1. 오늘 공부 핵심 키워드
// 라우터에 대해서 많이 알게됨.
//useEffcet에 대해서도 많이 알게 됨
//스타일드 컴포넌트보다는 역시 css 파일을 만들어서 쓰는 게 좋을 듯 함.
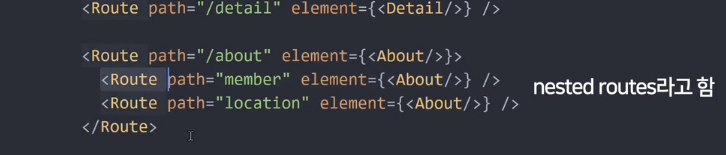
2. nested routes란 무엇인가?

-
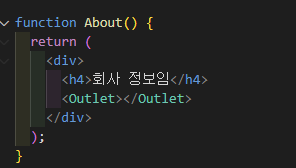
route 안에 route를 넣어서 정보만 바꿔 주게 만드는 것 이럴 경우에는 아래와 같이 outlet을 설정해줘야 함. 탭 형식의 상세페이지를 전환해줄 떄 사용함.

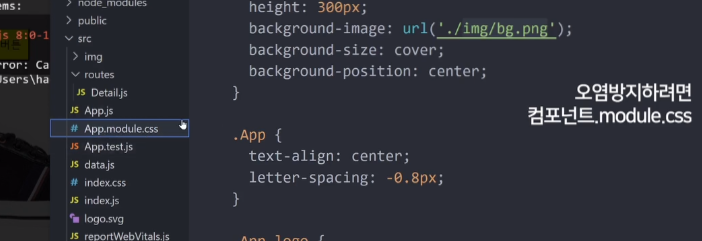
3. css를 컴포넌트에 종속시키는 법

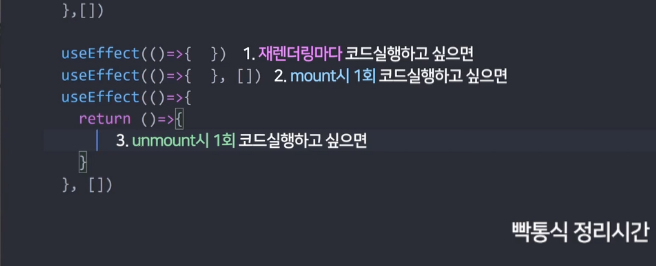
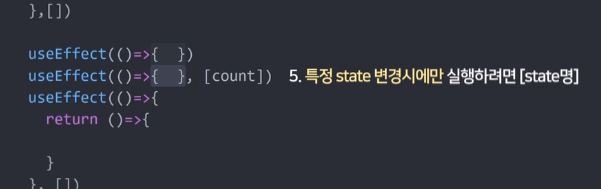
4.useEffect 란 언제 사용하나?

-
useeffect는 서버에서 데이터를 가져올 때 필요함. 이유는, 화면이 렌더링되기 전에 데이터가 없으면 하얀 화면만 출력되기 때문임. 즉 아이디 중복확인 같은 것에서 사용함.
-
아래는 useEffect의 경우에 따른 사용법 안내임.


useEffect(() => {
//mount 및 update 할 때 실행됨.
return () => {
// 기존 타이머는 제거해주세요 //
//기존 데이터 요청은 제거해주세요
};
}[]); -> [usestate 이름]-> 의존성 배열: usestate가 변경될 때마다 상태를 업데이트 해준다.출처: 코딩애플 강의에서
