

앱에서 데이터를 불러오는 시간동안 프로그레스 인디케이터를 띄우는 경우가 왕왕있다.
기본 제공해주는 인디케이터 말고 나만의 특별한 인티케이터를 만들고 싶다면 어떻게 하면 좋을까?
이번 게시글에서는 파도가 일렁이는 인디케이터를 만들어보려한다.
일렁이는 파도 그리기
일렁이는 파도를 그리기 위해서 CustomPainter혹은 CustomClipper를 사용하면 된다.
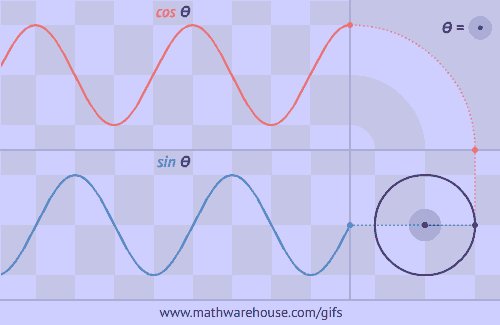
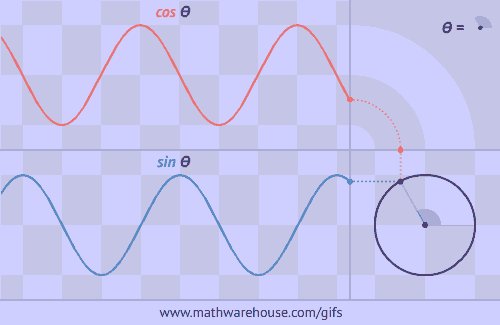
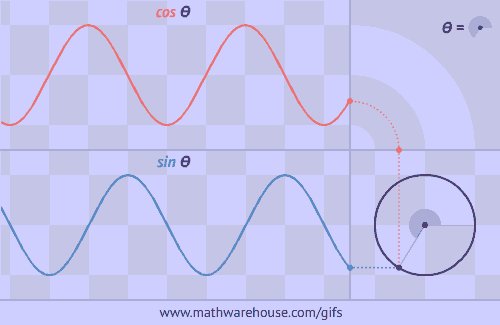
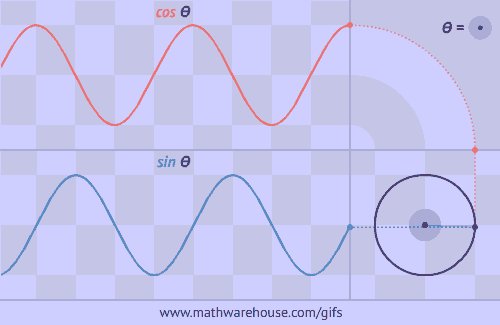
흐르는 물결은 math.sin, math.cos그래프로 구현할 것이다.

https://www.mathwarehouse.com/animated-gifs/trigonometry.php
Path drawWave(Size size) {
Path path = Path();
path.moveTo(0, size.height);
for (int i = 0; i <= size.width; i++) {
final wave = Offset(
i.toDouble(),
sin((value - i) / size.width * pi) * amplitude + position,
);
path.lineTo(wave.dx, wave.dy);
}
path.lineTo(size.width, size.height);
return path;
}
- value: animation.value의 값. 0~1사이를 반복
wave의 y축 값에 sin, cos함수를 적용하여 일렁이는 path를 그린다.
위의 함수를 CustomPainter 혹은 CustomClipper에서 사용하면 된다.
위젯 만들기
위에서 만든 Path를 토대로 WaveWidget을 만들었다.
/// WaveWidget
AnimatedBuilder(
animation: animationController,
builder: (context, child) {
return ClipPath(
clipper: WaveClipper(
value: animationController.value * (size * 2),
amplitude: amplitude,
position: position ?? ((size - amplitude) / 2),
),
child: child,
);
},
child: CircleAvatar(
radius: size / 2,
backgroundColor: color,
),
);amplitude의 값이 클수록 파도의 높이가 높아진다.

amplitude: 10

amplitude: 30
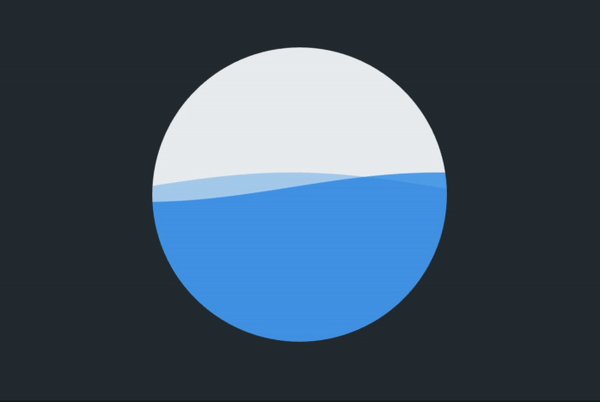
Stack위젯을 통해 WaveWidget을 여러개 겹쳐 좀 더 완성도가 높아보이는 모습으로 만들 수 있다.

이때, animation.value의 값을 다르게 부여해도 되고, sin함수를 쓰는 것을 cos함수로 변경하여 다른 움직임을 부여해도 된다.
/// 예를 들면 이런식...
Stack(
children: [
WaveWidget(WaveStyle.cos),
WaveWidget(WaveStyle.sin),
],
),완성

재미있는 인디케이터를 사용함으로써,
사용자들이 좀 더 즐겁기 기다릴 수 있을거란 기대를 가져보며 글을 마친다.

이야.. 사이트들에서 종종 봤었는데 이렇게 하는거였군요. 덕분에 잘 보고갑니다!