[Day5] CSS

CSS
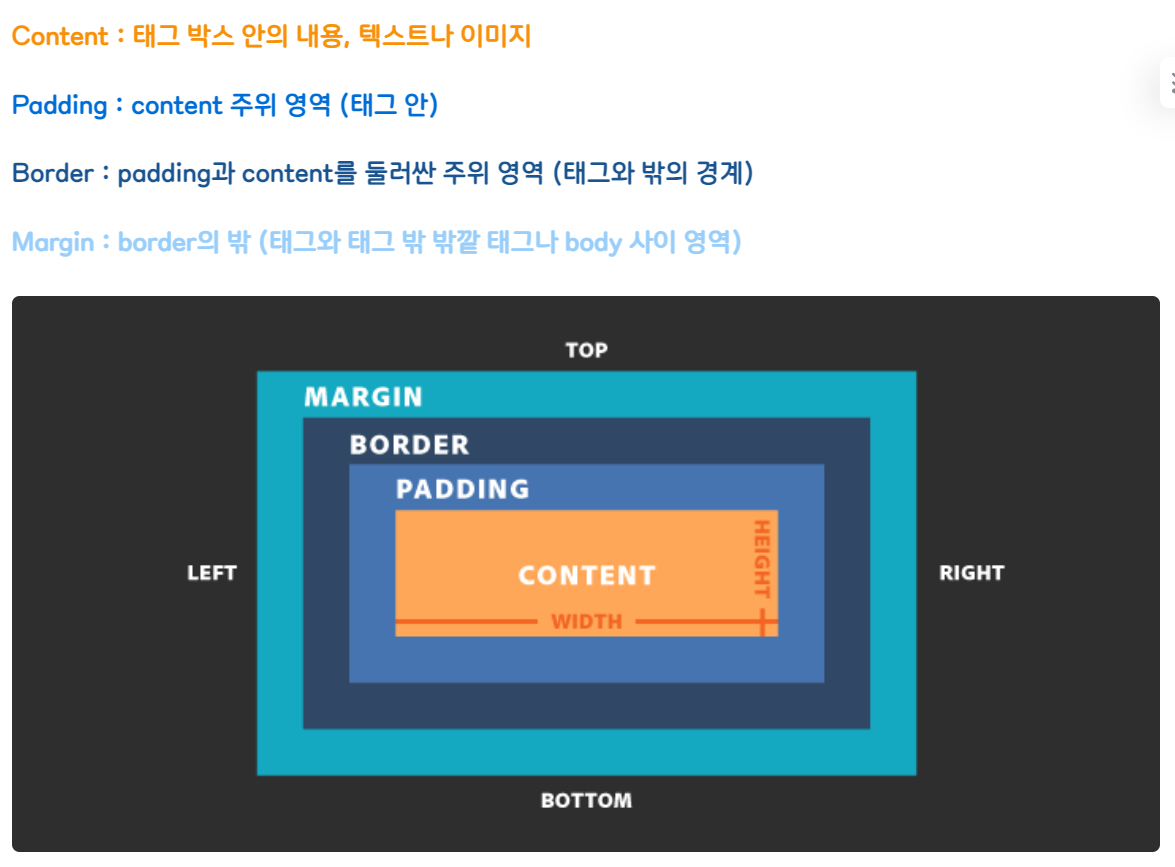
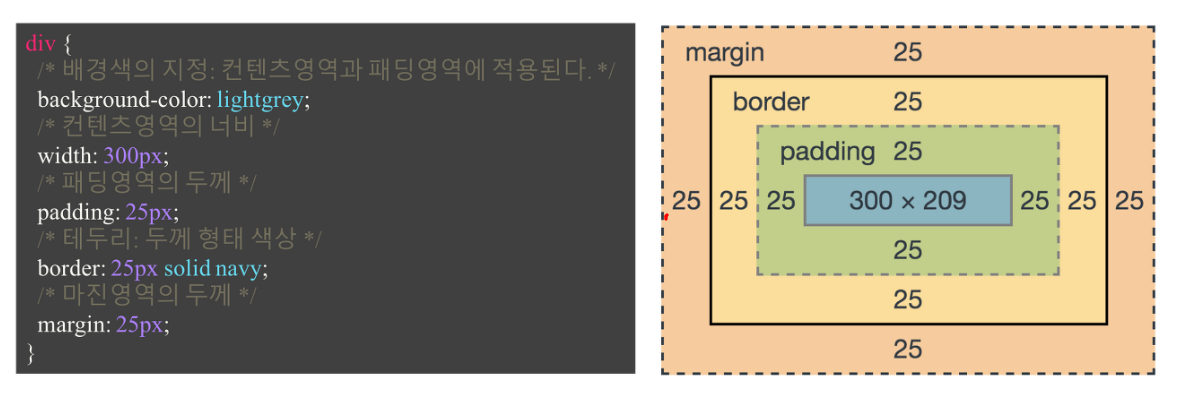
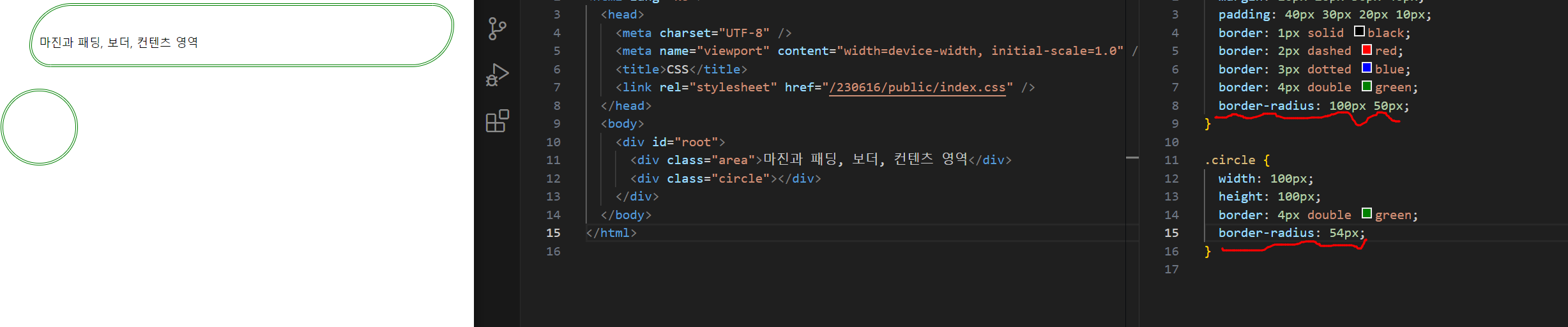
CSS에서 margin, padding, border


보통 margin을 이용하게 되면, 부모 엘리먼트를 침범하게 되어 문제가 생길 수 있다.
따라서 padding을 써서 디자인 하는 것이 괜찮을 수 있다.
border radius CSS속성은 버튼을 만들거나, 원 등을 만들 때 사용 할 수 있다.

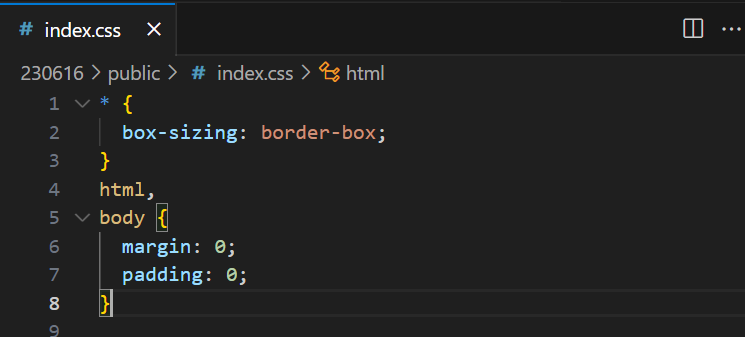
보통 웹페이지를 제작할 때, CSS에서 기본적으로 아래의 셋팅을 넣고 시작한다.
box-sizing : border-box를 사용해야 박스에다가 패딩이나 마진을 적용했을 때, 크기를 계산하기 편해진다.

display: flex;
css에서 display: flex; 속성을 사용하려면 내가 적용하기 원하는 엘리먼트의 '부모' 엘리먼트에게
해당 속성을 줘야한다. 즉, 원하는 엘리먼트의 '부모'에게 적용하라는 것이다.
display: flex;에서 사용할 수 있는 속성들
justify-content: center;
justify-content: end;
justify-content: space-around;
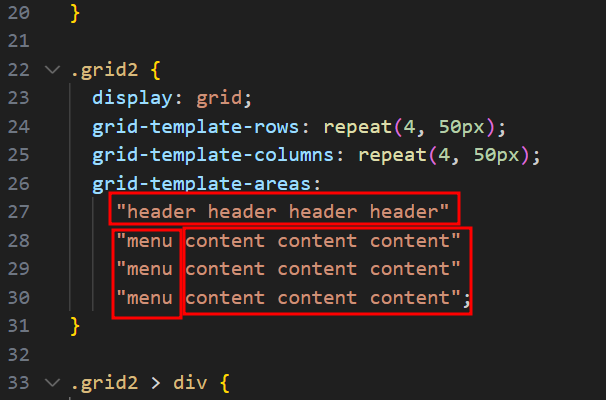
display: grid;
grid-area를 잡을 때, 사각형이 되는 영역으로 잡아야 영역설정이 가능하다.

opacity: n;
background color: rgba(~~~);를 쓰면 안에 있는 콘텐츠(ex.글씨)가 투명해지지 않는다. opacity: 0.5;를 쓰면 안에 있는 콘텐츠(ex.글씨)까지 투명해진다.
이 둘의 차이를 알고 있어야 한다.
trasnform: rotateX / rotateY / rotateZ
transition: transform 3s linear
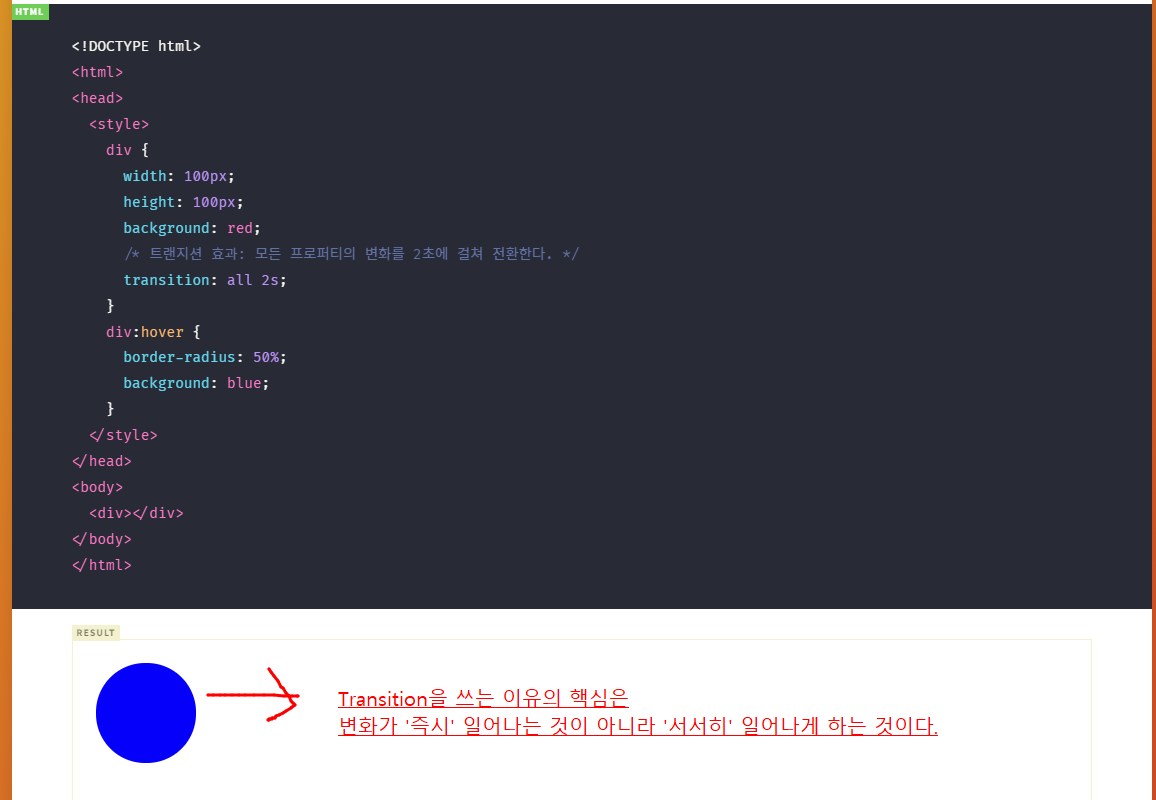
transition CSS property에 관하여.
트랜지션(transition)은 CSS 프로퍼티의 값이 변화할 때, 프로퍼티 값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다. 예를 들어 아래의 예제를 살펴보자. div 요소는 기본 상태에서 hover 상태로 변화할 때, CSS 프로퍼티 border-radius와 background 프로퍼티의 값이 변화한다.
트랜지션(transition)은 상태 변화에 동반하여 변경되는 CSS 프로퍼티 값에 의한 표시의 변화를 부드럽게 하기 위해 애니메이션 속도를 조절한다. 즉, 프로퍼티 값의 변경이 표시의 변화에 즉시 영향을 미치게 하는 대신 그 프로퍼티 값의 변화가 일정 시간(duration)에 걸쳐 일어나도록 하는 것이다.

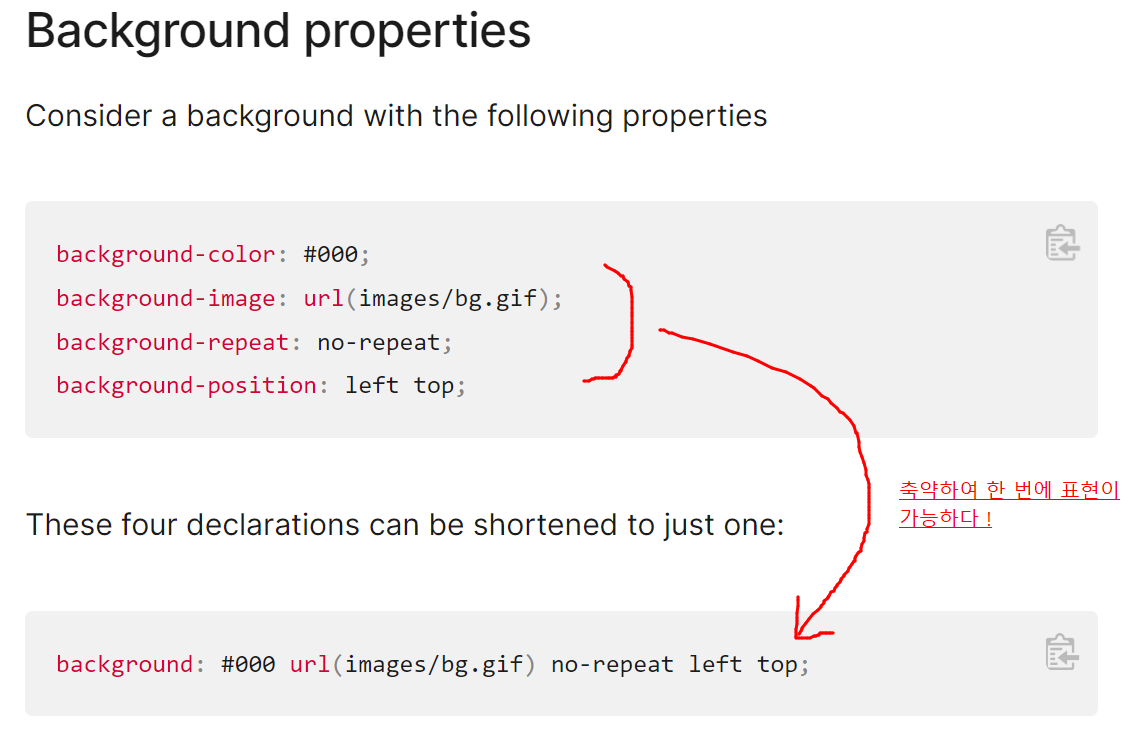
shorthand property에 관하여.
Shorthand properties are CSS properties that let you set the values of multiple other CSS properties simultaneously. Using a shorthand property, you can write more concise (and often more readable) style sheets, saving time and energy.

즉, 속성을 지정하거나 할 때 여러번 반복된 문구를 쓰지 않고 한 번에 쓰게 해준다.
코딩을 하는 개발자에게 편의성을 주는 개념이다!
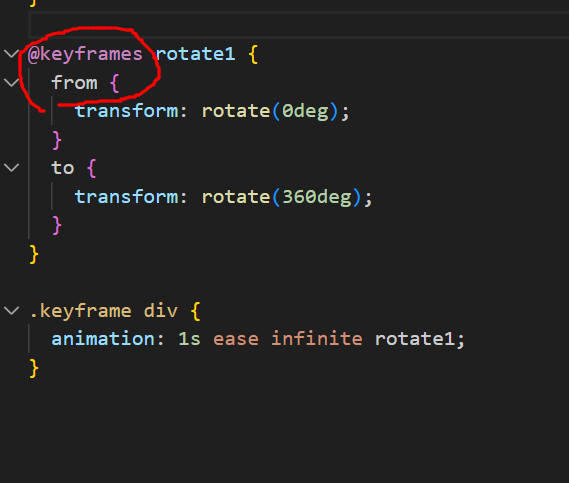
CSS 작성 중, @를 쓰는 경우는?


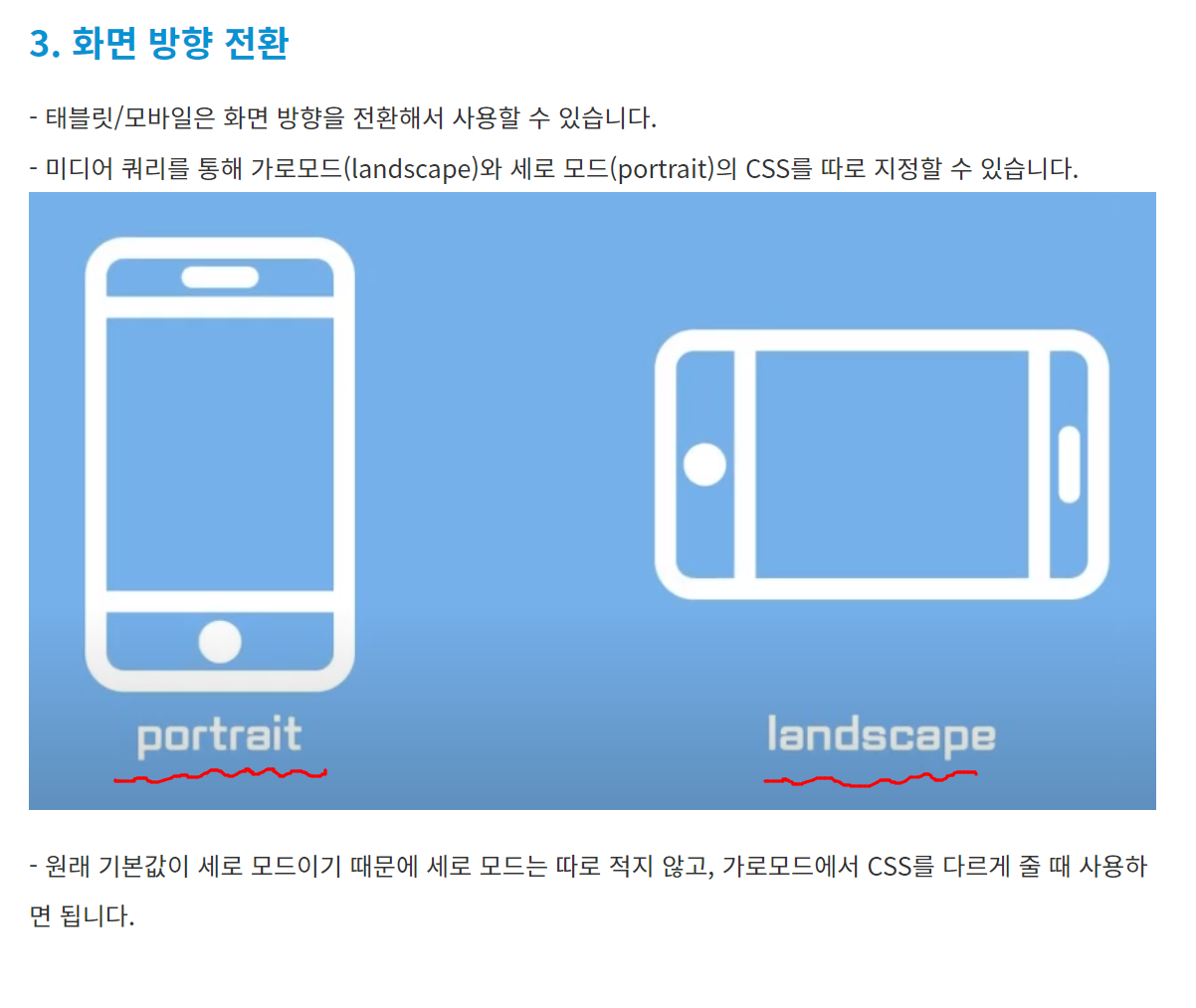
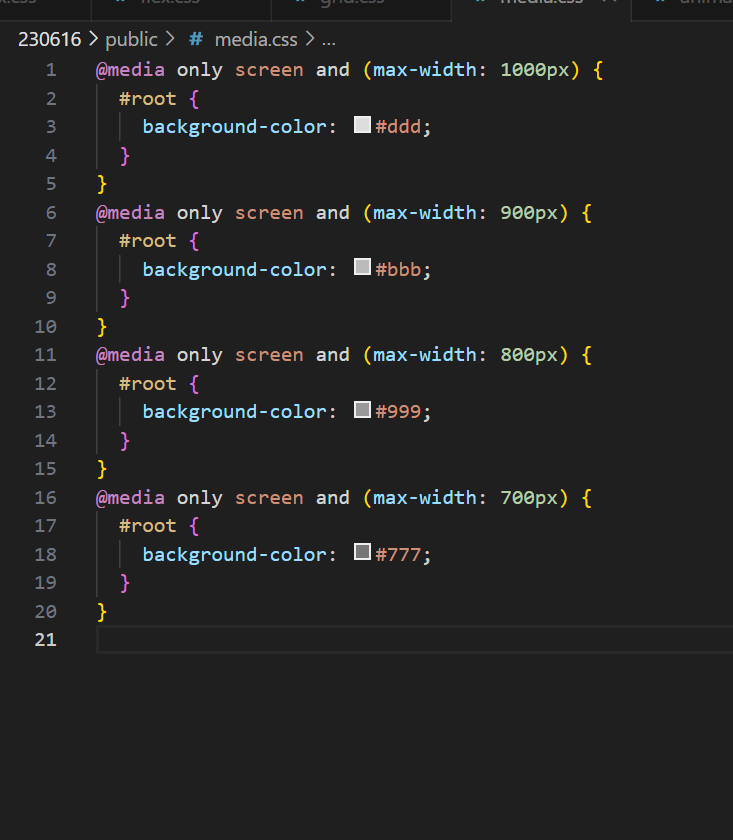
미디어 쿼리란?
반응형 웹피이지를 만들 때, 가장 기초가 되는 것이다. 컴퓨터로 볼 때와 핸드폰을 볼 때 화면 구성이 달라지게 할 수 있다.
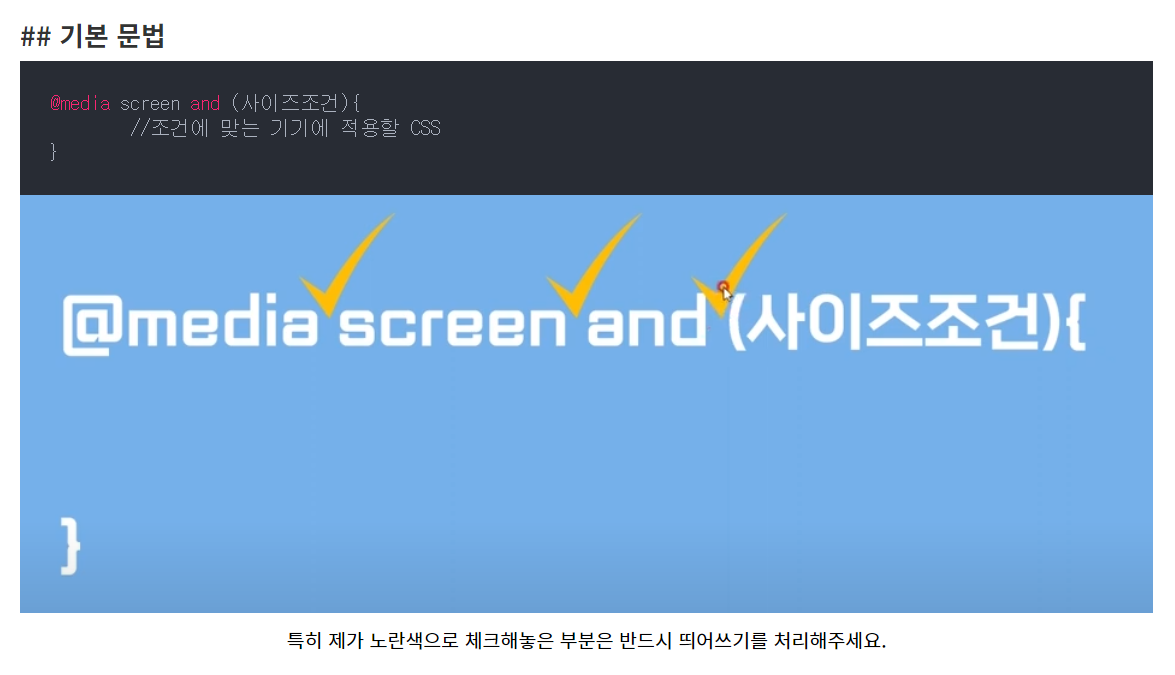
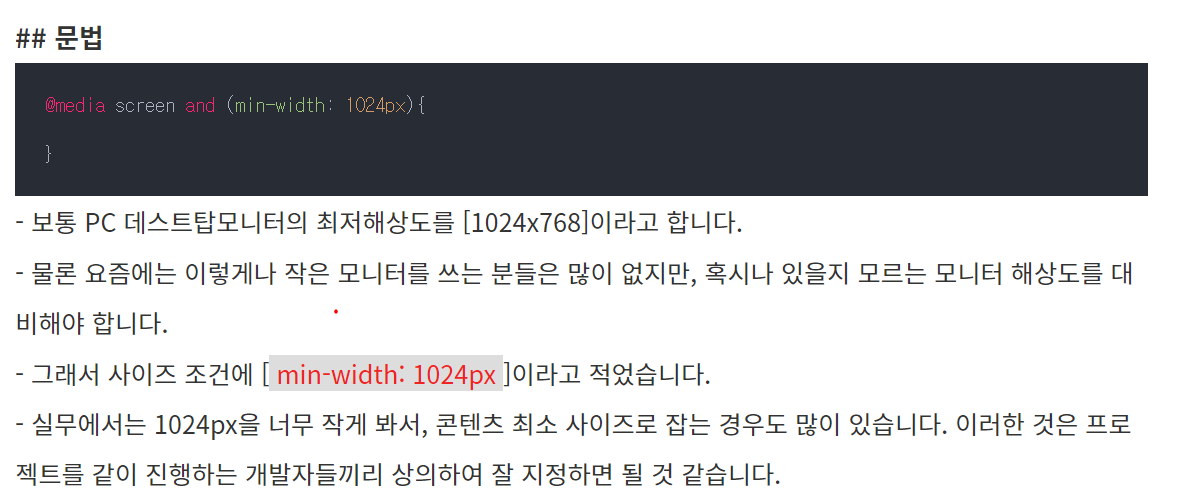
- 미디어 쿼리는 특정 조건이 true인 경우에만 코드 블록{ } 내부의 CSS 코드를 실행해주는 구문입니다.
- 다른 매체 유형/장치에 대해 서로 다른 스타일을 적용하는데 사용합니다.
- 보통 스크린 사이즈를 조건으로 걸어 반응형웹에서 많이 사용하는 코드입니다.
- 미디어 쿼리는 반응형웹디자인을 데스트톱, 랩톱, 태블릿 및 휴대폰에 각각 CSS언어를 전달해줄 수 있기 때문입니다.
- 또 미디어 쿼리를 사용하여 특정 스타일이 인쇄된 문서 또는 화면 판독기에서만 사용되도록도 할 수 있습니다.





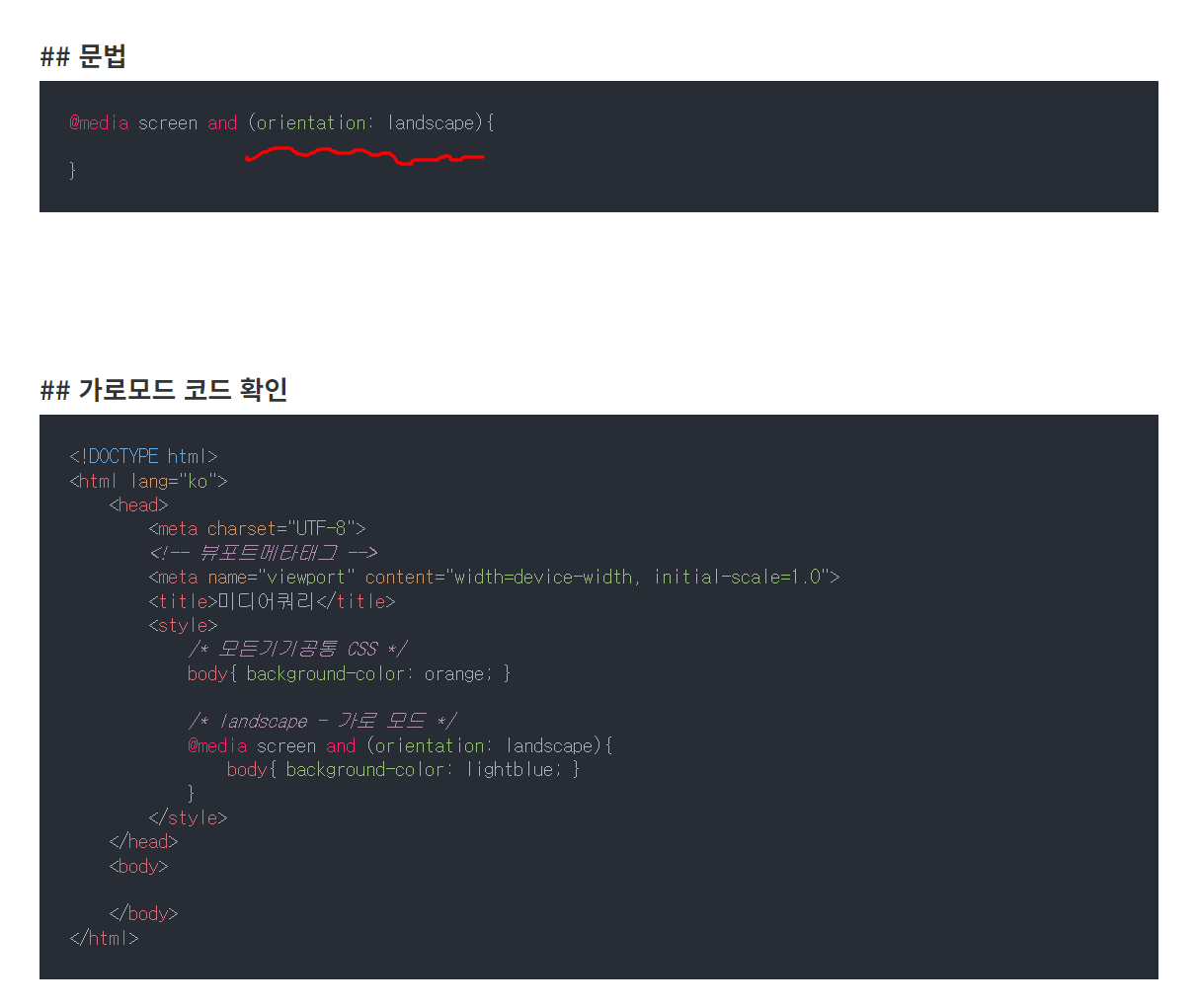
예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- 뷰포트메타태그 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>미디어쿼리</title>
<style>
/* 모든기기공통 CSS */
body{ background-color: orange; }
/* desktop 규격 */
@media screen and (min-width: 1024px){
body{ background-color: lightblue; }
}
/* tablet 규격 */
@media screen and (max-width: 1023px){
body{ background-color: pink; }
}
/* mobile 규격 */
@media screen and (max-width: 540px){
body{ background-color: navy; }
}
</style>
</head>
<body>
</body>
</html>
-
미디어 쿼리가 잘 적용되는지 확인하기 위해 태그에 배경색들을 첨부했습니다.
-
데스크톱에서는 라이트 블루가 처리되고, 태블릿은 핑크, 모바일은 네이비로 배경색이 바뀌게 처리했습니다.