옷가게 할인받기
조건에 따라 가격을 계산해주면 된다.
나의코드
class Solution {
fun solution(price: Int): Int {
if(price >= 500000){
return (price * 0.8).toInt()
} else if(price >= 300000){
return (price * 0.9).toInt()
} else if (price >= 100000) {
return (price * 0.95).toInt()
} else {
return price
}
}
}다른사람코드
class Solution {
fun solution(price: Int) = (when {
price >= 500_000 -> price - price * 0.2
price >= 300_000 -> price - price * 0.1
price >= 100_000 -> price - price * 0.05
else -> price
}).toInt()
}안드로이드 실시간 텍스트 입력
TextWatcher
회원가입 기능을 구현할 때 실시간으로 입력되는 텍스트를 받아서 주어진 조건과 맞는지 실시간으로 검사하고 싶을 때 TextWatcher 사용할 수 있다.
예시
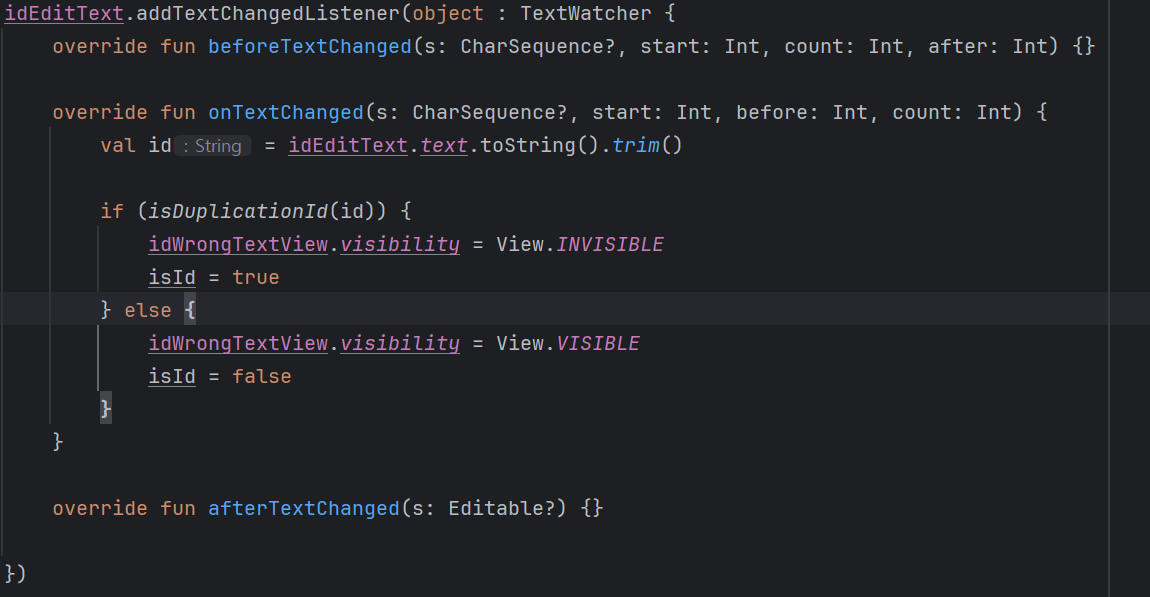
먼저 edittext에서 addTextChangedListner를 불러온 후 TextWatcher를 넣어준다. TextWatcher는 interface이기 때문에 모든 함수를 불러와야한다. 이중 기본적으로 onTextChanged를 사용하면 사용자가 입력할 때마다 onTextChanged가 호출되 실시간으로 사용자의 입력을 감지할 수 있게된다.
그래서 onTextChanged가 호출 될 때마다 중복을 감지하는 isDuplicationItd함수를 호출해서 매번 id를 넣어주면 실시간으로 검사를 해주고 중복되는 id가 있으면 경고문구가 보이도록 구현해 주었다.
beforeTextChanged, onTextedChanged, afterTextChanged 각각 입력타이밍
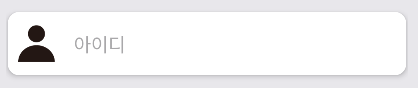
EditText안에 아이콘 넣기
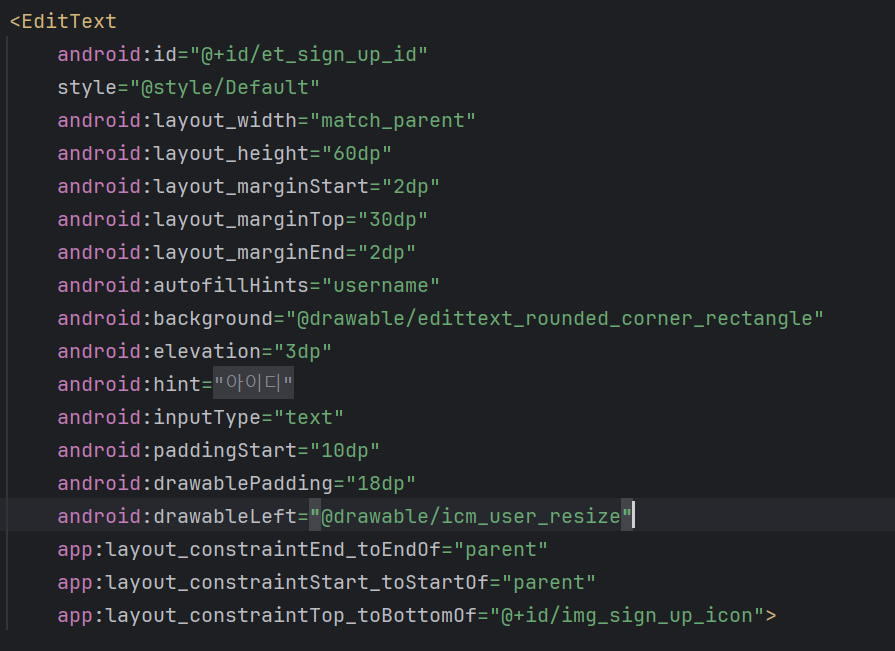
EditText 입력란 옆에 이미지(아이콘)을 추가해주고 싶을때 EditText의 속성에서 drawableLeft를 이용하면 EditText안 왼쪽에 이미지가 들어간다.
이미지가 사이즈가 안 맞는다면 xml파일을 추가해서 이미지사이즈를 재설정해서 넣어주면 된다.
이미지와 입력란의 거리를 떨어뜨리고 싶으면 drawablePadding를 사용하면 된다.
android:drawableLeft="@drawable/icm_user_resize"를 추가해서android:drawablePadding="18dp"로 디자인 조정
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:width="35dp"
android:height="35dp"
android:drawable="@drawable/ic_user" />
</layer-list>xml파일을 생성해서 사이즈 설정하기 drawable에 설정할 파일을 넣어준다.