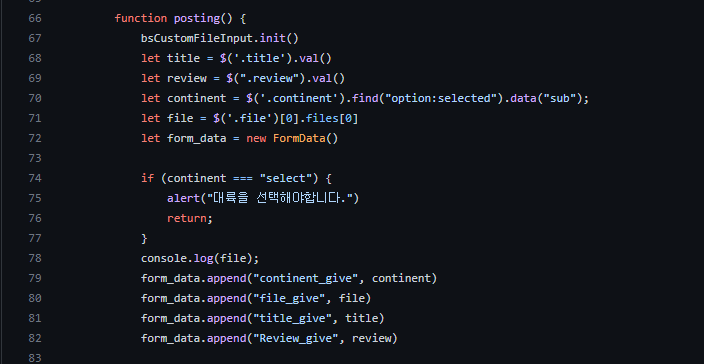
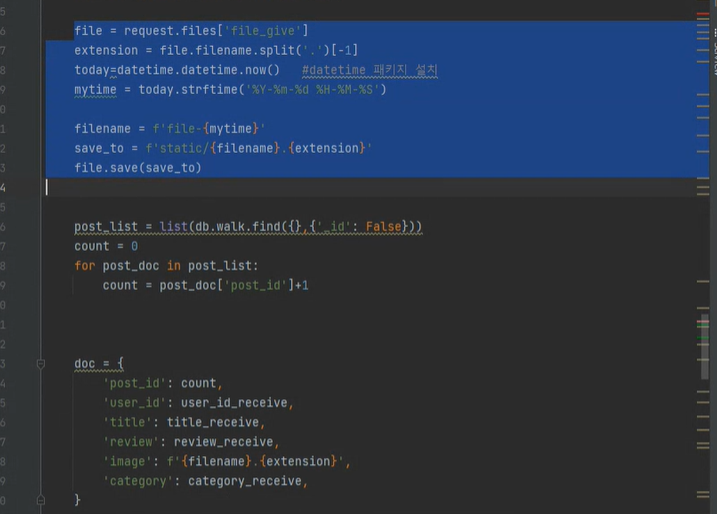
1. 이미지 파일 업로드 안 됨.


- 위 사진들처럼 나의 코드도 구조를 만들었다... 그런데 계속 500번대 에러가 뜬다...
- 다른 조원은 이 사이트를 참고해서 구현했다던데... 나도 참고했는데... 어째서 같은 걸 보고도 구현이 안 되는 신기한 일이 벌어졌다... 내 문제겠지>???? 코드는 대부분 잘못이 없다고 하는데...참고사이트
2. 좋아요 버튼
-
11/16일 계속 도전을 해보았다. 오후시간 대에도 도전을 했다. 그러나 num값은 제대로 가지고 오는데, 좋아요 버튼이 동작하지 않았다. 주변의 나보다는 고수인 분들에게 확인한 결과 내가 작성한 코드는 , 찾아본 블로그와 동일한 구조로 작성되어 있음을 확인하였는데, 500번대 오류를 내면서 콘솔 창에 기준점으로 삼은 num값은 잘 받아오지지만 좋아요의 수는 카운트되지 않았다.
-
처음 좋아요 기능을 구현하려고 했을 때, 업데이트를 하여 db를 수정하는 방식으로 하면 될 거라 생각했는데, 어쩐 일에선지 작동이 되지 않는다…. ㅠㅠㅠ
-
몽고db의 update를 활용하여 기준점이 되는 값마다 like를 0이라는 값을 계속 +1 시켜주는 거라는 걸 이해하는 정도에서 만족해야지... 1주차니깐....
참고사이트->좋아요 기능 구현 참고 사이트
3.삭제 완료 버튼이 제대로 동작하지 않음.

- 이렇게 버튼 동작시 서버와는 통신을 하는데, 값이 바뀌지 않는 현상이 있었음. 웹개발 종합반에서 들은 투두리스트 done 값을 0 -> 1로 바꿔주는 형식과 비슷할 것 같아서 시도했는데, 되긴 되는데... 값이 바뀌지 않았다... 그래서 매니저님의 도움으로 어디서 문제가 발생하는 지 확인을 했는데, 웹개발 종합반에서 배운 것처럼 서버에는 문자열로 저장이 되어 있어서 그것을 int()로 숫자형 자료로 변환해주니깐 삭제 버튼이 정상적으로 완료 되었다.
