1. 오늘 공부 핵심 키워드
// 휴먼 에러라는 게 이런 것이구나!
// 리덕스에서 구독하는 방법을 알다
2. 리덕스에서 만난 휴먼에러

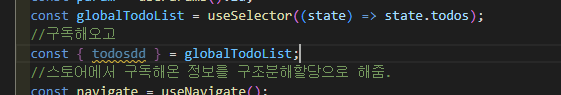
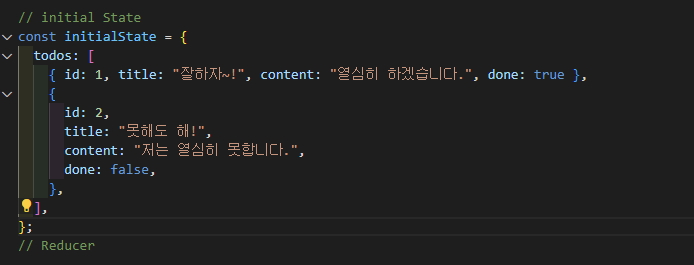
- 위에 있는 사진에서 줄이 쳐진 부분이 바로 내가 리덕스에서 가져온 state의 이름을 잘못 입력했다. 리덕스 사용이 처음이다보니, 리덕스에서 어떻게 값을 불러오는 지가 헷갈렸는데, 이 에러를 통해 리덕스에서 컴포넌트 및 여러 페이지에서 쓸 수 있는지를 알 게 되었다.

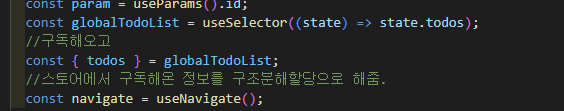
- 그래서 이런 식으로 고쳤다. 불러온 값을 아래와 같이 값들을 뿌려줄 수 있었다.

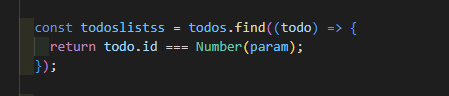
- 위와 같은 방식으로 id값을 찾아온다.


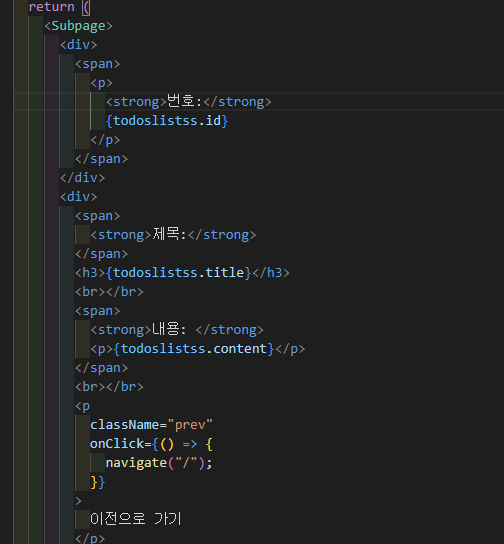
- 위의 것들을 아래 코드처럼 수정해주면
const initialState = [
{ id: 1, title: "잘하자~!", content: "열심히 하겠습니다.", done: true },
{id: 2,title: "못해도 해!",content: "저는 열심히 못합니다.",done: false,},
]- const todos = useSelector((state) => state.todos) 로 해서 정보를 뿌려줄 수 있음.
- 나는 위와 같은 방식을 몰라서 useselector로 정보를 넘겨받았을 때 구조분해할당으로 객체의 중괄호를 벚겨줘야 했었는데, 다른 사람이 다른 사람을 도와주는 걸 옆에서 엿듣다가 얻게 되었음. 어부지리!
- 위와 같이 해도 되는 이유는 리덕스store에 todos로 모듈이 등록이 되어 있기 때문이고, 하나의 모듈에 두 개 이상의 객체리스트가 필요한 게 아닌 이상은 위와 같은 방식으로 하는 게 필요함.
