정적 웹사이트 호스팅을 위한 Netlify vs AWS Amplify 비교
들어가기 전에
Software 개발 프로젝트를 진행하다보면 기술을 데모하거나 POC를 하기 위한 간단한 데모 웹페이지나 데모 앱이 필요한 경우가 생기게 됩니다. 이때 유용한 것이 간단한 SPA(Single Page App)으로 구성하는 Static web page인데요. SPA를 구현을 도와주는 웹개발 프레임워크들도 많이 나와 있지요.(Next.js, Gatsby, Hugo, Nuxt, Jekyll, etc...) SPA로 데모앱을 만들고 접근성 확보를 위해 웹에 간단하게 Static web page로 구성하여 호스팅을 하게 되는데. 이때 사용할 수 있는 여러가지 프레임워크를 지원하는 서비스들이 많이 나와있습니다. (Netlify, StackBlitx, AWS Amplify, etc...). 또한 Python으로 SPA기반의 데모웹을 만들어보고 웹호스팅까지 할 수 있는 Streamlit이나 Gradio같은 서비스(프레임워크 포함) 도 있습니다. 이러한 서비스는 Machine learning모델을 서비스를 위한 빠른 웹앱 개발에 특화되어 있습니다.(기회가 되면 다른 글에서 다루어 보겠습니다)
Next.js를 이용한 데모앱 구성
Next.js는 React 기반 웹 애플리케이션을 개발하기 위한 오픈 소스 프레임워크입니다. 서버 사이드 렌더링(SSR), 정적 사이트 생성(SSG), 자동 코드 분할, 이미지 최적화 등 다양한 기능을 제공하여 빠르고 사용자 친화적인 웹 앱 개발을 가능하게 합니다.
Next.js의 주요 특징:
- 서버 사이드 렌더링: 페이지를 클라이언트에 전송하기 전에 서버에서 HTML, CSS 및 JavaScript를 렌더링하여 페이지 로딩 속도를 높입니다.
- 정적 사이트 생성: 빌드 단계에서 HTML, CSS 및 JavaScript를 정적 파일로 생성하여 웹 앱을 정적 사이트로 배포할 수 있습니다.
- 자동 코드 분할: 페이지 로딩 속도를 높이기 위해 필요한 코드만 로드합니다.
- 이미지 최적화: 이미지를 자동으로 최적화하여 웹 앱의 성능을 향상시킵니다.
- SEO 친화적: 서버 사이드 렌더링 덕분에 검색 엔진 크롤러가 페이지를 쉽게 인덱싱할 수 있습니다.
- 다양한 라우팅 옵션: 기본 라우팅과 함께 파일 기반 라우팅, 동적 라우팅, 캐치올 라우팅 등을 지원합니다.
- API 라우팅: 서버 측 API를 쉽게 만들고 관리할 수 있습니다.
- 커뮤니티 지원: 활발한 커뮤니티와 풍부한 문서 및 튜토리얼을 제공합니다.
Next.js는 다음과 같은 경우에 적합합니다.
빠르고 사용자 친화적인 웹 앱을 개발하고 싶을 때
- SEO에 최적화된 웹 앱을 만들고 싶을 때
- React 기반 웹 앱을 개발하고 싶을 때
- 다양한 기능을 제공하는 프레임워크를 원할 때
- Next.js는 배우기 쉽고 사용하기 편리하며 다양한 기능을 제공하여 웹 앱 개발을 크게 간소화할 수 있는 강력한 프레임워크입니다.
Next.js에 대해 더 알아보기:
- 공식 문서: https://nextjs.org/docs/
- 튜토리얼: https://nextjs.org/learn/
- 커뮤니티: https://discord.gg/nextjs
Hume AI의 데모앱
Hume AI는 AI기술로 Text, Voice, Vision으로 부터 사람의 감정을 인식하는 API를 서비스하는 회사입니다. API를 서비스할 수 있는 데모앱을 Next.js기반으로 만들어 공개하고 있어 이를 이용하여 테스트 하였습니다. 여기서는 이 웹앱을 로컬에서 빌드하고 실행해보고 최종적으로는 Netlify와 AWS Amplify에 배포해봅니다.
- App Code Repository : https://github.com/HumeAI/hume-api-examples
You can try it out here:
Requirements
Download Demo app code
git clone https://github.com/HumeAI/hume-api-examples
cd hume-api-examplesDevelopment
npm install
npm run devBuild
npm buildDevelopment mode will start serving on localhost:3001.
정적 웹사이트 호스팅을 위한 선택
웹 개발자들이 정적 웹사이트나 SPA(Single Page App)을 호스팅하기 위해 자주 활용하는 두 가지 인기 옵션은 Netlify와 AWS Amplify입니다. 두 플랫폼 모두 Git 저장소에서 자동 빌드 및 호스팅을 지원하여 정적 사이트 배포를 매우 간편하게 해줍니다. 이번 글에서는 실제 NextJS 앱 배포 사례를 바탕으로 각각의 장단점을 비교해보겠습니다.
Next.js로 작성된 Hume AI의 Example 데모앱을 Netlify와 AWS Amplify에 각각 배포해보았습니다.
- Netlify: https://6575c5e5fc89902adec12a2c--delicate-dodol-3779df.netlify.app
- Amplify: https://dev.d1c4gaqa0opsnq.mynextapp.com/
Netlify
Netlify는 자신을 "모던 웹 프로젝트를 자동화하는 플랫폼"이라고 소개합니다. Git으로부터의 지속적 배포, 서버리스 함수, 글로벌 CDN, 도메인 관리, SSL/TLS 인증서 등을 지원합니다
Deploy and Hosting
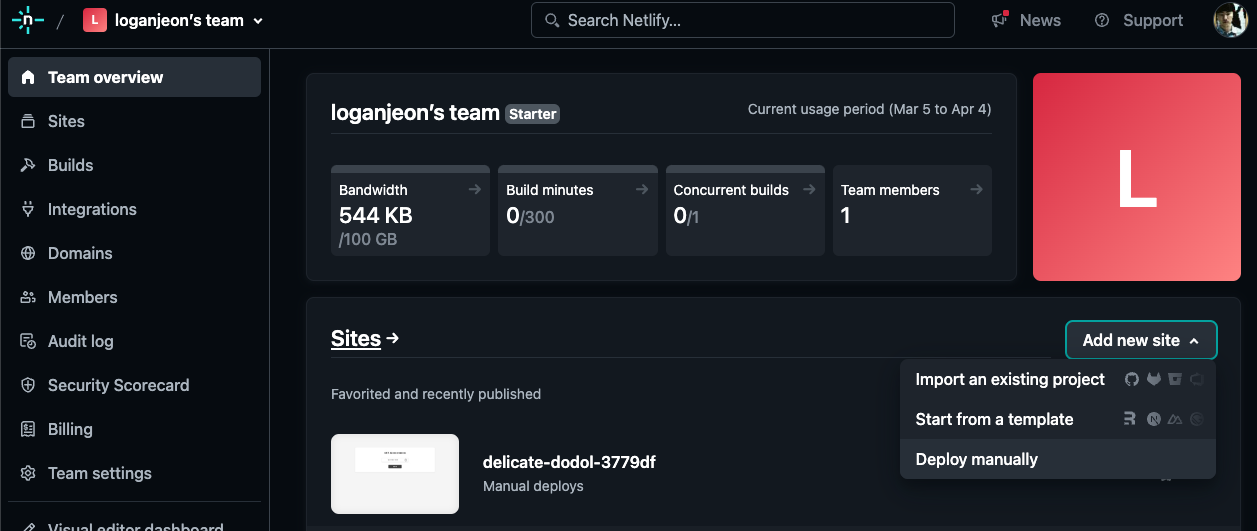
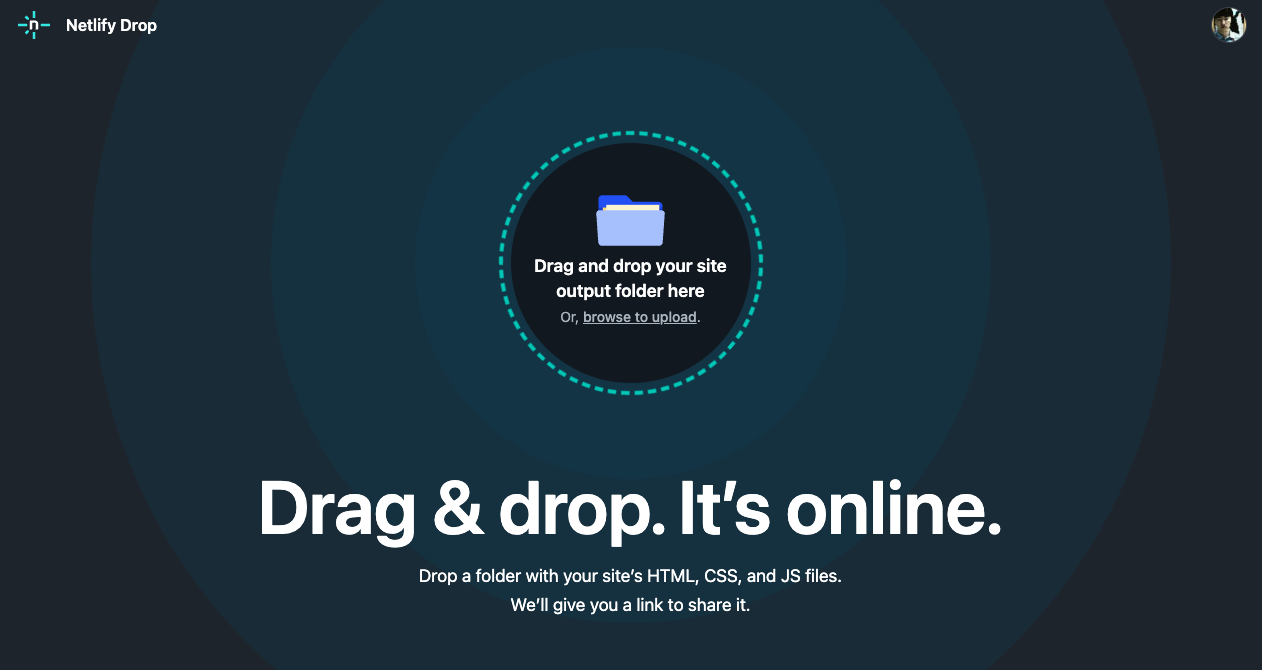
Netlify로 호스팅 하는 가장 간단한 방법은 'Deploy manually'로 빌드된 Output file들을 Drag and drop이나 browse to upload방식으로 upload하면 손쉽게 자동 생성된 url에 연결되어 웹앱을 손쉽게 호스팅할 수 있습니다.


실행을 완료하고나면 Netlify에서 호스팅하는 URL을 갖게 됩니다.
Netify url : https://6575c5e5fc89902adec12a2c--delicate-dodol-3779df.netlify.app
장점:
1. 빠르고 간편한 배포 프로세스 2. Let's Encrypt SSL 자동 제공으로 HTTPS 지원 3. 백엔드 없이도 Form 처리 가능 4. 관대한 무료 플랜의 서버리스 함수 5. 빌드 확장을 위한 플러그인 생태계- GitHub 통합 및 배포 프리뷰
단점:
1. 분할 테스트, 애널리틱스 등 고급 기능은 유료 플랜 필요 2. CDN 캐싱 및 동작에 대한 제한된 제어
AWS Amplify
AWS Amplify는 단일 페이지 앱과 정적 사이트를 포함한 전체 스택 서버리스 웹앱을 빌드하고 배포할 수 있는 종합 솔루션으로, 다른 AWS 서비스 위에 계층화되어 있습니다.
Deploy and Hosting
Requirements
- [Node](https://nodejs.org/) - AWS Account
Install Amplify CLI
npm install -g @aws-amplify/cliConfigure the Amplify CLI
amplify configureAdding Amplify hosting
$ amplify init
? Enter a name for the project: mynextapp
? Enter a name for the environment: dev
? Choose your default editor: Visual Studio Code (or your preferred editor)
? Choose the type of app that youre building: javascript
? What javascript framework are you using: react
? Source Directory Path: src
? Distribution Directory Path: out
? Build Command: npm run-script build
? Start Command: npm run-script start
? Do you want to use an AWS profile? Y
? Please choose the profile you want to use: <your profile>Add hosting with the Amplify add command:
amplify add hostingDeploy the app with the Amplify publish command:
Web UI에 접근할 필요없이 Source Code 폴더 내에서 Amplify configuration을 통해 Amplify의 Framework를 통합시켜주고, CLI환경에서 'amplify publish' 명령을 통해 한번에 빌드부터 배포까지 실행할 수 있습니다.
amplify publish
✔ Successfully pulled backend environment dev from the cloud.
Current Environment: dev
┌──────────┬────────────────┬───────────┬───────────────────┐
│ Category │ Resource name │ Operation │ Provider plugin │
├──────────┼────────────────┼───────────┼───────────────────┤
│ Hosting │ amplifyhosting │ Create │ awscloudformation │
└──────────┴────────────────┴───────────┴───────────────────┘
? Are you sure you want to continue? Yes실행을 완료하고 나면 AWS Amplify에서 호스팅하는 URL을 갖게 됩니다.
like 'Amplify url : https://dev.d1c4gaqa0opsnq.mynextapp.com/'
장점:
1. AWS 생태계와 긴밀한 통합 2. 사용자 정의 CDN 동작 및 캐시 정책 3. 기능 브랜치 및 풀 리퀘스트 프리뷰 4. 호스팅 외 CI/CD 기능- 내장 모니터링 및 로깅
단점:
1. Netlify보다 복잡한 설정 및 프로비저닝 2. 무료 플랜 없음, 사용량에 따른 과금 3. SSL 인증서 프로비저닝이 필요
결론
Netlify와 AWS Amplify는 모두 고유한 기능과 고려 사항을 갖춘 정적 웹 페이지를 호스팅하기 위한 강력한 솔루션을 제공합니다. Netlify는 단순성과 사용 편의성이 뛰어나 배포 요구 사항이 간단한 중소 규모 프로젝트에 이상적입니다. 반면, AWS Amplify는 고급 사용자 정의 옵션과 더 넓은 AWS 생태계와의 원활한 통합을 제공하므로 확장성과 유연성이 필요한 대규모 프로젝트에 적합합니다. 궁극적으로 Netlify와 AWS Amplify 사이의 선택은 프로젝트 요구 사항, 예산, 해당 플랫폼에 대한 친숙도에 따라 달라집니다.
결국 자신에게 가장 적합한 플랫폼은 특정 요구 사항과 기술 수준에 따라 다릅니다. Netlify와 AWS Amplify는 모두 무료 평가판을 제공하므로 두 가지 모두 시도하여 자신에게 가장 적합한 플랫폼을 확인하는 것이 좋습니다.
부가내용
Allow insecure connection on web browser setting
Setting up for insecure content
For Mixed content problem caused by insecure(without ssl) connection with another app manager
- Chrome : Settings > Privacy and security > Site settings > Additional content settings > Insecure content
- Add the sites :
- [*.]netlify.app
- [*.]amplifyapp.com
