
이번 포스트에서는 Flutter에서 제공하는 강력한 위젯 중 하나인 Hero 위젯을 다뤄보려한다.

기본 히어로 위젯을 사용하면 위와 같이 부드러운 애니메이션으로 동작한다.
Hero(
tag: 'image',
child: ImageCardWidget(),
),하지만, 좀 더 인터랙티브한 경험을 전달하기 위해서 zoom-out이 되는 효과 주기로 한다.

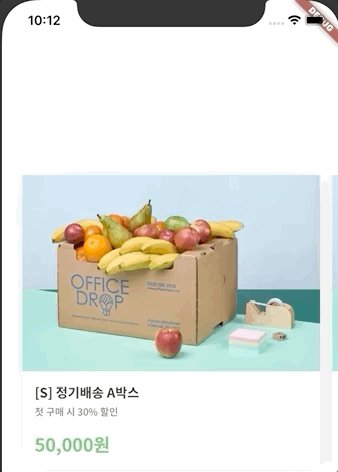
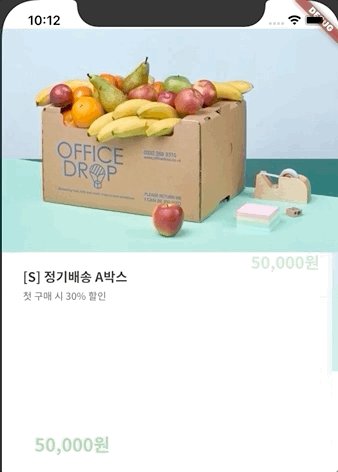
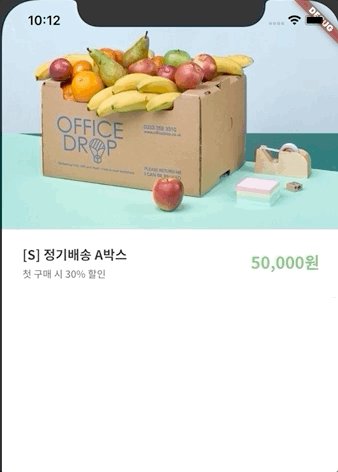
사용자가 이미지를 터치하였을 때, 이미지는 눌리는듯한 효과를 가지며, 더 깊은 뎁스로 들어가는 것 처럼 보이게 한다.
이를 구현하기 위해 다음과 같은 일들을 진행한다.
ImageCardWidget를OverflowBox로- 넘치는 영역을 없애기 위해
ClipRect로 - scaleAnimation을 이용해 터치하였을 때 width를 수정
- flightShuttleBuilder 를 사용하여 pop하였을 때 위젯을 수정
AnimationController scaleAnimation; // 0.0 ~ 50.0
ClipRect(
child: OverflowBox(
maxWidth: maxWidth,
child: Hero(
tag: 'image',
flightShuttleBuilder: (BuildContext, Animation<double>, HeroFlightDirection, BuildContext, BuildContext){
if (direction == HeroFlightDirection.pop) {
return ClipRect(
child: OverflowBox(
maxWidth: MediaQuery.of(context).size.width,
minWidth: MediaQuery.of(context).size.width,
child: to.widget,
),
);
}
return from.widget;
},
child: ImageCardWidget(width: maxWidth - scaleAnimation.value),
),
),
),이때 scaleAnimation의 시간과 Navigator Route 시간을 적절하게 설정하여서 애니메이션이 자연스러워 보이게한다.
실 사용 예

