[Day70] 로컬 스토리지, 세션 스토리지, 쿠키

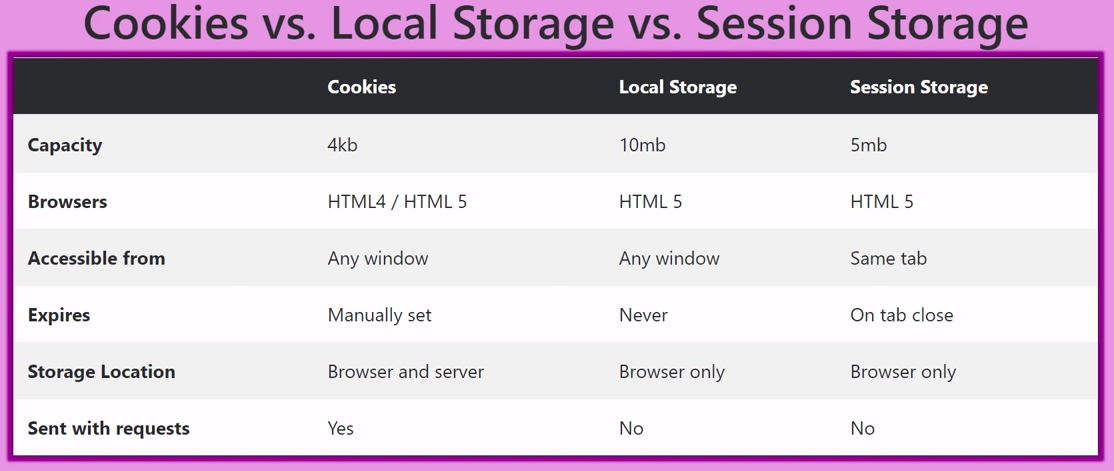
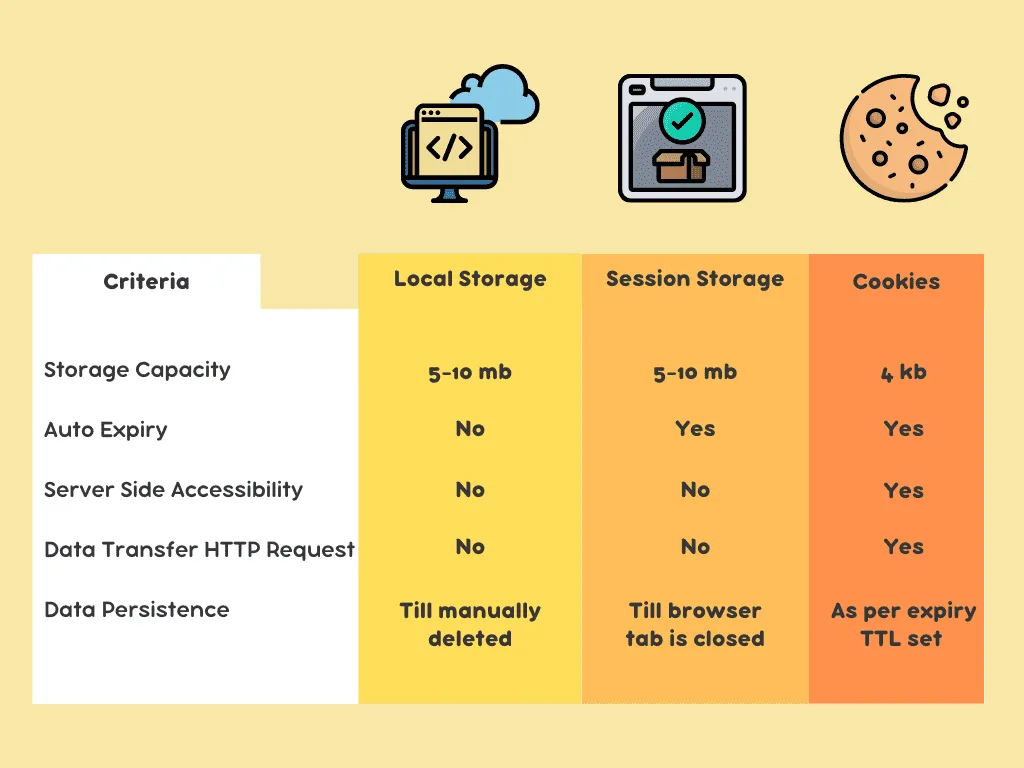
웹 개발에 있어서 데이터 저장 방식은 중요한 부분이다. 웹 애플리케이션은 다양한 방법으로 사용자의 정보를 저장하고 이를 통해 더 나은 사용자 경험을 제공한다. 이를 위한 기술로는 Local Storage, Session Storage, 그리고 Cookies가 있다.
Local Storage
Local Storage는 웹 브라우저에 정보를 영구적으로 저장하는 방식이다. 이 저장소는 네트워크 요청과는 독립적으로 작동하며, 웹 페이지 세션이 끝나도 데이터가 사라지지 않는다. 대략 5MB 정도의 데이터를 저장할 수 있으며, 오직 문자열 형태로만 저장이 가능하다. Local Storage는 HTML5의 일부로 도입되었다.
Local Storage 사용법 (JavaScript 예시 코드)
Local Storage에 데이터를 저장하는 방법:
localStorage.setItem('myKey', 'myValue');Local Storage에서 데이터를 읽는 방법:
const value = localStorage.getItem('myKey');
console.log(value); // 'myValue' 출력Local Storage에서 데이터를 삭제하는 방법:
localStorage.removeItem('myKey');전체 Local Storage를 비우는 방법:
localStorage.clear();Session Storage
Session Storage도 Local Storage와 유사하지만 몇 가지 주요한 차이점이 있다. 가장 중요한 차이는 Session Storage에 저장된 데이터는 브라우저 탭이 닫히면 사라진다는 것이다. 이 역시 오직 문자열 형태로만 데이터를 저장할 수 있다. Session Storage의 사용 사례로는 사용자의 세션 동안의 상태 관리가 있다.
Session Storage 사용법 (JavaScript 예시 코드)
Session Storage에 데이터를 저장하는 방법:
sessionStorage.setItem('sessionKey', 'sessionValue');Session Storage에서 데이터를 읽는 방법:
const sessionValue = sessionStorage.getItem('sessionKey');
console.log(sessionValue); // 'sessionValue' 출력Session Storage에서 데이터를 삭제하는 방법:
sessionStorage.removeItem('sessionKey');전체 Session Storage를 비우는 방법:
sessionStorage.clear();Cookies
Cookies는 웹 서버가 사용자의 웹 브라우저에 저장하는 작은 데이터 조각이다. 서버는 HTTP 응답 헤더를 통해 쿠키를 설정하고, 이후 브라우저는 동일한 서버에 대한 모든 요청과 함께 쿠키를 자동으로 전송한다. 쿠키는 주로 세션 관리, 개인화 및 트래킹 등에 사용된다. 쿠키는 만료 날짜가 있어서 해당 날짜가 지나면 자동으로 삭제된다.
Cookies 사용법 (JavaScript 예시 코드)
쿠키를 설정하는 방법:
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2023 12:00:00 UTC; path=/";쿠키에서 데이터를 읽는 방법:
const x = document.cookie;쿠키를 삭제하는 방법:
// 쿠키의 만료 날짜를 과거로 설정함으로써 삭제
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";이 세 가지 기술은 각각의 특징과 사용 사례가 있으며, 웹 개발자는 상황에 맞게 적절한 기술을 선택하여 사용해야 한다. Local Storage와 Session Storage는 클라이언트 측에서만 처리되고, 쿠키는 클라이언트와 서버 간의 상태 정보를 주고받는 데 사용된다.

그렇다면 왜 Local Storage, Session Storage, Cookies를 사용하는가?
이 기술들은 웹에서 상태 관리를 위해 필수적이다. 상태 관리란 사용자의 상호작용, 선호도, 로그인 상태 등을 기억하고, 사용자가 사이트를 재방문 했을 때 일관된 경험을 제공하는 것을 말한다.
Local Storage의 존재 이유
- 영구성: 사용자가 브라우저를 닫더라도 정보를 유지할 필요가 있을 때 사용한다. 예를 들어, 웹 애플리케이션의 테마 설정이나 사용자의 선호도 같은 것들이 여기에 해당한다.
- 클라이언트 측 저장: 서버에 부담을 주지 않고 클라이언트 측에서 데이터를 관리하고 싶을 때 유용하다.
- 대용량 저장: 쿠키보다 훨씬 많은 데이터를 저장할 수 있다는 장점이 있다.
Session Storage의 존재 이유
- 탭 또는 창 단위의 생명주기: 사용자가 웹 애플리케이션에서 단기간 동안 작업하는 정보를 저장해야 할 때 적합하다. 예를 들어, 양식 작성 중 임시 정보 저장이나 페이지 간의 데이터 전달 등에 사용된다.
- 보안: 세션 저장소는 탭이 닫히면 사라지므로, 민감한 정보를 저장할 때 쿠키보다 안전할 수 있다.
Cookies의 존재 이유
- 서버와 클라이언트 간의 통신: 쿠키는 HTTP 요청과 함께 자동으로 서버로 전송되므로, 사용자 인증 토큰과 같은 정보를 관리하는 데 적합하다.
- 만료 기간 설정: 쿠키는 만료 날짜를 설정할 수 있어 일정 기간 후 자동으로 삭제되게 할 수 있다. 이는 로그인 상태 유지 등에 유용하다.
- 동일 출처 정책 제한: 쿠키는 같은 도메인과 프로토콜 내에서만 접근이 허용되므로, 보안 측면에서 장점을 가진다.
실제 활용 사례
Local Storage 활용 사례
웹 게임에서 사용자의 진행 상황을 저장하거나, 온라인 편집기에서 사용자의 설정을 저장하는 경우가 있다. 이런 정보는 사용자가 나중에 웹사이트를 다시 방문했을 때도 그대로 유지되어야 하므로 Local Storage가 적합하다.
Session Storage 활용 사례
예를 들어, 여러 페이지에 걸쳐 사용자가 입력하는 양식 데이터를 저장해야 하는 경우, 양식을 완료하거나 제출하기 전까지 정보를 유지하고자 할 때 Session Storage를 사용한다.
Cookies 활용 사례
로그인 상태 유지는 쿠키를 활용하는 가장 흔한 사례다. 사용자가 웹사이트에 로그인하면, 서버는 인증 토큰을 쿠키에 저장하고, 사용자가 사이트를 재방문하거나 페이지를 이동할 때마다 이 쿠키를 사용하여 사용자를 인식한다.
정리!
이러한 기술들은 웹 개발에서 사용자 경험을 향상시키기 위해 중요한 역할을 한다. 각각의 사용 사례와 요구 사항에 맞게 적절한 방법을 선택하는 것이 중요하며, 보안과 사용자의 프라이버시를 고려하는 것 역시 필수적이다. Local Storage와 Session Storage는 클라이언트 측에서 관리되는 반면, 쿠키는 서버와 클라이언트 간의 상태를 동기화하는 데 더 자주 사용된다. 이러한 스토리지 옵션을 올바르게 활용함으로써, 웹 애플리케이션은 더 빠르고 효율적으로 사용자에게 서비스를 제공할 수 있다.
Local Storage, Session Storage, Cookies 각각의 동작 방식
Local Storage 동작 방식
Local Storage는 키-값 쌍으로 데이터를 저장한다. 각 키와 값은 문자열로 저장되며, 웹 페이지의 JavaScript를 통해 접근할 수 있다. 브라우저는 도메인 별로 Local Storage를 분리하여 관리하므로, 한 도메인에서 저장한 데이터는 다른 도메인에서 접근할 수 없다. 이는 보안과 개인 정보 보호를 강화한다.
제한사항:
- 저장 용량: 대부분의 브라우저는 Local Storage에 대해 5MB 정도의 용량을 제공한다.
- 동기적 접근: Local Storage의 API는 동기적이어서 대량의 데이터를 처리할 때 UI가 블로킹될 수 있다.
Session Storage 동작 방식
Session Storage도 Local Storage와 비슷하게 키-값 쌍으로 데이터를 저장하지만, 저장된 데이터는 브라우저 탭이나 창을 닫으면 사라진다. Session Storage의 데이터는 동일한 탭 내에서만 공유되며, 새 탭이나 창에서는 별개의 저장 공간이 할당된다.
제한사항:
- 탭 기반: 데이터는 생성된 탭 또는 창에 국한되어 사용되므로, 다른 탭이나 창으로는 전달되지 않는다.
- 저장 용량: Local Storage와 마찬가지로 5MB 정도의 용량 제한이 있다.
Cookies 동작 방식
Cookies는 서버와 클라이언트 간의 통신에서 중요한 역할을 한다. 서버는 HTTP 응답 헤더에 Set-Cookie를 통해 쿠키를 설정하고, 클라이언트는 동일한 서버에 요청을 할 때마다 Cookie HTTP 헤더를 통해 쿠키를 전송한다. 이를 통해 서버는 사용자를 식별하고 세션을 유지할 수 있다.
제한사항:
- 크기 제한: 쿠키는 각각 최대 4KB의 데이터만 저장할 수 있다.
- 성능 저하: 모든 HTTP 요청마다 쿠키 정보가 전송되므로, 많은 양의 쿠키는 네트워크 성능에 영향을 줄 수 있다.
- 보안 취약점: 쿠키는 CSRF(Cross-Site Request Forgery) 공격과 같은 보안 위협에 노출될 수 있다.
Cookies의 보안
- Secure 플래그: 쿠키에 Secure 플래그를 설정하면 HTTPS를 통해서만 쿠키가 전송된다.
- HttpOnly 플래그: JavaScript를 통한 쿠키의 접근을 방지하기 위해 HttpOnly 플래그를 사용할 수 있다. 이는 XSS 공격으로부터 쿠키를 보호한다.
- SameSite 플래그: CSRF 공격을 방지하기 위해 SameSite 플래그를 설정할 수 있다. 이 플래그는 쿠키가 동일한 사이트에서만 전송되도록 제한한다.
최종 정리
개발자는 애플리케이션의 필요에 따라 적절한 저장 기술을 선택해야 한다. 예를 들어, 로그인 상태를 유지해야 한다면 쿠키를, 사용자 설정을 영구적으로 저장해야 한다면 Local Storage를, 단기 세션 데이터를 저장해야 한다면 Session Storage를 사용하는 것이 좋다.