
이번 포스트는 삼성페이 카드 인터렉션에 대해 다뤄볼 것이다.
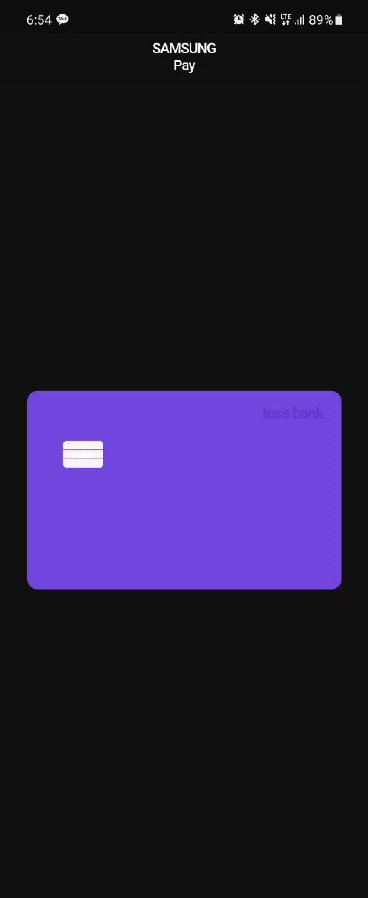
삼성페이 앱 메인화면에서는 카드 리스트들이 있고

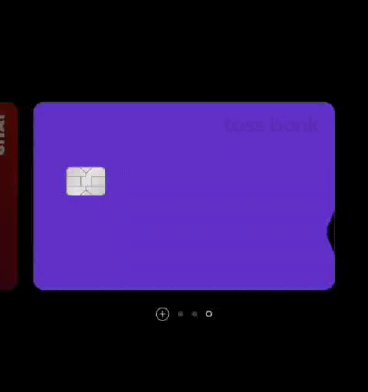
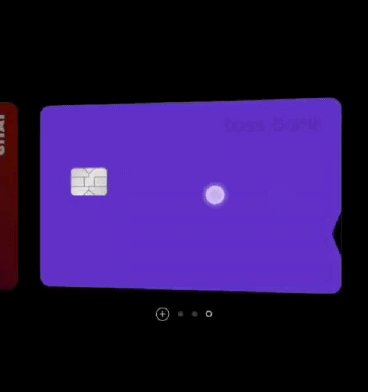
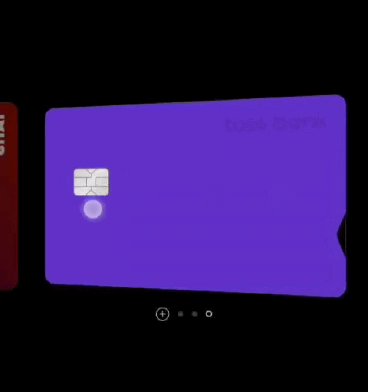
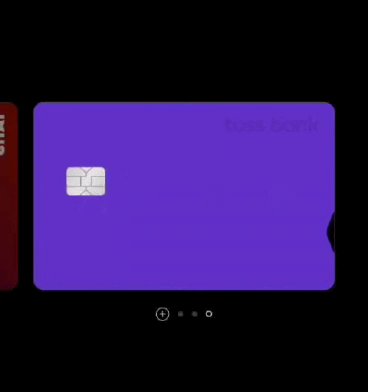
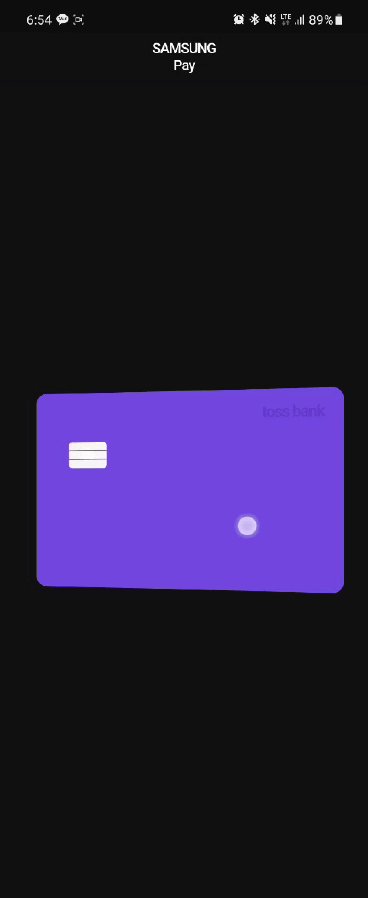
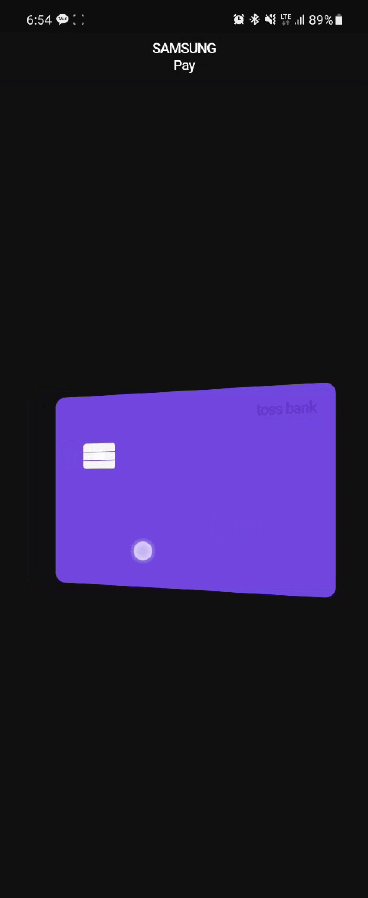
카드 끝에서 옆으로 스와이프를하면 아래와 같은 인터렉션이 발생하는데 이를 구현해 볼 것이다.

마지막 카드에서만 이 효과를 볼 수 있다.
- 좋은 UX인듯 하다
구현
3D 효과를 구현하기 위해서 matrix연산을 사용한다.
Matrix4.identity()
..setEntry(3, 2, 0.001)
..rotateY(animation.value),y값의 바운더리를 지정, 일정 이상 회전하지 않도록 제한한다.
y의 값을 Tween() 으로 설정하여 사용자의 터치 이벤트가 끝날 때 0으로 초기화 시킨다
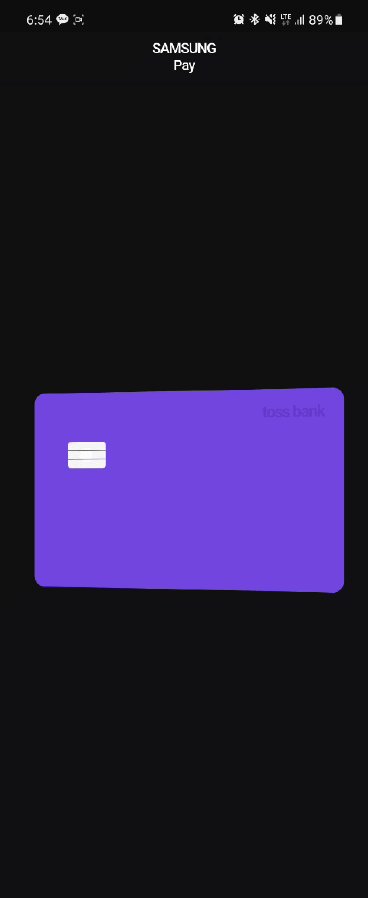
결과

이번 토스카드의 색상이 맘에 들어서 눈대중으로 색을 맞춰보았다.
다음에는 토스뱅크의 카드 3D 인터렉션에 대해 다뤄볼까 한다.

재미있는 애니메이션 소개해주셔서 감사합니다 ㅎ
사용자 이벤트 리슨은 scrollcontroller를 활용하셔서 하신건가요?