
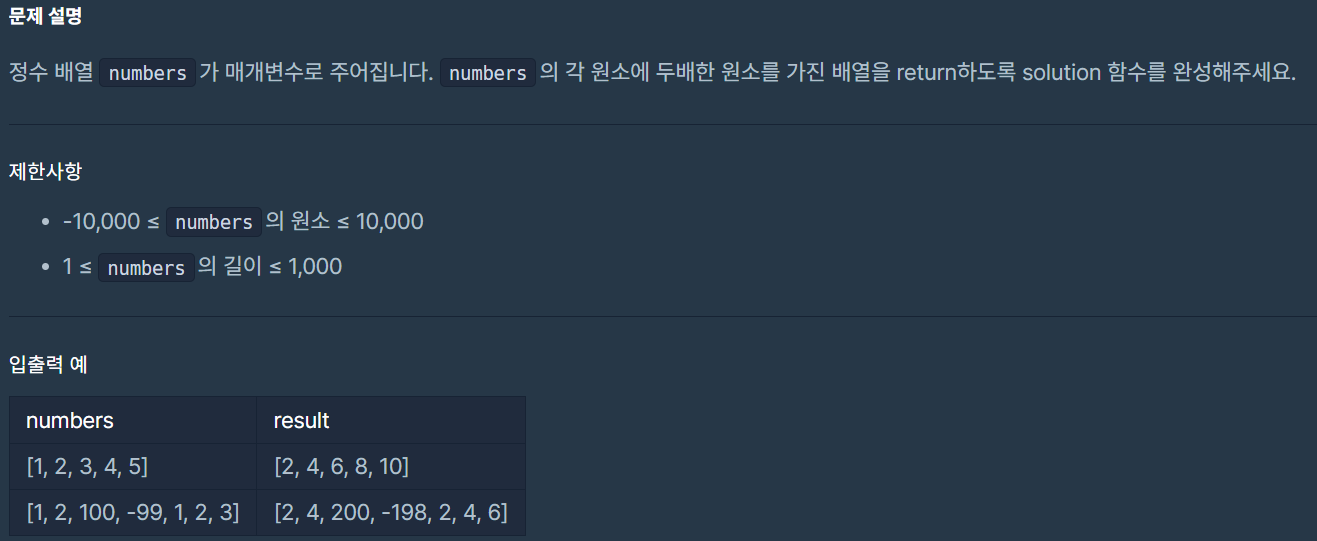
배열 두 배 만들기
배열의 값을 두배씩 만들어 준다.
나의코드
class Solution {
fun solution(numbers: IntArray): IntArray {
var list = mutableListOf<Int>()
for(i in numbers){
list.add(i*2)
}
return list.toIntArray()
}
}다른사람코드
class Solution {
fun solution(numbers: IntArray) = numbers.map { it * 2 }
}

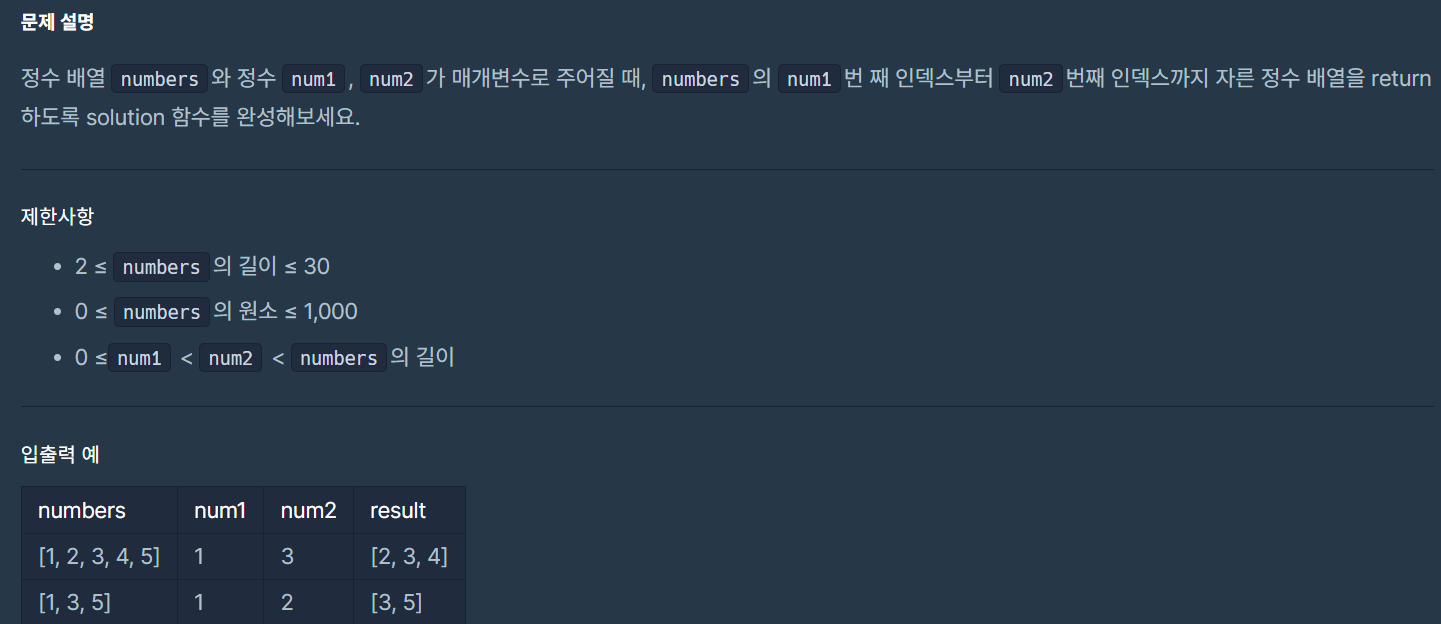
배열자르기
특정인덱스의 배열로 잘라 반환해야한다.
class Solution {
fun solution(numbers: IntArray, num1: Int, num2: Int): IntArray {
var answer: IntArray = numbers.copyOfRange(num1, num2+1)
return answer
}
}다른사람코드
class Solution {
fun solution(numbers: IntArray, num1: Int, num2: Int) = numbers.sliceArray(num1..num2)
}class Solution {
fun solution(numbers: IntArray, num1: Int, num2: Int): IntArray {
return numbers.copyOfRange(num1, num2 + 1)
}
}sliceArray(num1..num2)나 copyOfRange(num1, num2+2) 함수들로 배열을 자를수있다.

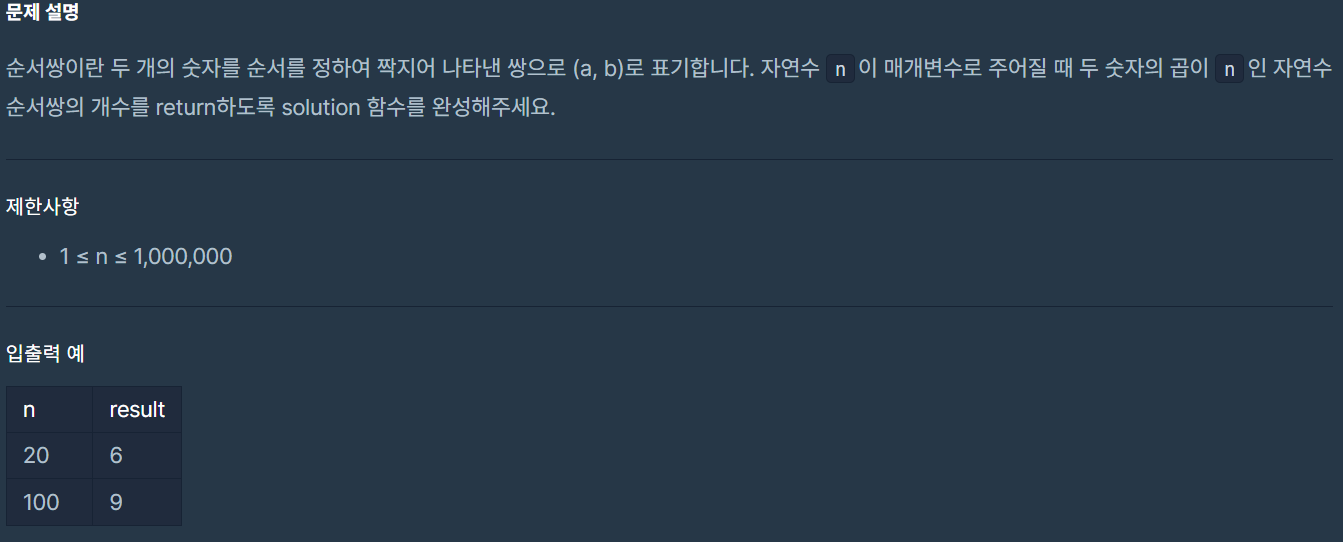
t순서쌍의 개수
사실상 약수를 구하는 문제
class Solution {
fun solution(n: Int): Int {
var answer: Int = 0
for(i in 1..n){
if(n % i == 0){
answer++
}
}
return answer
}
}다른사람풀이
class Solution {
fun solution(n: Int) = (1..n).count { n % it == 0 }
}안드로이드 화면전환 애니메이션 추가하기
먼저 애니메이션의 시작과 끝을 적용할 위젯의 속성을 xml에서 정의 해준다.
android:transitionName="profileTransition"<ImageView android:id="@+id/img_main" android:layout_width="match_parent" android:layout_height="350dp" android:layout_marginBottom="20dp" android:transitionName="imageTransition" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />해당 코드를 이전페이지 위젯과 이동한 페이지 위젯에 각각 똑같이 추가해준다. profileTransition는 id처럼 두 위젯을 묶어주기위해 지어주는 이름이라 원하는 이름으로 넣어준다.
두 위젯에 들어가는 profileTransition 같은 이름은 꼭 똑같은 이름으로 정해주어야한다.
이제 코틀린 파일에서 options를 만들어 startActivity에 intent와 넣어주면 된다.
val imageView = findViewById<ImageView>(R.id.profile_image) val intent = Intent(this, MyPageActivity::class.java) val options: ActivityOptions = this, Pair(imageView, "profileTransition")) startActivity(intent, options.toBundle())imageView는 xml에서 가져온 위젯이고 "profileTransition"은 설정한 속성 이름을 넣어주면 된다.
애니메이션 위젯을 추가하고 싶으면 xml에서 transitionName을 추가해주고 코틀린 파일에서 Pair부분을 추가로 설정해준다.
val intent = Intent(this, MyPageActivity::class.java) val options: ActivityOptions = ActivityOptions.makeSceneTransitionAnimation( this, Pair(imageView, "profileTransition"), Pair(textView, "textTransition") ) startActivity(intent, options.toBundle())
