
우연히 아래의 사이트에서 재미있는 인터렉션을 보게되었는데, 눈에 띄어 만들어보기로 했다.
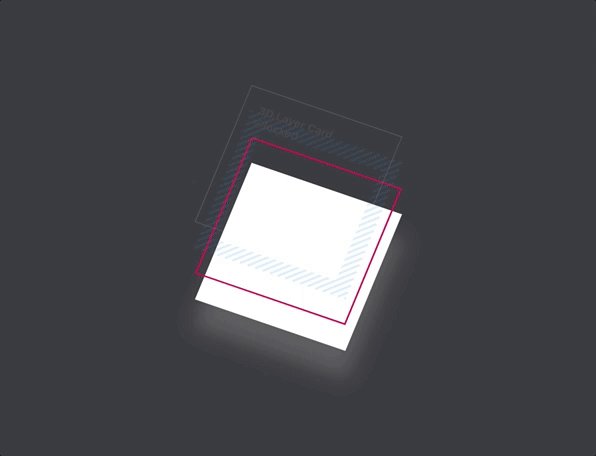
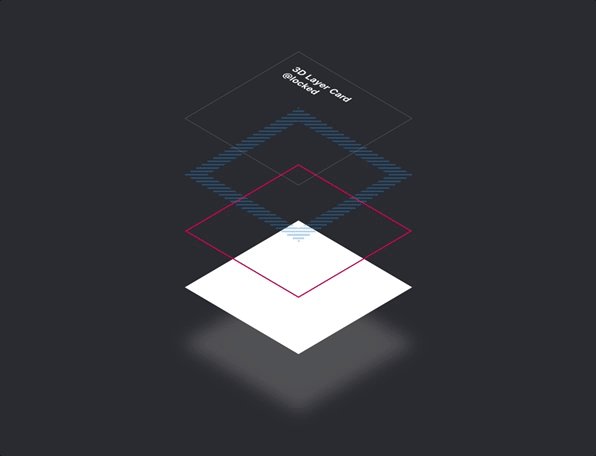
마우스 오버를 하면 해당 카드가 레이어별로 분리되는 인터렉션이다.
설계
- 해당 인터렉션을 앱에서 구현하기 위해, Hover 효과를 Tap 으로 전환하여 구현한다.
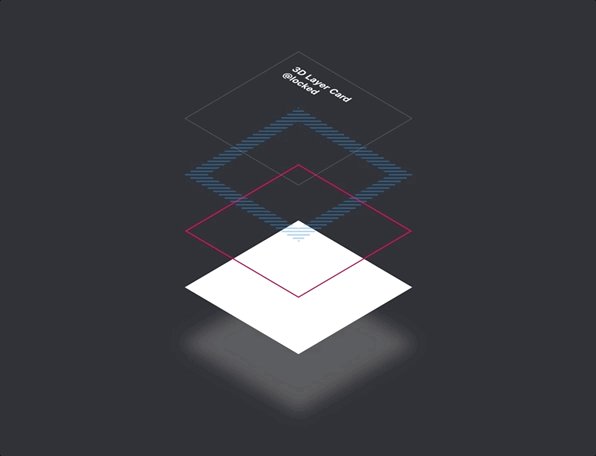
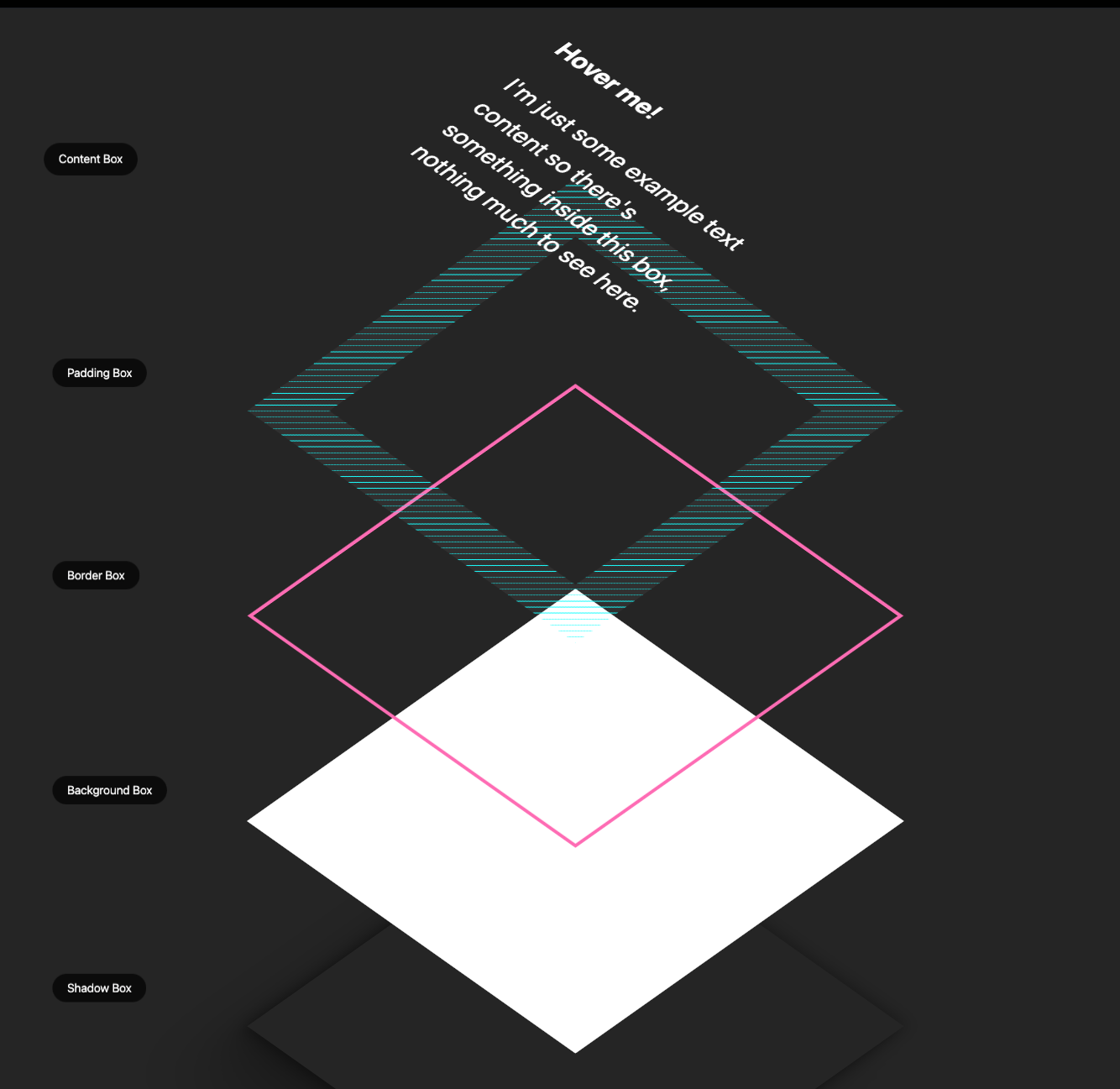
Stack위젯을 사용하여 레이어를 구분한다.Tranform위젯을 사용하여 3D효과를 구현한다.
개발
각 레이어 설계
- 텍스트 위젯
Container(
padding: const EdgeInsets.all(20),
child: Text(text),
),
- 패딩 위젯
ColorFiltered(
colorFilter: ColorFilter.mode(
paddingColor,
BlendMode.dstOut,
),
child: CustomPaint(
painter: PaddingPainter(),
size: const Size(width, height),
),
),
ColorFiltered위젯과 CustomPaint위젯을 사용하여 안에가 뚫린 빗금 사각형을 만들었다.
- 테두리 위젯
Container(
decoration: BoxDecoration(
border: Border.all(
color: Colors.pink,
width: 2,
),
),
),
- 베이스 위젯
Container(
color: Colors.grey[200],
),
- 그림자 위젯
Container(
decoration(
color: Colors.transparent,
boxShadow: boxShadow,
),
),
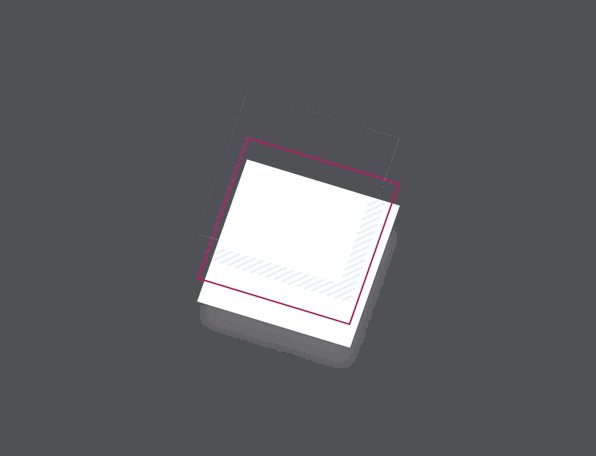
3D 애니메이션
이전 포스트들에서도 많이 다뤘던 3D 애니메이션을 적용한다.이번에는 perspective하지 않게 한다.
Transform위젯을 사용하여 X와 Z를 수정한다.
/// 3D widget
Transform(
transform: Matrix4.identity()
..rotateX(rotateX)
..rotateZ(rotateZ)
child: child,
),레이어 구조
Stack(
children: [
TextLayerWidget(),
PaddingLayerWidget(),
BorderLayerWidget(),
BaseLayerWidget(),
ShadowLayerWidget(),
].reversed.toList(),
),각 레이어별로 Y축 위치를 다르게 해 입체적으로 보이게 한다.
// 예시
Transform.translate(
offset: Offset(0, -200),
child: TextLayerWidget(),
),마지막으로 레이어에 AnimatedBuilder를 적용하면 된다.
AnimatedBuilder(
animation: animation,
builder: layerBuilder,
),
결과

참고한 사이트에 미치진 못하지만, 적당히 괜찮은 결과물이 나온 것 같다. 개발 및 적용하고 보니, 해당 인터렉션은 앱보다 웹의 Hover에 잘 어울리는 것 같다.
입체적인 구조를 시각적으로 표현할 일이 있다면 이를 응용하면 좋을 것 같다.
8개의 댓글
혹시 그림자 어떻게 처리하셨는지 힌트 얻을 수 있을까요?
https://codepen.io/ywjung328/pen/yLvVGzK
위처럼 구현했더니 그림자 트랜지션이 locked 님 처럼 뚜렷하게 보이지 않네요 ㅠㅠ
혹시 staggered animation 사용하셨는가요?
1개의 답글




우와..