
Github Action의 코드를 짜기 이전에 용어를 정리하고 가겠습니다.
용어 정리
Workflow
프로젝트를 빌드, 테스트, 패키지, 릴리스 또는 배포하기 위한 전체적인 프로세스입니다. 워크플로우는 여러 개의 Job으로 구성되며 event(on)에 의해 실행됩니다.
Job
Job은 하나의 인스턴스(리눅스, 맥, 윈도우 등등)에서 여러 Step을 그룹시켜 실행하는 역할을 합니다.
Step
Step은 순차적으로 명령어를 수행합니다. 크게 Uses와 Run으로 작업 단위가 나뉘는데, Uses는 이미 다른 사람들이 정의한 명령어를 가져와 실행하는 것이고, Run은 npm install나 mkdir example과 같이 가상환경 내에서 실행할 수 있는 스크립트를 말합니다.
Event
워크플로우를 실행시키는 조건을 설정합니다. 예를 들어 해당 레포지토리에 Code가 push 됐을때만, 또는 풀리퀘했을 때, 또는 master branch에 변경사항이 있었을 때 등으로 조건을 줄 수 있습니다. 물론 cron 처럼 주기적으로 스케쥴링하는 방법 또한 지원합니다.
Workflow 설정하기
Github Action은 레포지토리에 .github/workflows 폴더 안에 yml 설정 파일이 있으면 활성화됩니다.
자 그러면 .github/workflows/main.yml에 다음과 같은 코드를 작성해보겠습니다.
name: my workflow # Workflow 이름
on: [push] # Event 감지
jobs: # Job 설정
build: # Job ID
name: hello github action # Job 이름
runs-on: ubuntu-18.04 # Job 가상환경 인스턴스
steps: # Steps
- name: checkout source code # Step 이름
uses: actions/checkout@master # Uses를 통한 외부 설정 가져오기: 자신의 레포지토리 소스 받아오기
- name: echo Hello # Step 이름
run: echo "Hello" # Run을 통한 스크립트 실행: Hello 출력step마다 위와 같이 name을 설정하고, 실행 단위를 정하여 코드를 작성합니다. uses는 외부에 이미 만들어진 코드를 가져와 실행하는 것입니다.
위의 예제에서는 GithubActions 공식 Checkout 액션을 가져와 실행시킵니다. Workflow를 실행할 때마다 항상 새롭게 가상환경(우분투 환경)을 구축하기 때문에, 해당 환경에서는 파일이 아무것도 없습니다. 그 곳에서 actions/checkout 액션은 우리의 레포지토리 소스코드를 가져와 프로젝트 구성을 하는 작업을 해줍니다. 때문에 대부분의 workflow의 job 최상단에 해당 step을 작성해줍니다. 👀
그리고 Github에 해당 설정파일을 올려보도록 하겠습니다.
$ git add .github/workflows/main.yml
$ git commit -m "add Workflow"
$ git push origin master
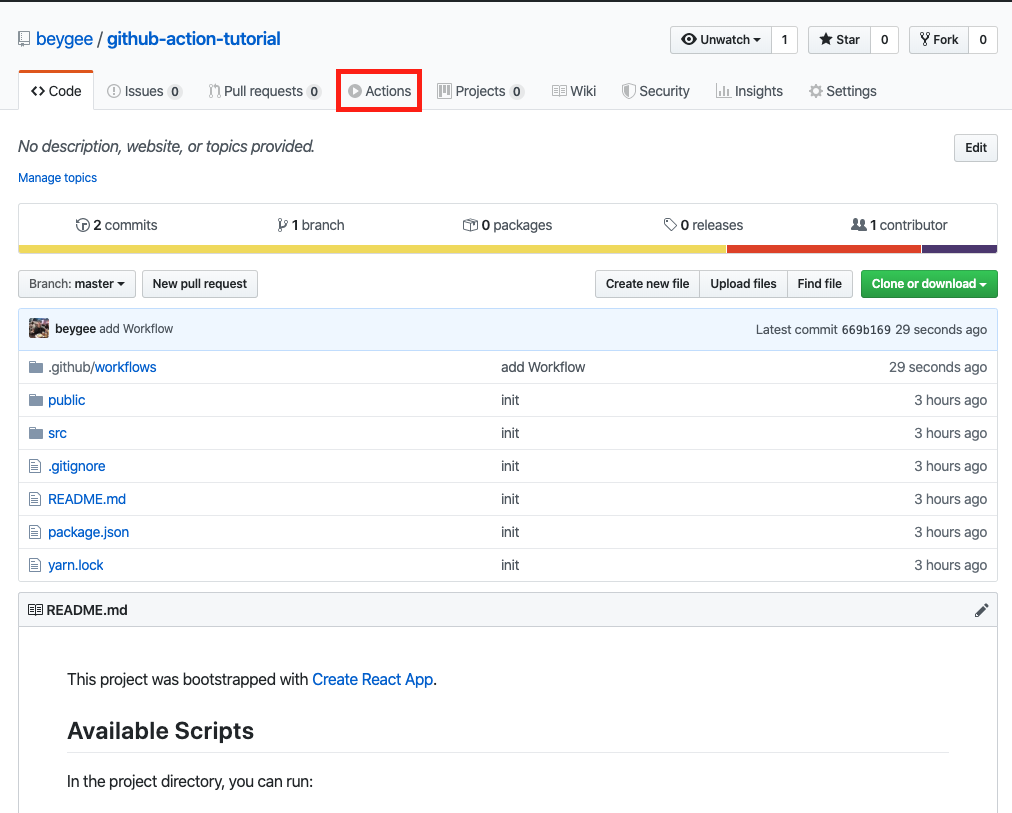
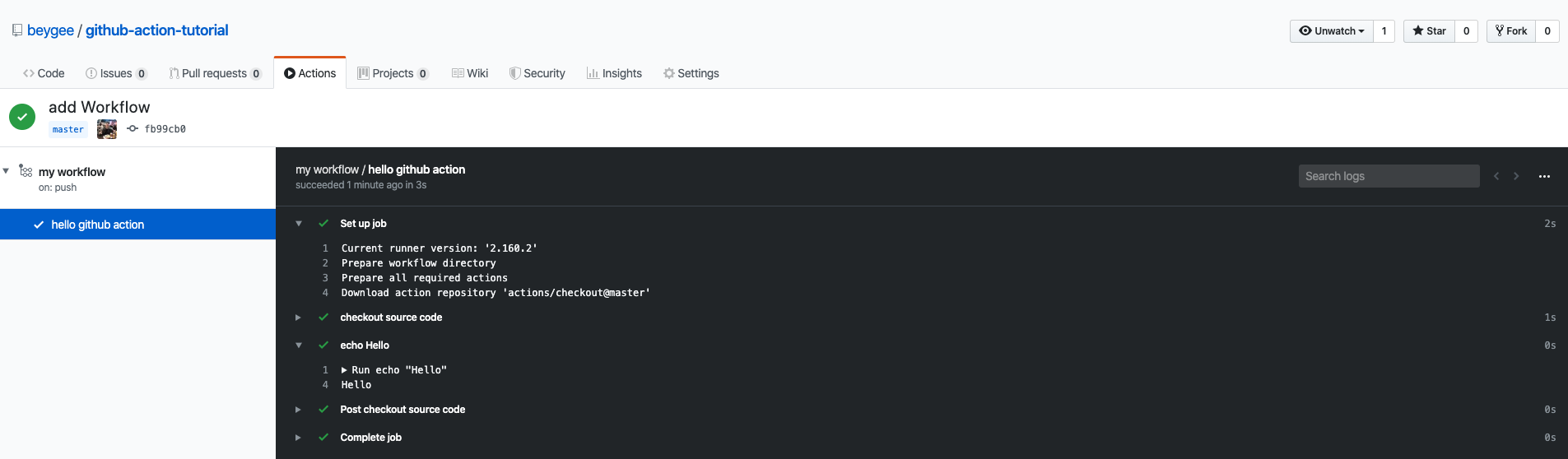
레포지토리 상단에 Actions 탭이 있는걸 확인하셨나요? 클릭하여 들어갑니다. 그러면 우리가 만든 my workflow가 생성된 것을 확인할 수 있을겁니다. 클릭하여 확인해봅시다.

우리가 설정한 Steps 차근차근 실행되는 것을 볼수 있습니다. 방금 우리가 workflow 파일을 commit 해서 push했었죠? 그 push이벤트를 감지하여 workflow가 job을 생성하여 실행한 것입니다.
이제 다음 포스트에서는 우리가 만든 React 프로젝트를 자동으로 빌드하는 방법을 알아보도록 하겠습니다.

좋은글 감자합니다.ㅎㅎ